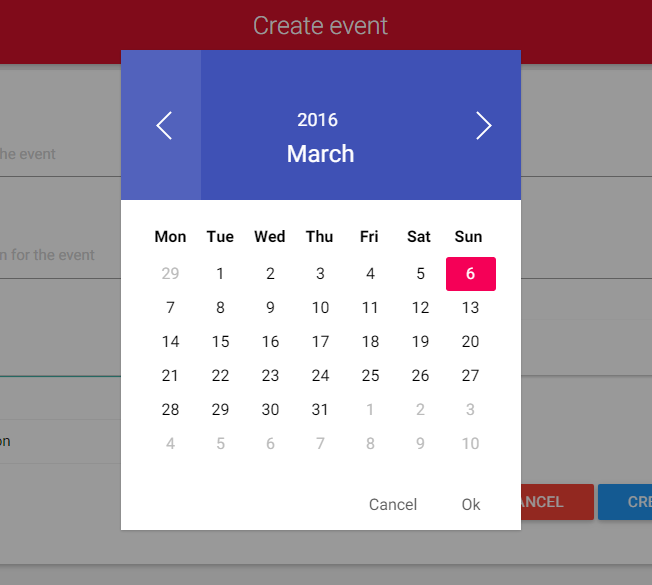
calendar and datepicker component with material design for Vue.js
The demo page is HERE.
$ npm install vue-datepicker<script>
// for Vue 1.0
import myDatepicker from 'vue-datepicker/vue-datepicker-1.vue'
// for Vue 2.0
import myDatepicker from 'vue-datepicker'
export default {
data () {
return {
// for Vue 1.0
starttime: '',
endtime: '2016-01-19',
testTime: '',
multiTime: '',
// for Vue 2.0
startTime: {
time: ''
},
endtime: {
time: ''
}
option: {
type: 'day',
week: ['Mo', 'Tu', 'We', 'Th', 'Fr', 'Sa', 'Su'],
month: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'],
format: 'YYYY-MM-DD',
placeholder: 'when?',
inputStyle: {
'display': 'inline-block',
'padding': '6px',
'line-height': '22px',
'font-size': '16px',
'border': '2px solid #fff',
'box-shadow': '0 1px 3px 0 rgba(0, 0, 0, 0.2)',
'border-radius': '2px',
'color': '#5F5F5F'
},
color: {
header: '#ccc',
headerText: '#f00'
},
buttons: {
ok: 'Ok',
cancel: 'Cancel'
},
overlayOpacity: 0.5, // 0.5 as default
dismissible: true // as true as default
},
timeoption: {
type: 'min',
week: ['Mo', 'Tu', 'We', 'Th', 'Fr', 'Sa', 'Su'],
month: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'],
format: 'YYYY-MM-DD HH:mm'
},
multiOption: {
type: 'multi-day',
week: ['Mo', 'Tu', 'We', 'Th', 'Fr', 'Sa', 'Su'],
month: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'],
format:"YYYY-MM-DD HH:mm"
},
limit: [{
type: 'weekday',
available: [1, 2, 3, 4, 5]
},
{
type: 'fromto',
from: '2016-02-01',
to: '2016-02-20'
}]
}
},
components: {
'date-picker': myDatepicker
}
}
</script>
<template>
<div class="card">
<!-- for Vue 1.0 -->
<div class="row">
<span>Departure Date:</span>
<date-picker :time.sync="starttime" :option="option" :limit="limit"></date-picker>
</div>
<!-- for Vue 2.0 -->
<div class="row">
<span>Departure Date:</span>
<date-picker :date="startTime" :option="option" :limit="limit"></date-picker>
</div>
</div>
</template>- Option
- type
type: 'day' // 'min', 'multi-day'
- format
format: 'YYYY-MM-DD HH:mm'
- placeholder
placeholder: 'when?'
- week
week: ['Mo', 'Tu', 'We', 'Th', 'Fr', 'Sa', 'Su']
- month
month: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August','September', 'October', 'November', 'December']
- wrapperClass
wrapperClass: ''
- inputClass
inputClass: ''
- inputStyle
inputStyle: {
'display': 'inline-block',
'padding': '6px',
'line-height': '22px',
'font-size': '16px',
'border': '2px solid #fff',
'box-shadow': '0 1px 3px 0 rgba(0, 0, 0, 0.2)',
'border-radius': '2px',
'color': '#5F5F5F'
}
- color
color: {
header: '#ccc',
headerText: '#f00'
}
- buttons
buttons: {
ok: 'OK',
cancel: 'Cancel'
}
- animate
overlayOpacity: 0.5, // 0.5 as default
dismissible: true // as true as default
- limit
- from sometime to sometime(when from/to is empty, days before/after end/start time will be available)
limit: {
type:'fromto',
from:'2016-01-10',
to:'2016-01-30'
}- weekdays
limit:{
type: 'weekday',
available: [1, 2, 3, 4, 5]
}- Vue 1.0
time: '' // string<date-picker :time.sync="time" :limit="limit"></date-picker>- Vue 2.0
date: {
time: '' // string
}<date-picker :date="date" :limit="limit"></date-picker>