I've recently ported a new one using Python. Have a look at it here: https://github.com/codeskyblue/servefs
-
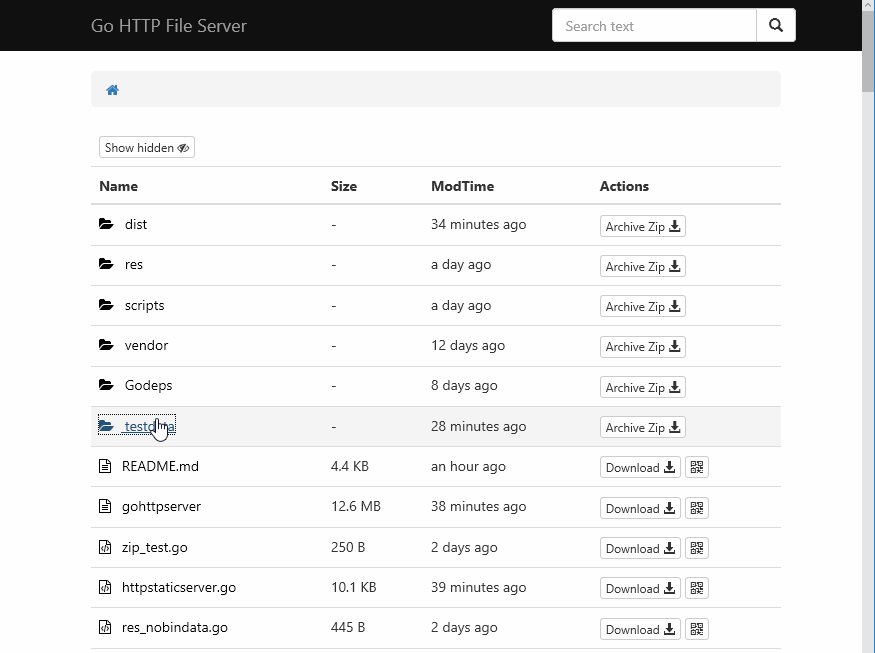
Goal: Make the best HTTP File Server.
-
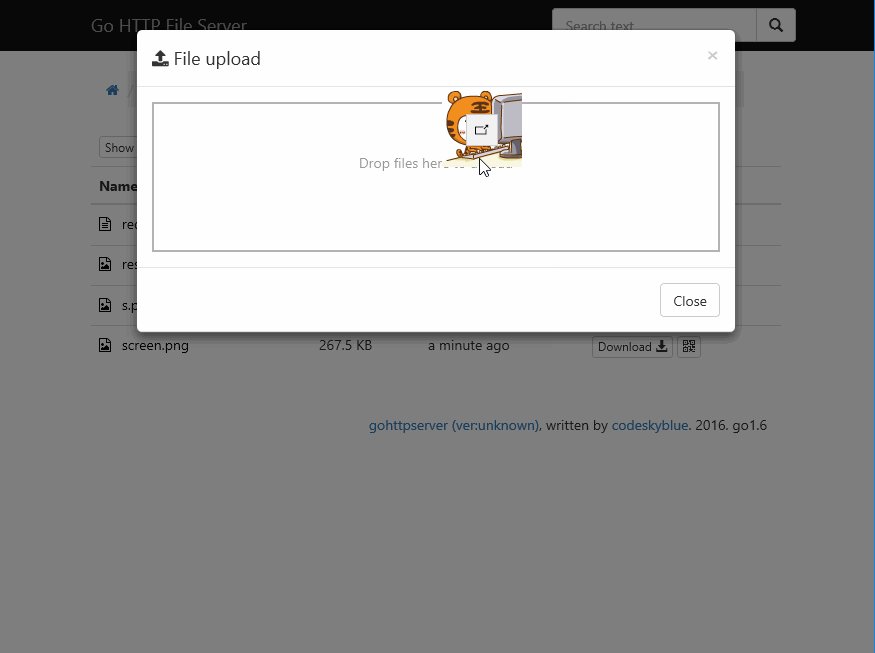
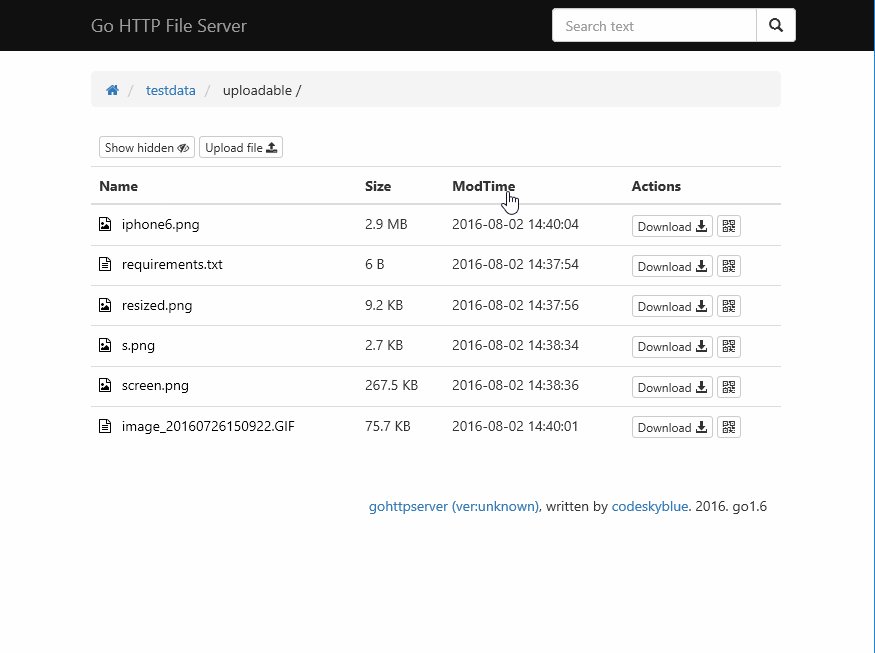
Features: Human-friendly UI, file uploading support, direct QR-code generation for Apple & Android install package.
-
目标: 做最好的HTTP文件服务器
-
功能: 人性化的UI体验,文件的上传支持,安卓和苹果安装包的二维码直接生成。
Binaries can be downloaded from this repo releases
Tested with go-1.16
- Support QRCode code generate
- Breadcrumb path quick change
- All assets package to Standalone binary
- Different file type different icon
- Support show or hide hidden files
- Upload support (auth by token or session)
- README.md preview
- HTTP Basic Auth
- Partial reload pages when directory change
- When only one dir under dir, path will combine two together
- Directory zip download
- Apple ipa auto generate .plist file, qrcode can be recognized by iphone (Require https)
- Plist proxy
- Download count statistics
- CORS enabled
- Offline download
- Code file preview
- Edit file support
- Global file search
- Hidden work
downloadandqrcodein small screen - Theme select support
- OK to working behide Nginx
- .ghs.yml support (like .htaccess)
- Calculate md5sum and sha
- Folder upload
- Support sort by size or modified time
