Mono repo for the LWC and Aura Language Services that are used in the Salesforce Extensions for VS Code.
Open issues and feature requests on the Salesforce VSCode Extensions Repository.
Follow the pre-requisites here: https://github.com/forcedotcom/salesforcedx-vscode/blob/develop/CONTRIBUTING.md
git clone git@github.com:forcedotcom/lightning-language-server.git
git clone git@github.com:forcedotcom/salesforcedx-vscode.git
Note: These projects need to be cloned into the same parent directory
cd lightning-language-server
yarn install
yarn link-lsp
cd ../salesforcedx-vscode
npm install
npm run link-lsp
npm run compile
Note: complete the install process before this step, or you may receive errors about "Property ‘objType’ does not exist on type ‘Node’." from the Tern Server. This is due to the node_modules being improperly installed at a level above the lightning-language-server. If this does happen to you, simply remove the extra node_modules directory.
cd ../lightning-language-server
code ./vscode-workspaces/multiroot-simple.code-workspace # or
code ./vscode-workspaces/multiroot-flat.code-workspace
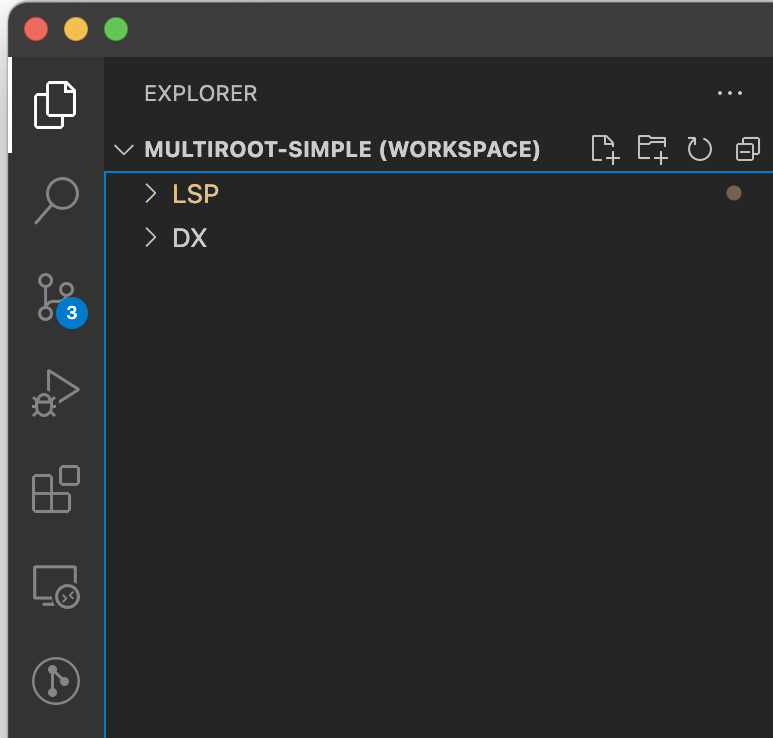
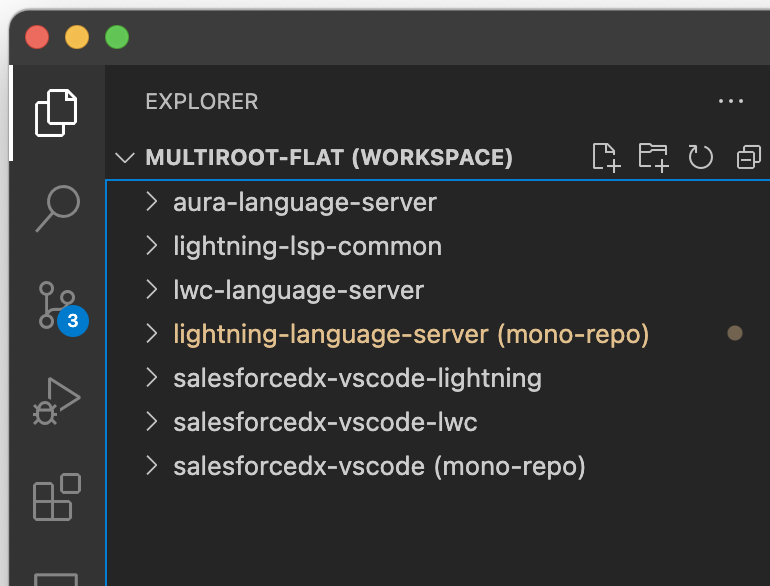
The "simple" workspace will effectively show two main nodes in the Explorer, while "flat" will show each package separately.
Simple:
Flat:
Run 'Launch DX - Aura & LWC' from the VSCode debug view (its the last one in that long list).
cd ../lightning-language-server
yarn watch
cd ../salesforcedx-vscode
npm run watch
Note: You need to restart vscode each time you make changes to the language server or the lightning vscode extensions. Easiest way to do this is to kill the vscode client and hit F5 to relaunch your debugger.
When a commit is merged to main, we will automatically create the github release, and then publish the changes to npm using our Github Actions
Navigate to the Actions tab in the repository
- Under
Workflowson the left side, selectManual Release. - Select
Run Workflow, and ensure the newest version is published to npm once the workflow completes. - Any failures will notify the pdt release channel internally.