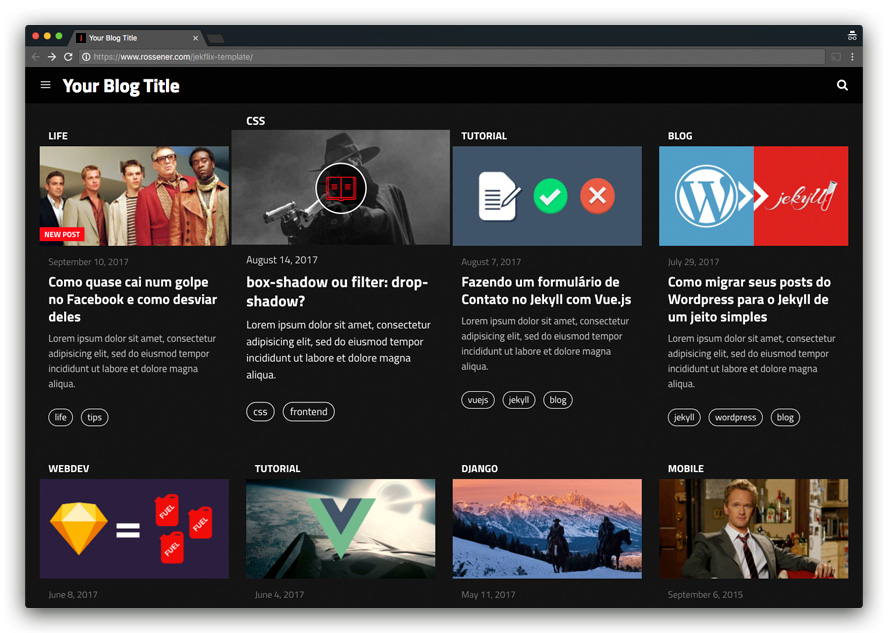
See the demo here.
A template for Jekyll inspired by Netflix panel for who loves movies and series and would like to have a blog with this cool appearance ;)
- Gulp
- Stylus
- Live Search
- Minutes to Read
- Reading Progress Bar
- "New Post" tag
- Load images on demand
- Emojis 😎
- Push Menu
- SVG icons
- Shell Script to create drafts and posts
- Tags page
- About page
- Contact page
- Feed RSS
- Sitemap.xml
- Info Customization
- Disqus
- Pagination
- Google Analytics
- Install Jekyll (use the command
gem install jekyll) - Fork the Jekflix Template
- Clone the repo you just forked
- Edit
_config.ymlto personalize your site. - Check out the sample posts in
_poststo see examples for assigning category, tags, image and other YAML data - Read the documentation below for further customization pointers and documentation
- Remember to compile your assets files with Gulp
In order to compile the assets and run Jekyll on local you need to follow those steps:
- Install NodeJS (remember to use the latest version)
- Run
npm install - Run
npm install -g gulp gulp-cli - Open
_config.ymland change to:
baseurl: ""
url: ""
- Run
gulp
You have to fill some informations on _config.yml to customize your site.
# Site Settings
title: Thiago Rossener | Front-end Developer
email: youremail@xyz.com
description: Some text about your blog.
baseurl: "" # the subpath of your site, e.g. /blog/ or empty.
url: "https://www.rossener.com" # the base hostname & protocol for your site
google_analytics: "UA-XXXXXXXX-X"
# User settings
username: Thiago Rossener # it will appear on each page title after '|'
user_description: Some text about you.
disqus_username: disqus_username
# Social Media settings
# Remove the item if you don't need it
github_username: github_username
facebook_username: facebook_username
twitter_username: twitter_username
instagram_username: instagram_username
linkedin_username: linkedin_username
medium_username: medium_username
All color variables are in src/styl/_variables.styl.
Default colors:
You can use the initdraft.sh to create your new drafts. Just follow the command:
./initdraft.sh -c Post Title
The new file will be created at _drafts with this format date-title.md.
You can use the initpost.sh to create your new posts. Just follow the command:
./initpost.sh -c Post Title
The new file will be created at _posts with this format date-title.md.
When you create a new post, you need to fill the post information in the front-matter, follow this example:
---
layout: post
title: "Welcome"
description: Lorem ipsum dolor sit amet, consectetur adipisicing elit.
image: 'http://res.cloudinary.com/dm7h7e8xj/image/upload/c_scale,w_760/v1504807239/morpheus_xdzgg1.jpg'
category: 'blog'
tags:
- blog
- jekyll
twitter_text: Lorem ipsum dolor sit amet, consectetur adipisicing elit.
introduction: Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
---
Your image size should have the proportion of a 600x315 image to look good on home page.
File a GitHub Issue please.
Did you like my work? Buy me a beer :)
Thiago Rossener based on Cards Jekyll Template.
Jekflix Template is available under the MIT license. See the LICENSE file for more info.