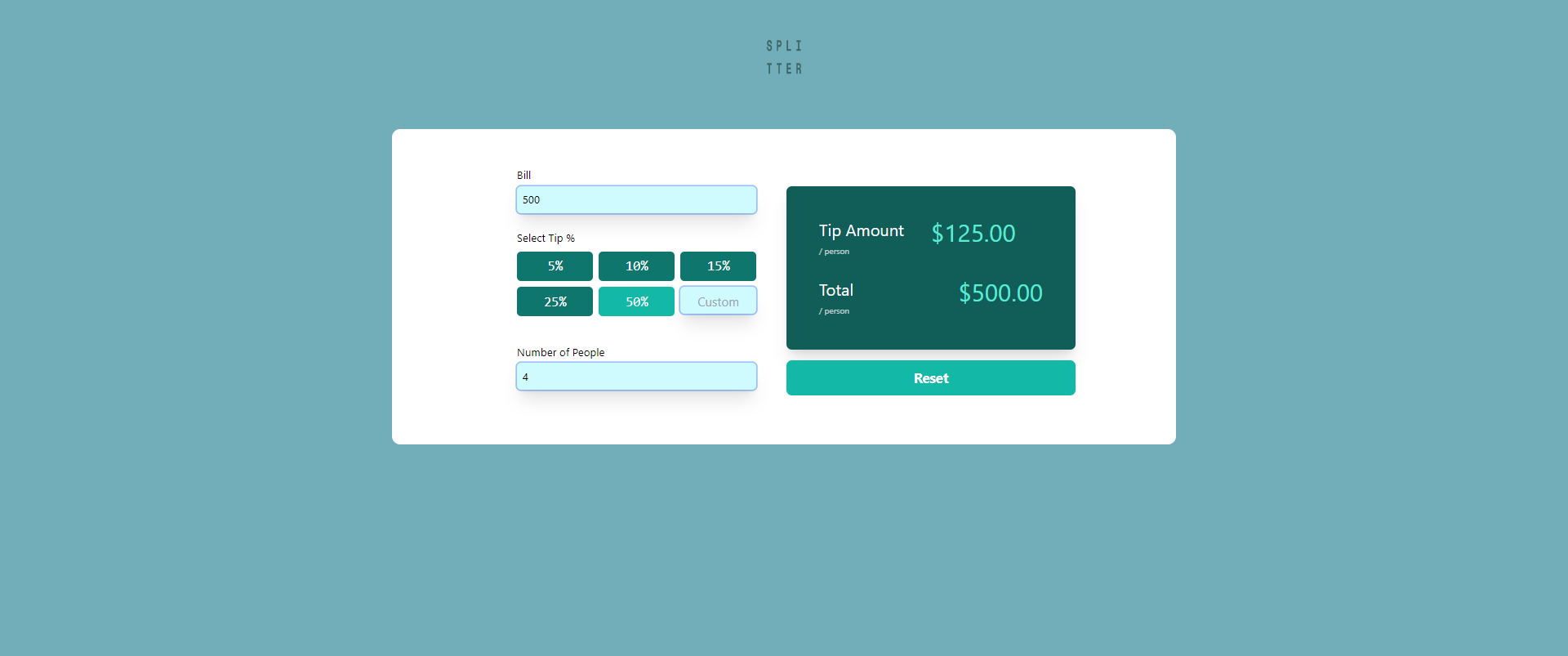
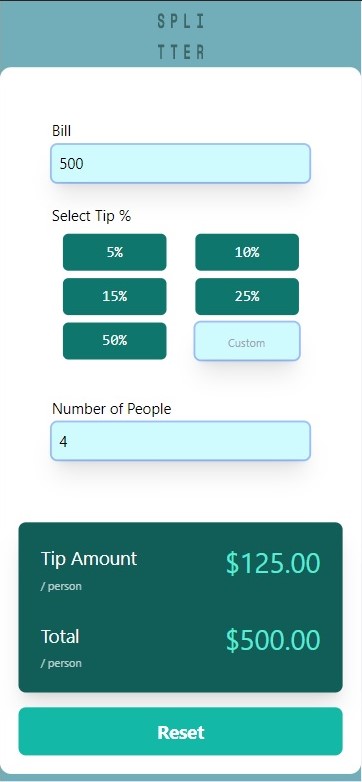
Users should be able to:
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Calculate the correct tip and total cost of the bill per person
- Semantic HTML5 markup
- Flexbox
- CSS Grid
- Tailwindcss
- React - JS library
- Next.js - React framework
- Styled Components - For styles
<h1>Some HTML code I'm proud of</h1>.proud-of-this-css {
color: papayawhip;
}const proudOfThisFunc = () => {
console.log('🎉')
}