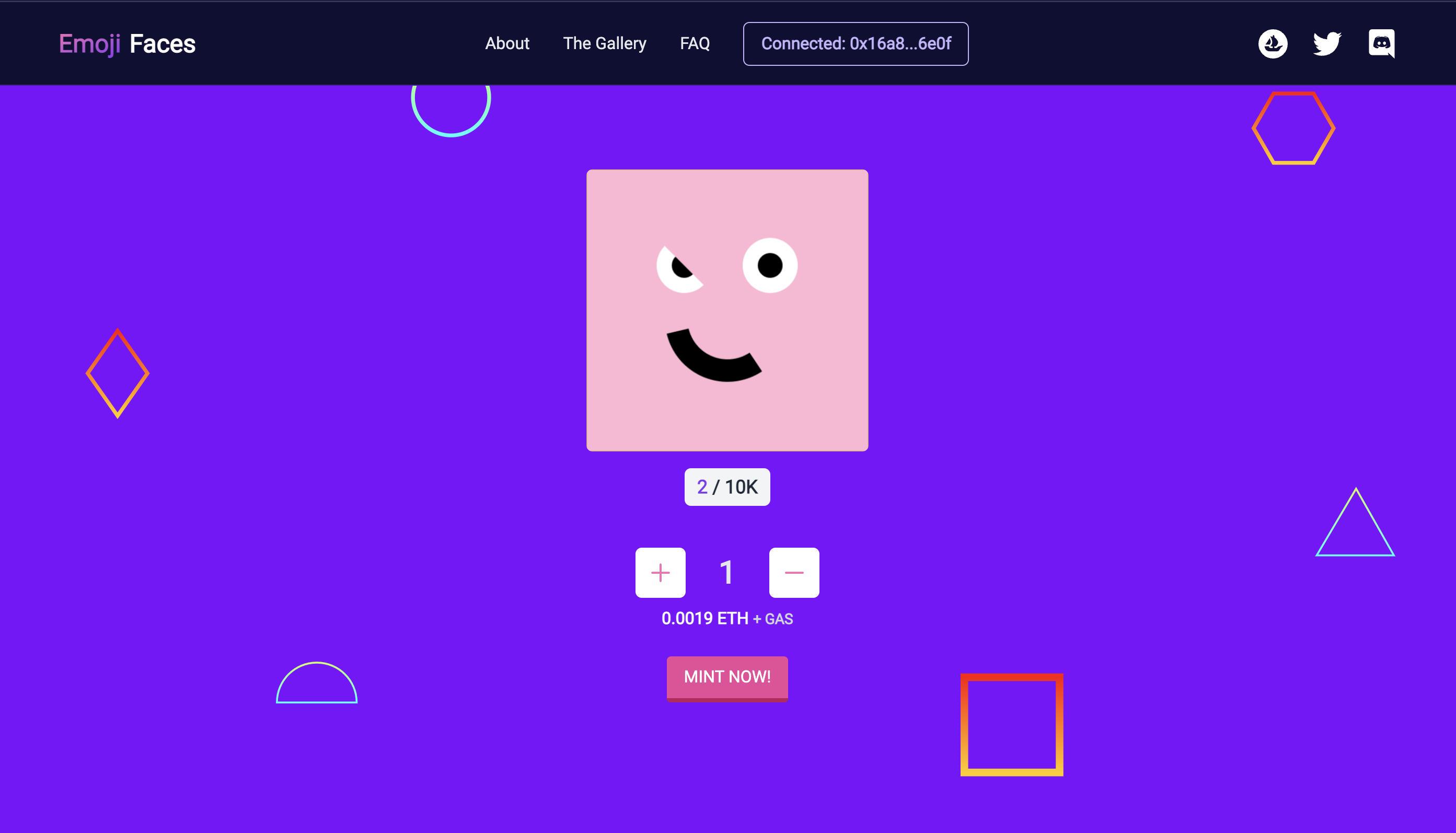
This a complete example of fullstack NFT minting dApp. EmojiFaces is built with the purpose of providing an entry point for future NFT Minting Website projects.
You can either use the default EmojiFaces smart contract and play with it or you can also put your own smart contract and make changes as needed. Remember to change .env file with your own variables.
Use the default EmojiFaces Smart Contract:
git clone https://github.com/codingwithdidem/emojifacesdapp.git
cd emojifacesdapp
npm install
npm run devUse Your Own Smart Contract:
git clone https://github.com/codingwithdidem/emojifacesdapp.git
cd emojifacesdapp
npm install
npm run dev- Change
.envwith your own environment variables. - Remove
/artifactsfolder if it exists. - Put your own smart contract inside
/contracts/. - Compile your smart contract with
npx hardhat compile. - Update
/scripts/deploy.jsaccording to your needs. - Deploy your smart contract with
npx hardhat run scripts/deploy.js --network rinkeby. - Copy the deployed contract address and put it inside
/utils/interact.jscontractAddress section.
Client: React, TailwindCSS, web3
Server: Alchemy, NextJS, Hardhat
You can also watch tutorial videos for this project
For support, email codingwithdidem@gmail.com