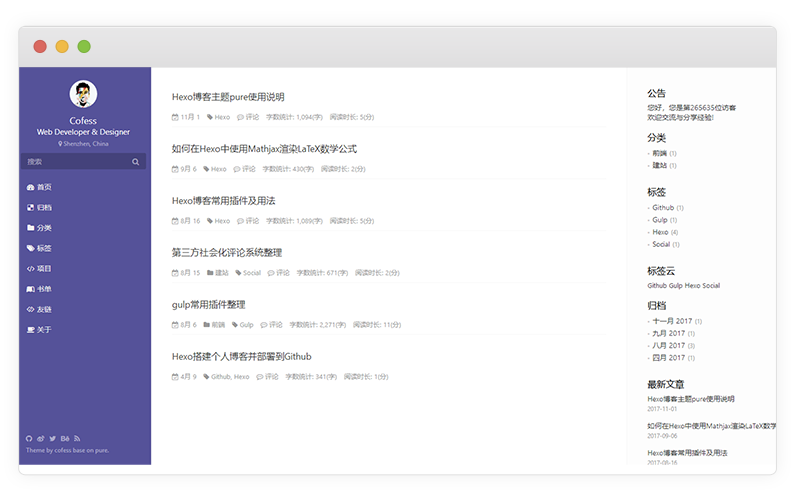
A brand new default theme for [Hexo]. Preview | 中文说明文档 | iconfont
- Multiple languages support
- Comment support
- Tags page
- Categories page
- Social Media
Home | Archives | Categories | Tags | Repository | Books | Links | About
Execute the following command under your hexo folder.
git clone https://github.com/cofess/hexo-theme-pure.git themes/pure
Then modify the property theme of the file hexo/_config.yml to theme: pure
Execute the following command to update theme.
cd themes/pure
git pull
npm install hexo-wordcount --save
npm install hexo-generator-json-content --save
npm install hexo-generator-feed --save
npm install hexo-generator-sitemap --save
npm install hexo-generator-baidu-sitemap --save
Sometimes you may need to use some data in templates which is not directly available in your posts, or you want to reuse the data elsewhere. For such use cases, Hexo 3 introduced the new Data files. This feature loads YAML or JSON files in source/_data folder so you can use them in your site.
For example, add links.yml in source/_data folder.
add links.yml in source/_data folder.
The format of the link :
Name:
link: http://example.com
avatar: http://example.com/avatar.png
desc: description
Add a number of links, we just need to repeat the format according to the above.
auto Minify html、js、css and make it neat
npm install hexo-neat --save
You can configure this plugin in _config.yml.
# hexo-neat
neat_enable: true
neat_html:
enable: true
exclude:
neat_css:
enable: true
exclude:
- '*.min.css'
neat_js:
enable: true
mangle: true
output:
compress:
exclude:
- '*.min.js'
npm install hexo-baidu-url-submit --save
translate the chinese title of Hexo blog to english words automatially
npm install hexo-translate-title --save
You can configure this plugin in _config.yml.
translate_title:
translate_way: google #google | baidu | youdao
youdao_api_key: XXX
youdao_keyfrom: XXX
is_need_proxy: true #true | false
proxy_url: http://localhost:8123install
npm un hexo-renderer-marked --save
npm i hexo-renderer-markdown-it-plus --save
You can configure this plugin in _config.yml.
markdown_it_plus:
highlight: true
html: true
xhtmlOut: true
breaks: true
langPrefix:
linkify: true
typographer:
quotes: “”‘’
plugins:
- plugin:
name: markdown-it-katex
enable: true
- plugin:
name: markdown-it-mark
enable: false
Article enable mathjax
title: Hello World
mathjax: true