This is the repository for the mobile React Native SDK for Wallet-as-a-Service APIs. It exposes a subset of the WaaS APIs to the mobile developer and, in particular, is required for the completion of MPC operations such as Seed generation and Transaction signing.
For iOS development:
- Xcode 14.0+
- iOS15.2+ simulator (iPhone 14 recommended)
- CocoaPods
- make
For Android development:
- Android Studio
- x86_64 Android emulator running Android 30+ (Pixel 5 running S recommended)
- Android NDK
- Java 8
- Java JDK 17 (JDK 19 will not work with React Native)
With npm:
npm install --save @coinbase/waas-sdk-react-native
With yarn:
yarn add @coinbase/waas-sdk-react-native
In your Android application's settings.gradle file, make sure to add the following:
include ":android-native", ":android-native:go-internal-sdk", ":android-native:mpc-sdk"
project(':android-native').projectDir = new File(rootProject.projectDir, '../node_modules/@coinbase/waas-sdk-react-native/android-native')
project(':android-native:mpc-sdk').projectDir = new File(rootProject.projectDir, '../node_modules/@coinbase/waas-sdk-react-native/android-native/mpc-sdk')
project(':android-native:go-internal-sdk').projectDir = new File(rootProject.projectDir, '../node_modules/@coinbase/waas-sdk-react-native/android-native/go-internal-sdk')See index.tsx for the list of supported APIs.
This repository provides an example app that demonstrates how the APIs should be used.
NOTE: An example Cloud API Key json file is at
example/src/.coinbase_cloud_api_key.jsonTo run the example app, populate, or replace, this file with the Cloud API Key file provided to you by Coinbase.
To run the example app using proxy-mode:
- Ensure the proxy server is correctly set up and active at the designated endpoint. The default endpoint is
localhost:8091. - If your proxy server endpoint differs from the default, update the
proxyUrlin theconfig.jsonfile accordingly. - On app startup, choose
Proxy Modefrom the Mode Selection screen.
To run the example app using direct-mode:
- Populate the
.coinbase_cloud_api_key.jsonfile with your personal API credentials. - On app startup, select
Direct Modefrom the Mode Selection screen.
Ensure you have XCode open and run the following from the root directory of the repository:
yarn bootstrap # Install packages for the root and /example directories
yarn example start # Start the Metro server
yarn example ios --simulator "iPhone 14" # Build and start the app on iOS simulatorNOTE: To build an app that depends on the WaaS SDK, you'll also need a compatible version of OpenSSL. You can build the OpenSSL framework by running the following on your Mac from the root of this repository:
yarn ssl-iosYou can alternatively depend on an open-compiled version of OpenSSL, like OpenSSL-Universal, by adding the following to your app's Podfile:
pod "OpenSSL-Universal"
Ensure you have the following Android environment variables set correctly:
ANDROID_HOMEANDROID_SDK_ROOT="${ANDROID_HOME}"ANDROID_NDK_HOME="${ANDROID_HOME}/ndk/<insert ndk version>"ANDROID_NDK_ROOT="${ANDROID_NDK_HOME}"
And then export the following to your PATH:
export PATH="${ANDROID_HOME}/emulator:${ANDROID_HOME}/cmdline-tools/latest/bin:${ANDROID_HOME}/tools:${ANDROID_HOME}/tools/bin:${ANDROID_HOME}/platform-tools:${PATH}"
Run the following from the root directory of the repository:
yarn install # Install packages for the root directory
emulator -avd Pixel_5_API_31 # Use any x86_64 emulator with min SDK version: 30.
yarn example start # Start the Metro server
yarn example android # Build and start the app on Android emulatorBy following the above steps, you should be able to run the example app either in proxy-mode or direct-mode based on your preference and setup.
Broadly speaking, there are two possible approaches to using the WaaS SDK:
- Use the WaaS backends directly for all calls.
- Use the WaaS backends directly only for MPC operations; proxy all other calls through an intermediate server.
