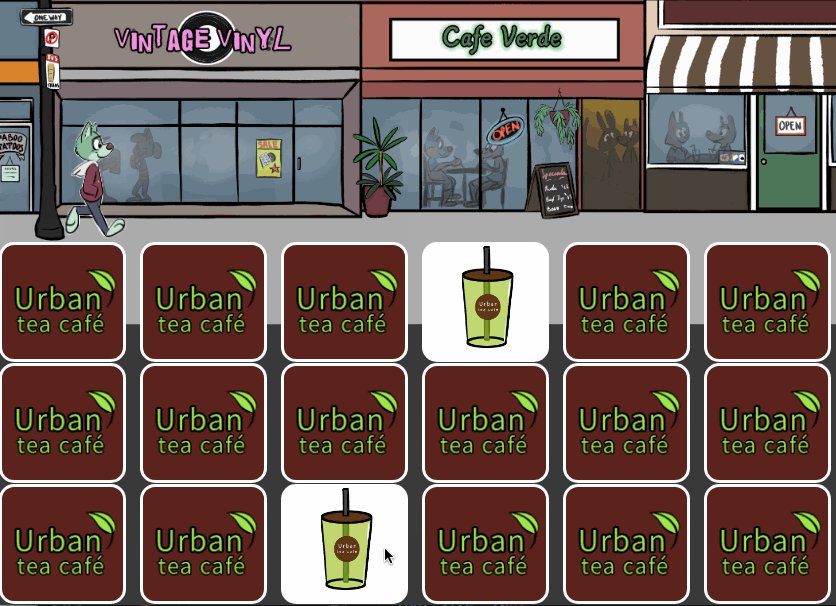
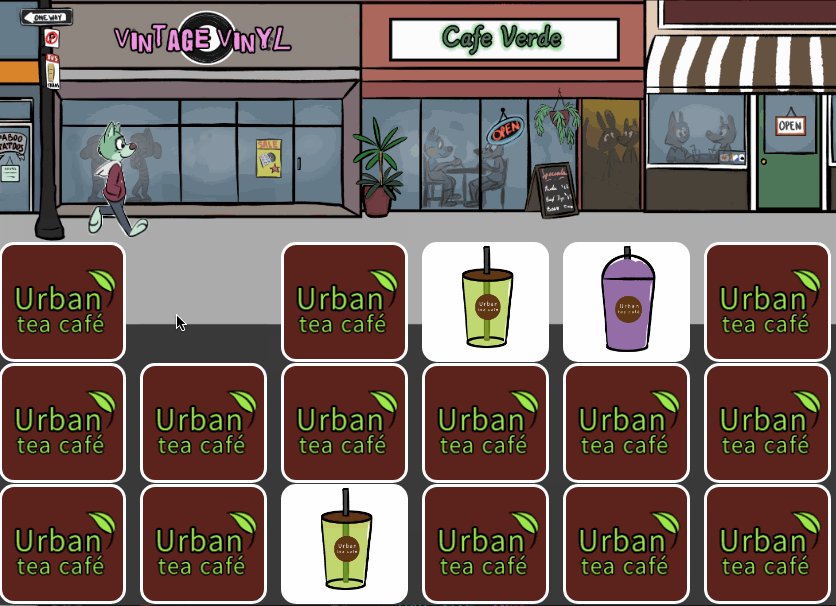
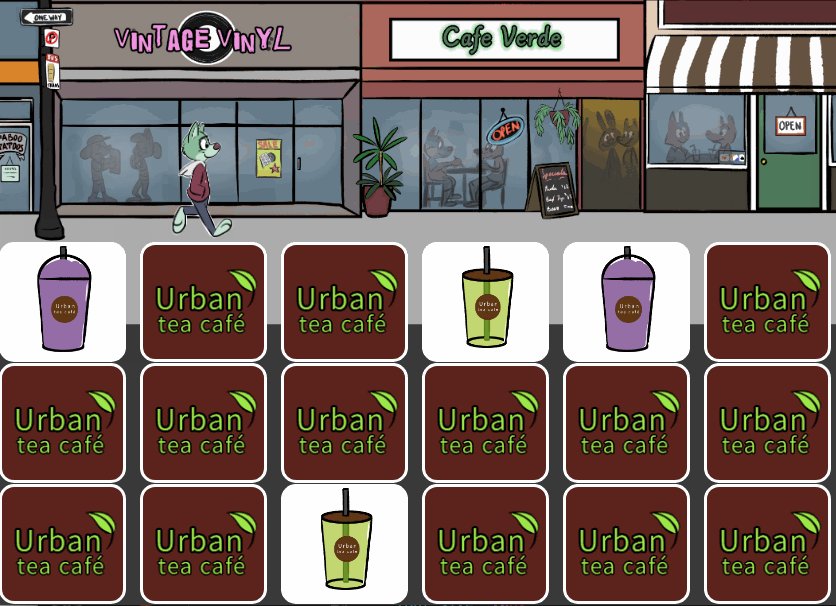
An interactive matching game where users will help our hero get caffeine by finding matching cards
Urban Memory Match can be found here: https://urban.acanlas.dev
- jQuery
- HTML5
- CSS 3
- AWS EC2
- User can click playfield cards to reveal image underneath
- User can get their accuracy rating of guesses to matches
- User can move character along top bar when finding matching cards
- User can reset game to play again when finished with game
- User can keep track of how many games were played
- Google Chrome or Mozilla Firefox browser
All other requirements are already included with the application
- Clone the repository
git clone https://github.com/a-canlas/urban-memory-match.git
- Navigate to folder where clone is located
cd urban-memory-match
- Launch index.html page
code .
or open index.html in your web browser
- Enjoy! ^_^