Original Post: CSS Threshold Filter on CodingDude
Showcasing how to create the threshold filter using CSS
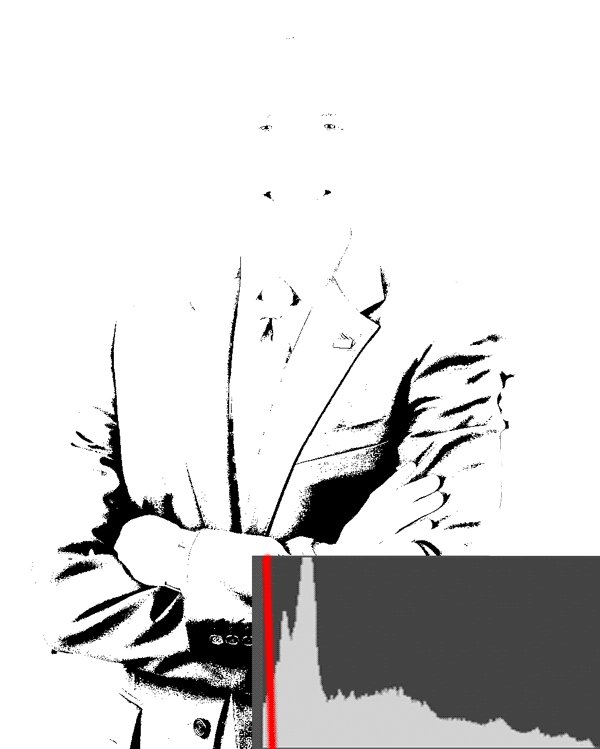
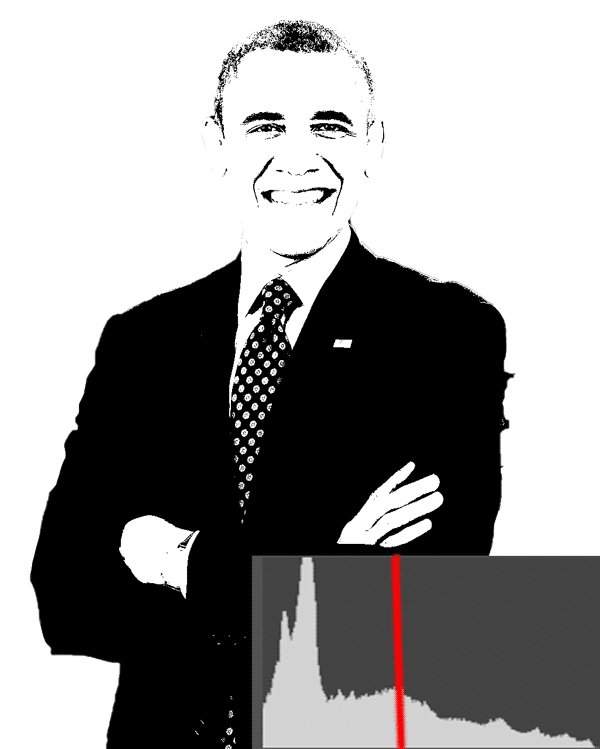
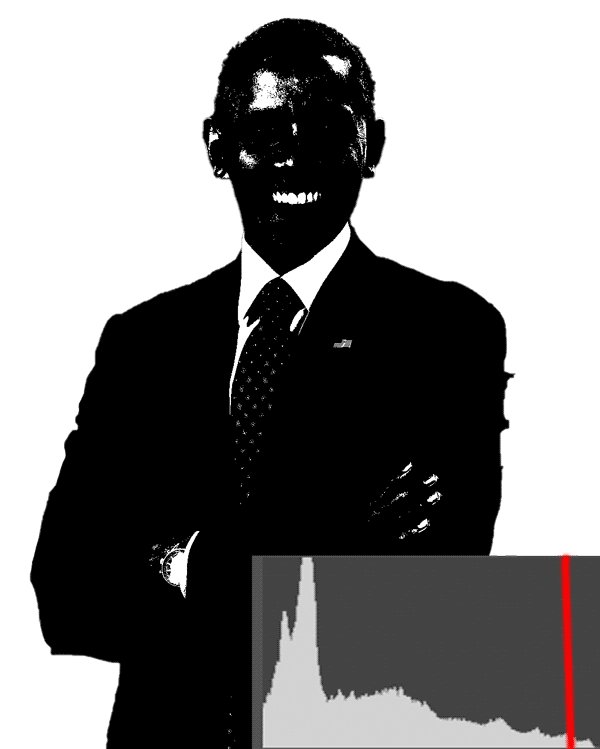
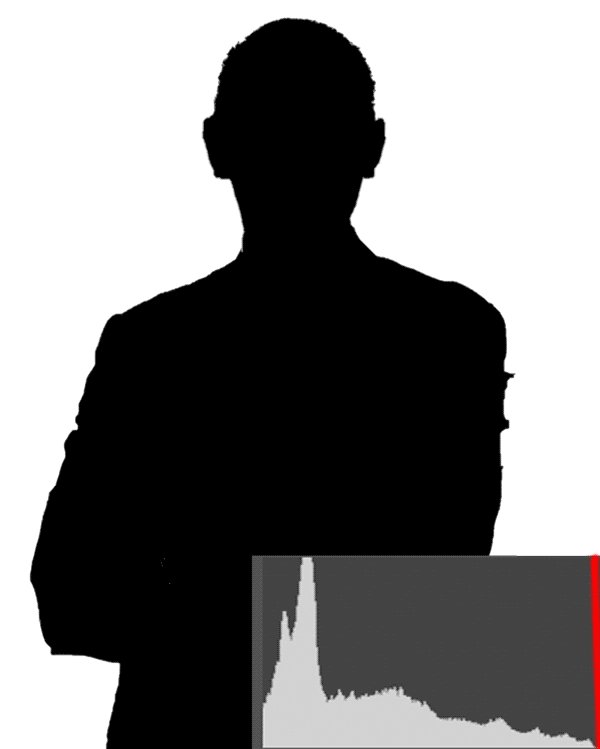
Thresholding in image processing is a fundamental technique used to segment an image into distinct regions based on pixel intensity values. It involves setting a threshold value, which serves as a boundary that divides the pixels into two groups: those that have intensity values above the threshold and those that have intensity values below it.
In simpler terms, thresholding converts a grayscale image into a binary image, where each pixel is categorized as either part of the foreground (object of interest) or the background. Pixels with intensity values above the threshold are typically assigned one value (often white), while those below the threshold are assigned another value (often black).
There are many applications that have a threshold tool including Photoshop, GIMP, etc. There are even free online applications that allow you to apply a threshold filter to an image online. For example the stencil maker from MockoFun is a cool example of a free online application. It basically applies the threshold filter to any photo and transforms it into a stencil like the famous Bansky street art designs.
See the Pen
CSS Threshold Filter by CodingDude (@inegoita)
on CodePen.
HTML Code
<img src="https://i.imgur.com/r4csVkj.jpeg" alt="CSS Stencil Filter" class="threshold">
CSS Code
--threshold:50%;
}
.threshold{
filter: brightness(calc(100% + var(--threshold))) grayscale(100%) contrast(1000%);
}