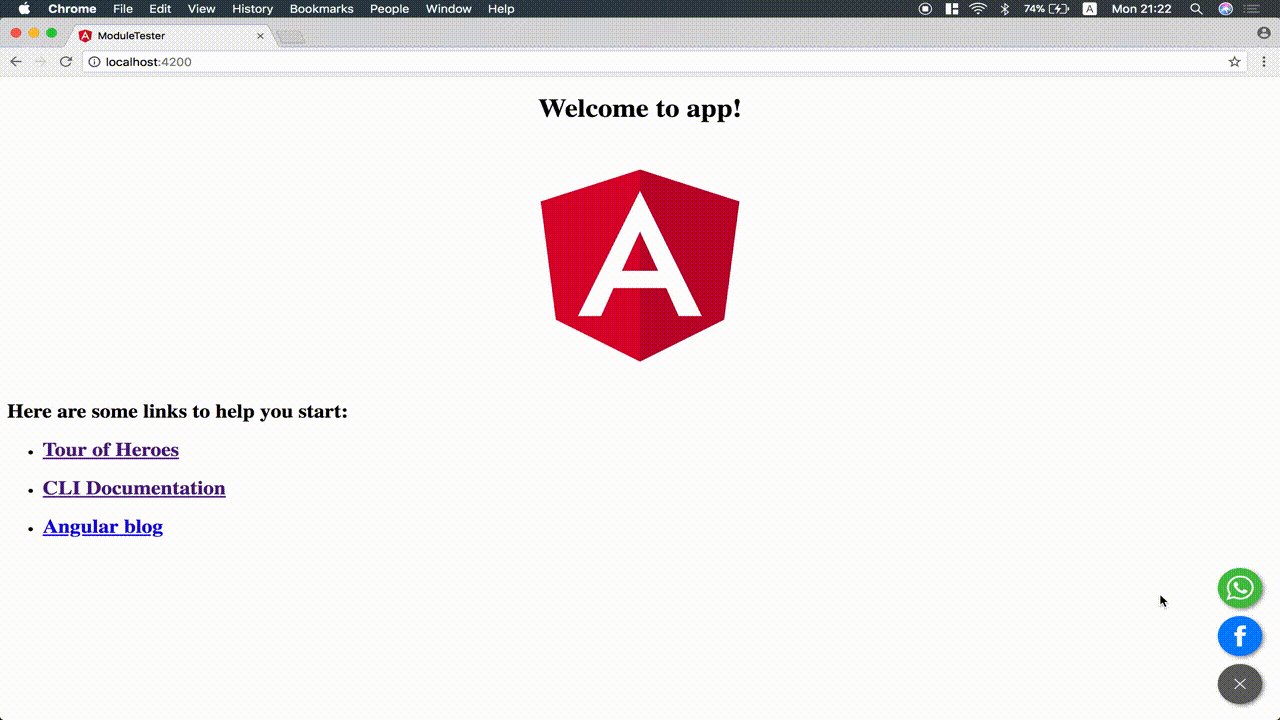
Adding instance message shortcut to your website. Now supported platform:
- Facebook Messenger
-
Install using npm:
npm install ngx-addchat --save
-
Import
NgxAddchatModuleto yourapp.module.ts.import { NgxAddchatModule } from 'ngx-addchat'; // <-- Add this ... @NgModule({ imports: [ NgxAddchatModule // <-- And this ], ... })
-
Add element to the end of HTML (e.g.
app.component.html)... <!-- at the end of the component --> <ngx-addchat></ngx-addchat>
whatsapp="<country code><phone number>"
Insert whatsapp into <ngx-addchat>.
Example
<ngx-addchat whatsapp="85255737471"></ngx-addchat>852 is the country code of Hong Kong, and 5573 7471 is the phone number we want.
fbPageName="<the name of facebook page>"
Insert fbPageName into the <ngx-addchat>
Example
<ngx-addchat fbPageName="appquick.co"></ngx-addchat>This project is licensed under the MIT License - see the LICENSE file for details
Inspired by whatshelp
The original idea is from whatshelp, which is providing a snippet which is including cross-site scripting (XSS). It may encounter some potential security issues. For more information, please check in Angular.io/security.
Tools using in this project
-
Improve Facebook Messenger plugin
-
Adding more popular IM platforms
-
Adding and customising the pop-out animations
-
Customising the color of bubbles
This library is only tested on Angular.io v5.0.0.