- Add version info into index page
- Add api
/-/info/some.(apk|ipa)to get detail info - Add api
/-/apk/info/some.apkto get android package info - Auto tag version
- Custom title support
- Support setting from conf file
- Quick copy download link
- Show folder size
- Create folder
- Skip delete confirm when alt pressed
- Support unzip zip file when upload(with form: unzip=true)
$ go install github.com/codeskyblue/gohttpserver@latestOr download binaries from github releases
If you are using Mac, simply run command
$ brew install codeskyblue/tap/gohttpserverListen on port 8000 of all interfaces, and enable file uploading.
$ gohttpserver -r ./ --port 8000 --upload
Use command gohttpserver --help to see more usage.
share current directory
$ docker run -it --rm -p 8000:8000 -v $PWD:/app/public --name gohttpserver codeskyblue/gohttpserverShare current directory with http basic auth
$ docker run -it --rm -p 8000:8000 -v $PWD:/app/public --name gohttpserver \
codeskyblue/gohttpserver \
--auth-type http --auth-http username1:password1 --auth-http username2:password2Share current directory with openid auth. (Works only in netease company.)
$ docker run -it --rm -p 8000:8000 -v $PWD:/app/public --name gohttpserver \
codeskyblue/gohttpserver \
--auth-type openidTo build image yourself, please change the PWD to the root of this repo.
