Codever Browser Extension
Browser extension to easily save bookmarks and code snippets from the web to www.codever.land, the Bookmarks and Code Snippets Manager for Developers & Co.
Install
This browser extension is available for:
 |
 |
|---|---|
| Chrome | Firefox |
If you can't use Browser Extensions, or you have a tight security blocking pop-up windows from extensions (Firefox blocks new windows from pages by default) you can use our bookmarklets which offer the same functionality
How to use
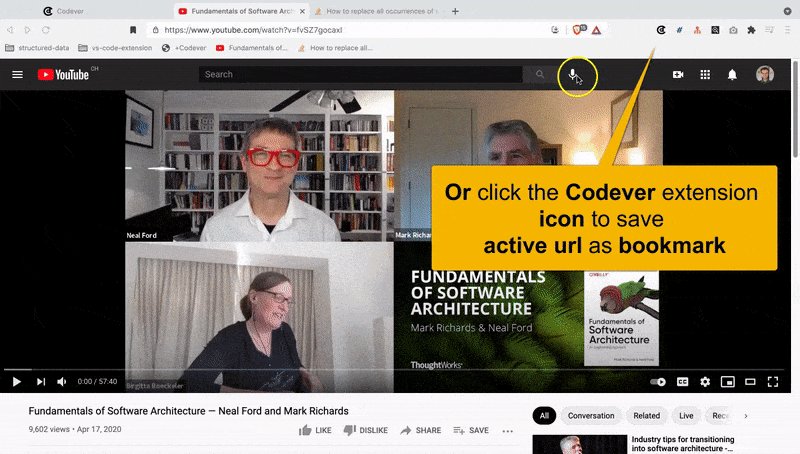
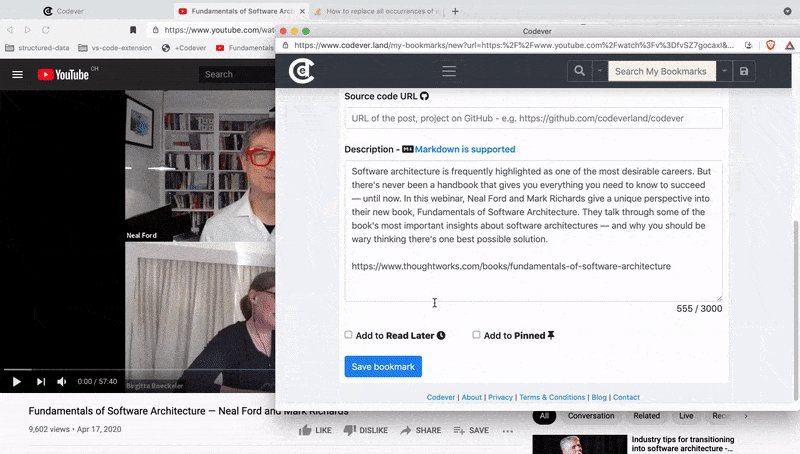
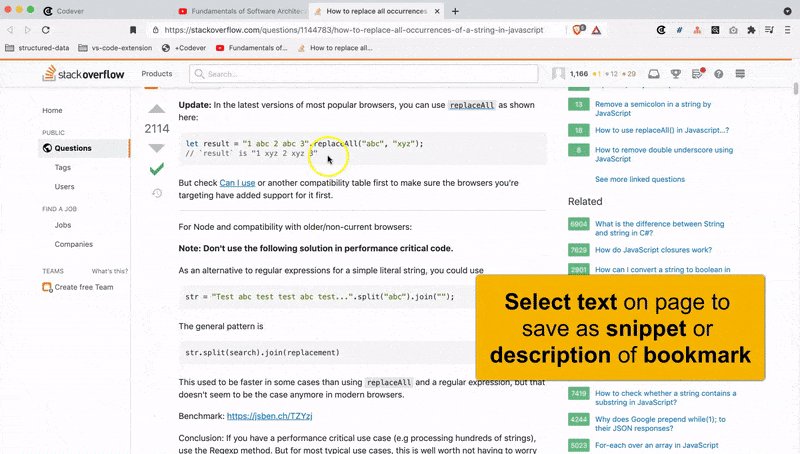
Right click OR click the extension icon to save as bookmark or snippet to Codever.land
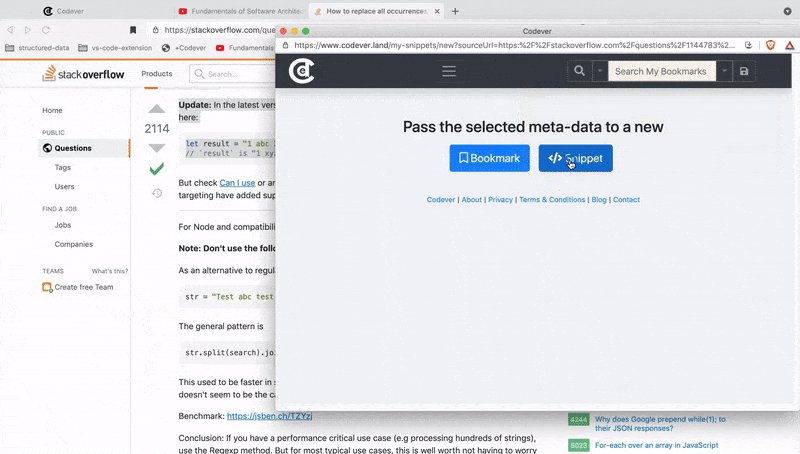
- if you make a selection on the web page you will be asked to save as new snippet or bookmark
- when bookmarking youtube videos and stackoverflow questions the tags are auto-completed
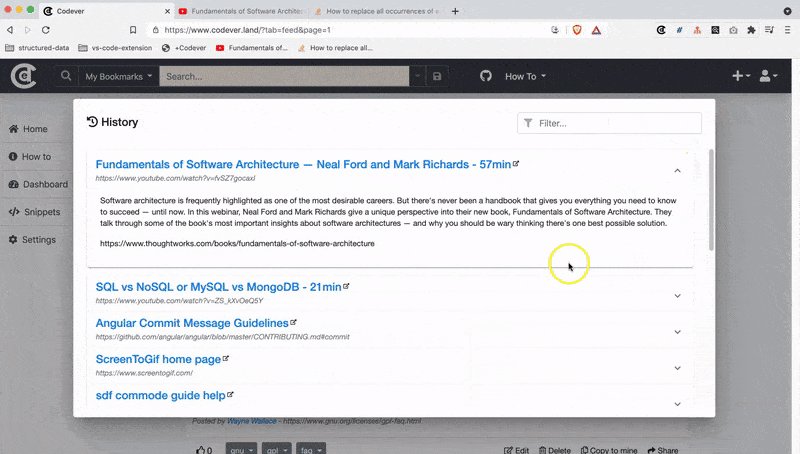
Save bookmark
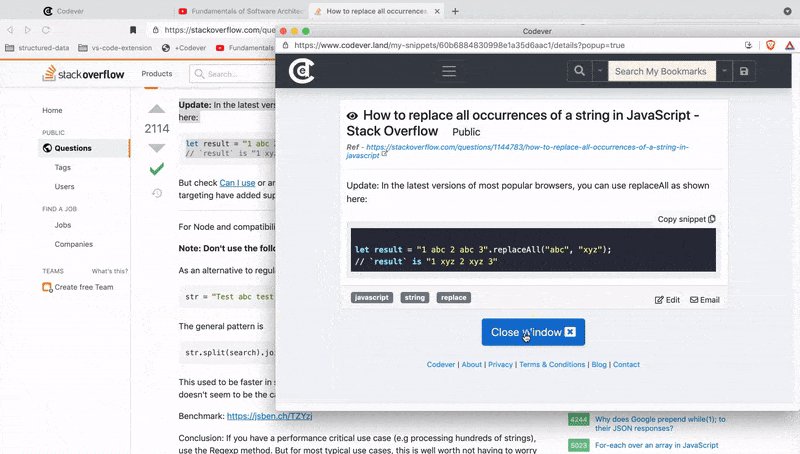
Save snippet
Testing locally
Check out the git repository - git clone https://github.com/codeverland/codever-browser-extension.git
Chrome/Brave
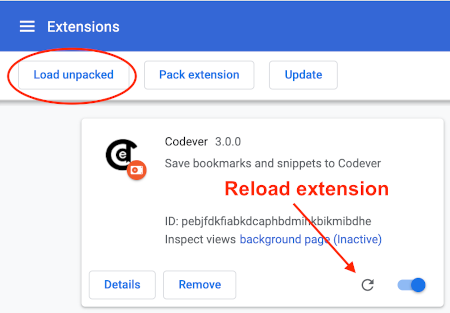
Go to chrome://extensions/, click Load unpacked and select the codever-browser-extension
where you have checked it out:
Click "Reload" on the extension when you do modifications
Firefox
Use web-ext
The easiest way is to use web-ext You can install it globally for example via
npm install --global web-ext
and then run the following command in the root directory of the project
