This is a solution to the Launch countdown timer challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
🌐 Site published at: https://codevivi.github.io/launch-countdown-timer
Solution URL: at frontendmentor
🎯 Goals:
- Hover states for all interactive elements on the page
- Live countdown timer that ticks down every second (start the count at 14 days)
- Bonus: When a number changes, make the card flip from the middle
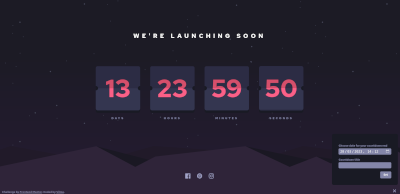
- Replicate target mobile design (375px) as close as possible;
- Replicate target desktop design (1440px) as close as possible;
- Replicate target active states as close as possible;
- Follow style guide
Extra features:
- Set custom countdown date and title (Will save to localStorage).
- Generates link with url parameters to current countdown.
- Clear current count down and show example countdown.
- Semantic HTML5 markup
- CSS
- JavaScript
Vilma Jovaišaitė