$ cd gohttpserver/
$ docker build -t codeskyblue/gohttpserver -f docker/Dockerfile .-
Enable basic http authentication
$ gohttpserver --auth-type http --auth-http username1:password1 --auth-http username2:password2
-
Use openid auth
$ gohttpserver --auth-type openid --auth-openid https://login.example-hostname.com/openid/
-
Use oauth2-proxy with
$ gohttpserver --auth-type oauth2-proxy
You can configure to let a http reverse proxy handling authentication. When using oauth2-proxy, the backend will use identification info from request headers
X-Auth-Request-Emailas userId andX-Auth-Request-Fullnameas user's display name. Please config your oauth2 reverse proxy yourself. More about oauth2-proxy.All required headers list as following.
header value X-Auth-Request-Email userId X-Auth-Request-Fullname user's display name(urlencoded) X-Auth-Request-User user's nickname (mostly email prefix) -
Enable upload
$ gohttpserver --upload
-
Enable delete and Create folder
$ gohttpserver --delete
Add access rule by creating a .ghs.yml file under a sub-directory. An example:
---
upload: false
delete: false
users:
- email: "codeskyblue@codeskyblue.com"
delete: true
upload: true
token: 4567gf8asydhf293r23rIn this case, if openid auth is enabled and user "codeskyblue@codeskyblue.com" has logged in, he/she can delete/upload files under the directory where the .ghs.yml file exits.
token is used for upload. see upload with curl
For example, in the following directory hierarchy, users can delete/uploade files in directory foo, but he/she cannot do this in directory bar.
root -
|-- foo
| |-- .ghs.yml
| `-- world.txt
`-- bar
`-- hello.txt
User can specify config file name with --conf, see example config.yml.
To specify which files is hidden and which file is visible, add the following lines to .ghs.yml
accessTables:
- regex: block.file
allow: false
- regex: visual.file
allow: trueThis is used for server on which https is enabled. default use https://plistproxy.herokuapp.com/plist
$ gohttpserver --plistproxy=https://someproxyhost.com/Test if proxy works:
$ http POST https://someproxyhost.com/plist < app.plist
{
"key": "18f99211"
}
$ http GET https://someproxyhost.com/plist/18f99211
# show the app.plist contentIf your ghs running behide nginx server and have https configed. plistproxy will be disabled automaticly.
For example, upload a file named foo.txt to directory somedir
$ curl -F file=@foo.txt localhost:8000/somedir
{"destination":"somedir/foo.txt","success":true}
# upload with token
$ curl -F file=@foo.txt -F token=12312jlkjafs localhost:8000/somedir
{"destination":"somedir/foo.txt","success":true}
# upload and change filename
$ curl -F file=@foo.txt -F filename=hi.txt localhost:8000/somedir
{"destination":"somedir/hi.txt","success":true}Upload zip file and unzip it (zip file will be delete when finished unzip)
$ curl -F file=@pkg.zip -F unzip=true localhost:8000/somedir
{"success": true}
Note: \/:*<>| are not allowed in filenames.
Recommended configuration, assume your gohttpserver listening on 127.0.0.1:8200
server {
listen 80;
server_name your-domain-name.com;
location / {
proxy_pass http://127.0.0.1:8200; # here need to change
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
client_max_body_size 0; # disable upload limit
}
}
gohttpserver should started with --xheaders argument when behide nginx.
Refs: http://nginx.org/en/docs/http/ngx_http_core_module.html#client_max_body_size
gohttpserver also support --prefix flag which will help to when meet / is occupied by other service. relative issue #105
Usage example:
# for gohttpserver
$ gohttpserver --prefix /foo --addr :8200 --xheadersNginx settigns
server {
listen 80;
server_name your-domain-name.com;
location /foo {
proxy_pass http://127.0.0.1:8200; # here need to change
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
client_max_body_size 0; # disable upload limit
}
}
The search query follows common format rules just like Google. Keywords are seperated with space(s), keywords with prefix - will be excluded in search results.
hello worldmeans must containshelloandworldhello -worldmeans must containshellobut not containsworld
Depdencies are managed by govendor
- Build develop version. assets directory must exists
$ go build
$ ./gohttpserver- Build single binary release
$ go buildTheme are defined in assets/themes directory. Now only two themes are available, "black" and "green".
- Core lib Vue https://vuejs.org.cn/
- Icon from http://www.easyicon.net/558394-file_explorer_icon.html
- Code Highlight https://craig.is/making/rainbows
- Markdown Parser https://github.com/showdownjs/showdown
- Markdown CSS https://github.com/sindresorhus/github-markdown-css
- Upload support http://www.dropzonejs.com/
- ScrollUp https://markgoodyear.com/2013/01/scrollup-jquery-plugin/
- Clipboard https://clipboardjs.com/
- Underscore http://underscorejs.org/
Go Libraries
- vfsgen Not using now
- go-bindata-assetfs Not using now
- http://www.gorillatoolkit.org/pkg/handlers
The old version is hosted at https://github.com/codeskyblue/gohttp
This project is licensed under MIT.