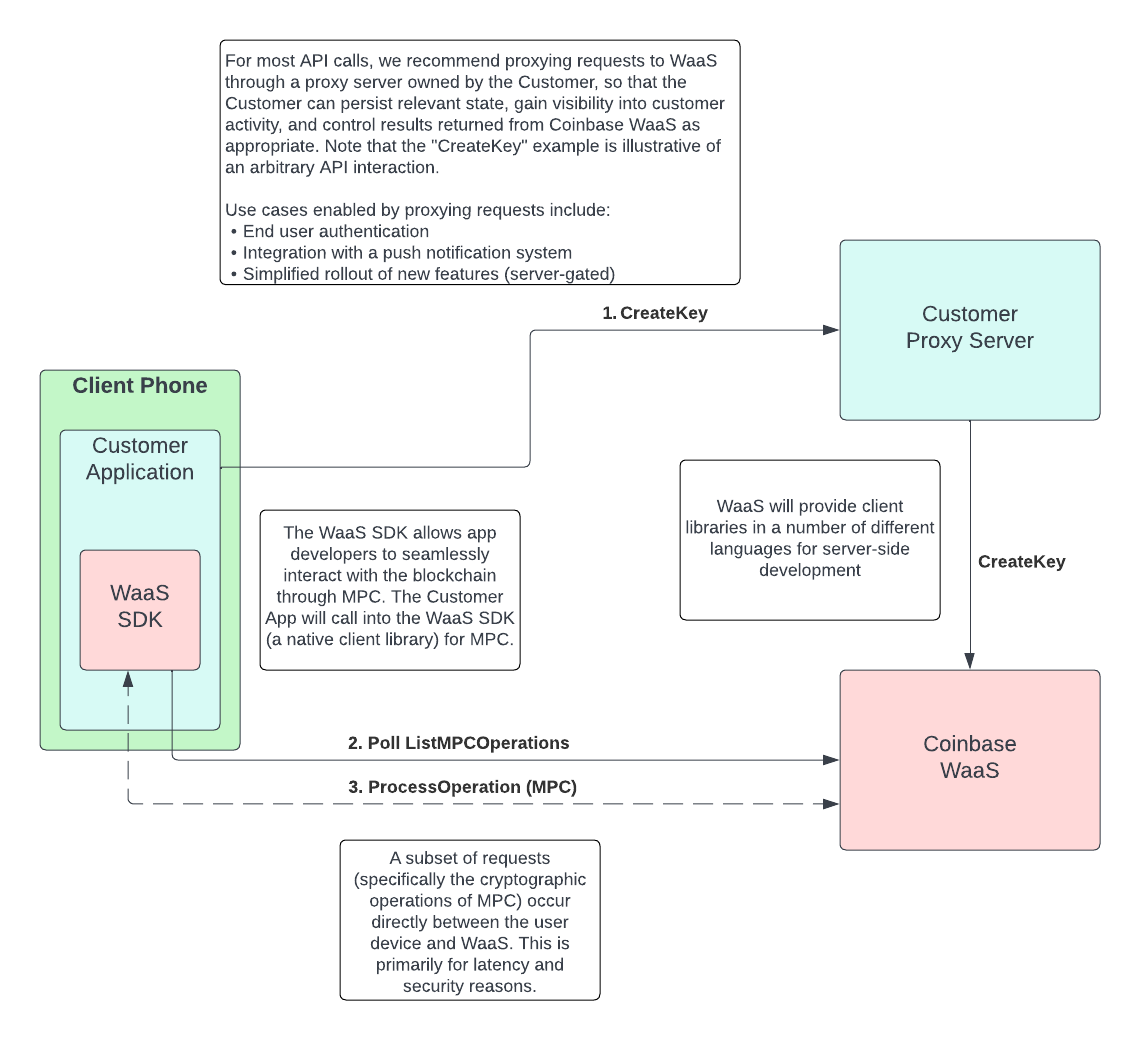
Of these two approaches, we recommend approach #2, as outlined in the following diagram:
The motivation for placing a proxy server in between your application and the WaaS backends are as follows:
- Your proxy server can log API calls and collect metrics.
- Your proxy server can filter results as it sees fit (e.g. policy enforcement).
- Your proxy server can perform end user authentication.
- Your proxy server can store the Coinbase API Key / Secret, rather than it being exposed to the client.
- Your proxy server can throttle traffic.
In short, having a proxy server that you control in between your application and the WaaS backends will afford you significantly more control than using the WaaS backends directly in most cases.
The methods from the WaaS SDK which are required to be used for participation in MPC are:
initMPCSdkbootstrapDevicegetRegistrationDatacomputeMPCOperation
Users can switch between two distinct operating modes: proxy-mode and direct-mode.
Proxy-mode allows the application to connect to the Coinbase WaaS API through a proxy server. The primary features of this mode include:
- Initiate the SDK without needing the Coinbase Cloud API key details in the app itself. Communication will be authenticated during Proxy-Server <> WaaS API.
- The SDK, by default, points to a proxy server endpoint at
localhost:8091. Update thisproxyUrlin theconfig.jsonfile. - Cloud credentials are stored in the proxy server, eliminating the need to have them on the application side.
Direct-mode enables the app to connect directly to the Coinbase WaaS API, bypassing the need for a proxy server. Key aspects of this mode are:
- The app communicates directly with the Coinbase WaaS API, with no involvement of a proxy server.
- Users must provide the API Key and private key for communication, retrieved from the
.coinbase_cloud_api_key.jsonfile.
We expose a Java 8+, java.util.concurrent.Future-based SDK for use with Java/Kotlin. An example
app is included in android-native-example/ for more information.
- Java 8+
- Gradle 7.*
- If using central gradle repositories, you may need to update your
settings.gradleto not fail on project repos.- i.e (
repositoriesMode.set(RepositoriesMode.PREFER_SETTINGS))
- i.e (
- If using central gradle repositories, you may need to update your
To begin, place the android-native directory relative to your project.
In your settings.gradle, include the following:
include ':android-native', ':android-native:mpc-sdk', ':android-native:go-internal-sdk'
project(':android-native').projectDir = new File(rootProject.projectDir, '../android-native')
project(':android-native:mpc-sdk').projectDir = new File(rootProject.projectDir, '../android-native/mpc-sdk')
project(':android-native:go-internal-sdk').projectDir = new File(rootProject.projectDir, '../android-native/go-internal-sdk')
Remember to specify the correct relative-location of android-native.
In your build.gradle, you should now take dependencies on
implementation project(":android-native")
implementation project(':android-native:mpc-sdk')
implementation project(':android-native:go-internal-sdk')
A demo app of the native SDK is included in android-native/. Opening this directory with Android Studio should be
sufficient to build and run the app.
- The SDK should import cleanly into Kotlin as-is -- the sample app includes a demonstration of utilizing Waas's Futures with Kotlin task-closures. Please reach out with any questions.