web-ext run
This installs Codever as a temporary add-on, and it watches for changes in the source code and redeploys automatically.
Manual deployment
Go to about:debugging#/runtime/this-firefox, click Load Temporary Add-on...
and select the manifest.json file from the save-code-to-bookmarks.dev-browser-extension folder where you have checked it out:
Test the extension against the localhost version of Codever.land
Change the following line in launch-codever-dialog.js:
open('https://www.codever.land/personal/new?url=' + encodeURIComponent(l) + '&desc=' + encodeURIComponent(d) + '&title=' + encodeURIComponent(t) + '&popup=true', 'Codever.land', features);
to
open('http://localhost:4200/personal/new?url=' + encodeURIComponent(l) + '&desc=' + encodeURIComponent(d) + '&title=' + encodeURIComponent(t) + '&popup=true', 'Codever.land', features);
and Reload the extension
Publish browser extension to official stores
First of all zip the file either with web-ext
web-ext build -i 'resources' 'assets' 'README.md' 'CHANGELOG.md'
## with overwrite
web-ext build --overwrite-dest -i 'resources' 'assets' 'README.md' 'CHANGELOG.md'
or with the standard zip command:
zip -r bookmarks.browser.extension.zip * -x *.idea* *.git* '*resources/*' '*assets/*' "*README.md*" "*CHANGELOG.md*" '*web-ext-artifacts/*'Publish to Google Chrome Webstore
Go to Chrome Webstore Dashboard where you upload the .zip file. Wait for a couple of business days for an approval.
Publish to Firefox Webstore
Go to Add-ons page and submit the new addon