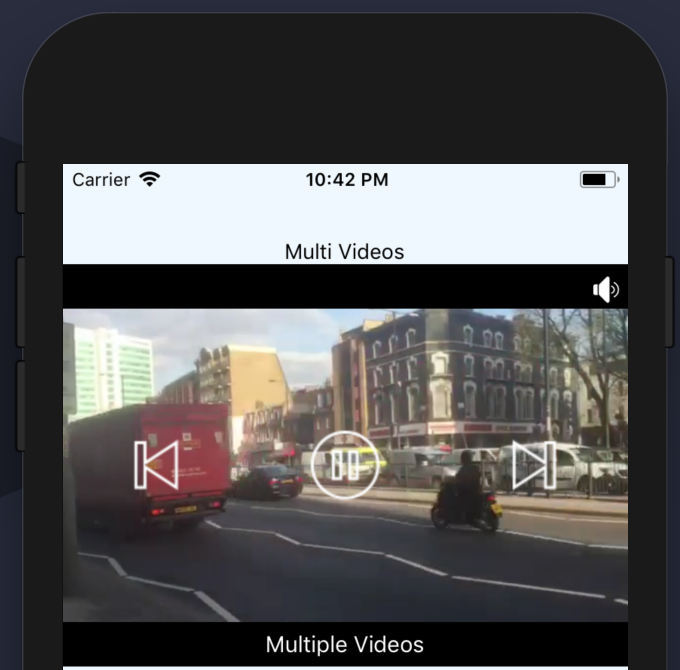
React Native Video Component (Android/iOS)
If this project has helped you out, please support us with a star 🌟
$ npm install react-native-video-component --save
$ npm install react-native-video --save
$ react-native link react-native-video
import VideoPlayer from 'react-native-video-component'
const renderPlayer = (props) => {
return (
<VideoPlayer
videos={videos} // use `video` for one video and `videos` if you have an array of videos.
videoStyle={styles.videoStyle} // Usual style object, video style
videoContainerStyle={styles.videoContainer} // Usual view style object
caption={'interesting animal videos'} // Text, can be the description of the video
captionStyle={styles.captionStyle} // Usual text style object to style the caption
hideControlsTimeOut={10000} // time (in seconds) it takes before control hides
// all other props for the <Video/> component
/>
)
}- Video Component: react-native-community/react-native-video
Have an idea? Found a bug? Please raise to ISSUES. Contributions are welcome and are greatly appreciated! Every little bit helps, and credit will always be given.
- If you're feeling especially charitable, please follow leksyib on GitHub.
- Thanks!