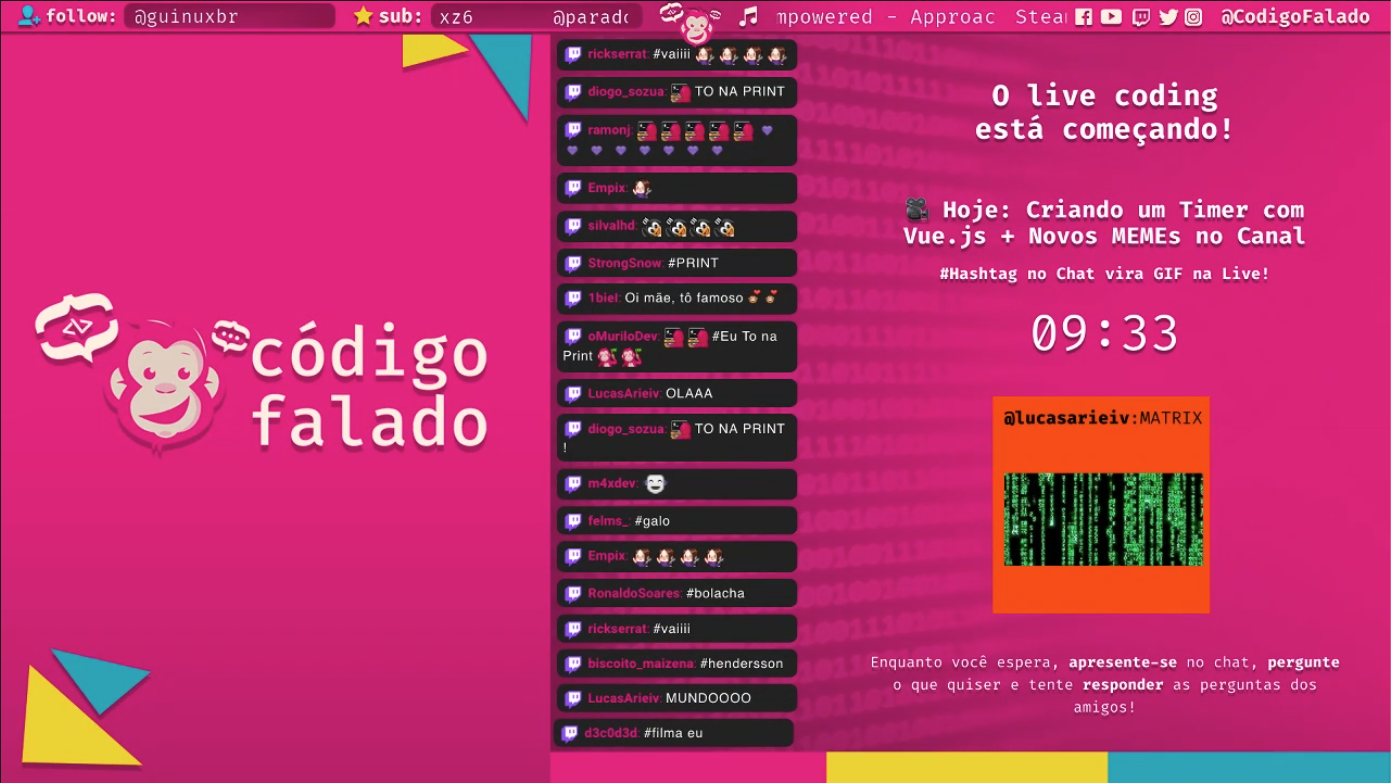
Este repositório contém a tela de countdown usada no canal do Código Falado
- Baixe o projeto.
- Troque a imagem de background por uma imagem do seu canal em
src/assets/img/background.png. - Customize o CSS em
src/App.vuepara deixar com a fonte do seu canal. - Rode
npm installpara instalar as dependências. - Rode
npm run buildpara criar a pastadistcontendo o Countdown funcionando. - Adicione a url
http://localhost:5000no OBS via Browser Source - Você pode definir os minutos e o título da página através de query string na URL. Ex.:
http://localhost:5000/?minutes=15&title=Meu+T%C3%ADtulo+De+Exemplo - Altere o arquivo
dist/data.jsoncom o título / subtítulo / parágrafo da sua transmissão sempre que for começar uma nova Live. - Rode
npm run streampara iniciar um servidor local com o Countdown na porta 5000 sempre que for começar uma nova Live.
npm install
npm run serve
npm run build
npm run stream
npm run lint
Rode o comando abaixo e envie os arquivos da pasta /dist gerada para o seu servidor
npm run build