🪧 Catch a square mini JS game
📋 About
2023-02-20 js homework. Learning events, setTimeout and setInterval.
🌐 Site published at: https://codevivi.github.io/catch-square-game
🎯 Goals:
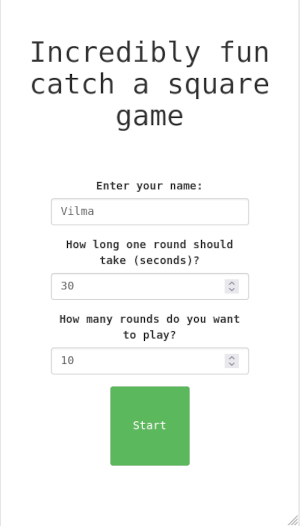
- Player vs PC
- 10 rounds, every round 30s
- game winner - player with the most points
- show current round points and all won rounds near the player names at the end of every round.
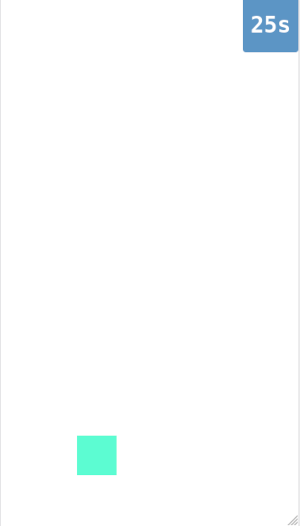
- square changes color and location every second
- show timer, counting time for every round
- Player collects points for clicks on square. If no click on square PC gets a point
- at the end of game show winners name and a button to restart the game