A better way to organize your npm scripts
Install with yarn
yarn add better-scripts -DOr install with npm
npm install better-scripts --save-devOr install with pnpm
pnpm add better-scripts -DOr use npx for one-time use
npx better-scriptsSimply run npx better-scripts will read your existing scripts, let's give it a try at first
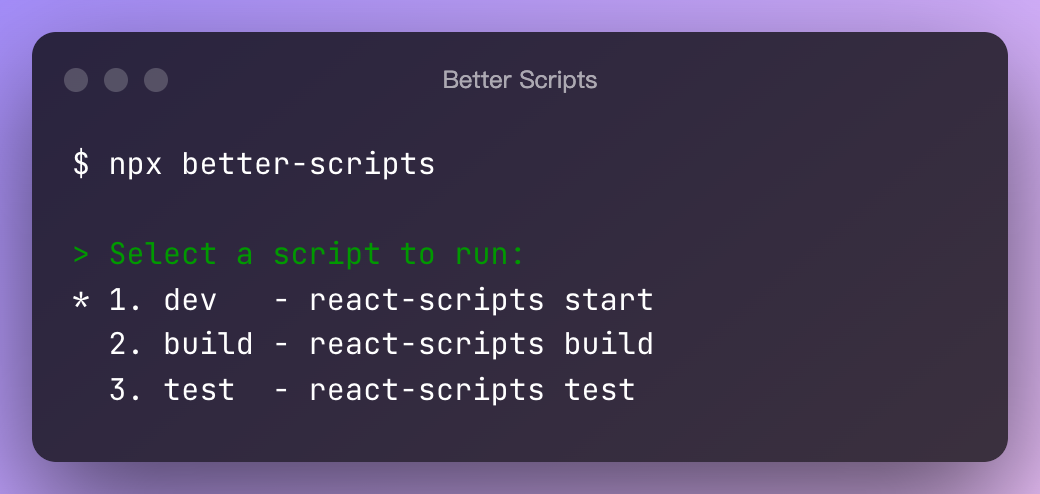
npx better-scriptsNow, let's move all scripts into better-scripts and add only one "scripts": "better-scripts" in scripts
{
"scripts": {
"scripts": "better-scripts"
},
"better-scripts": {
"dev": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test"
}
}Then run yarn scripts will read your scripts from better-scripts
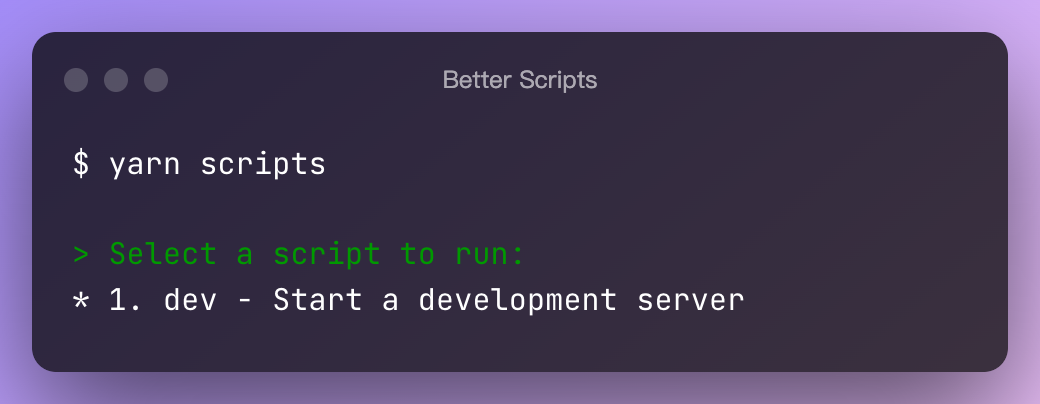
yarn scriptsSecond value as description in array form
{
"better-scripts": {
"dev": ["react-scripts start", "Start a development server"]
}
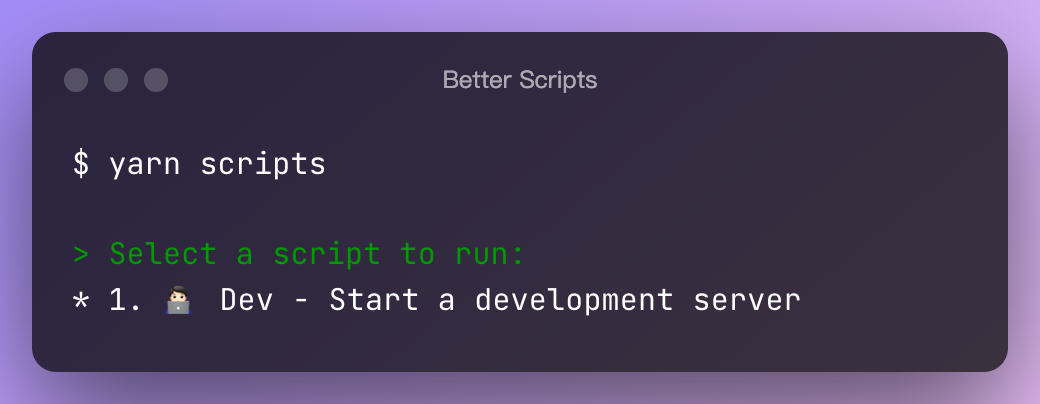
}You can add more properties in object form
{
"better-scripts": {
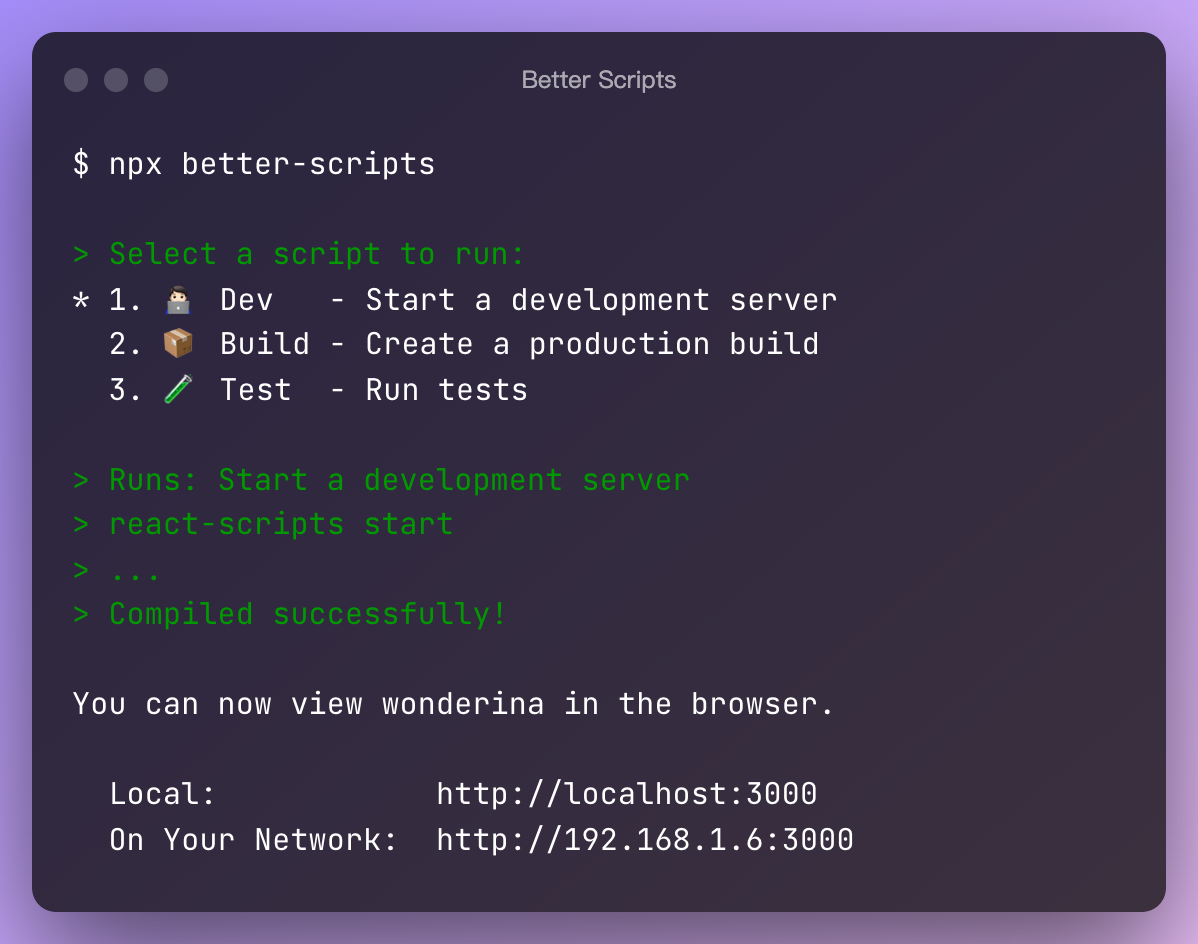
"dev": {
"alias": "🧑🏻💻 Dev",
"command": "react-scripts start",
"desc": "Start a development server"
}
}
}You can write your "better-scriprts" out of package.json
Create a scripts.json file in the root directory
{
"dev": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test"
}Supported file formats
- a
better-scriptsproperty in package.json (⭐️ Recommended) scripts.json(⭐️⭐️ Recommended)better-scripts.json.better-scriptsrc.better-scriptsrc.json.better-scriptsrc.yaml.better-scriptsrc.yml.better-scriptsrc.js.better-scriptsrc.cjsbetter-scriptsrc.config.jsbetter-scriptsrc.config.cjs
yarn scripts --config custom-config.jsonyarn scripts --help
➤_ A better way to organize your npm scripts
Commands:
better-scripts Run your script [default]
better-scripts run <name> Run script non-interactive, usually in CI mode
better-scripts list [name] Show all scripts
Options:
-v, --version Show version number [boolean]
-c, --config Specified config filepath [string]
--track Show tracked error stack message
-h, --help Show help [boolean]
Examples:
npx better-scripts - Run your script interactive
npx better-scripts run dev - Run "dev" script non-interactive
npx better-scripts run build.deploy - Run "build" and "deploy" child script in chain order
npx better-scripts list - Show all scriptsInteractive with one simple command
yarn scriptsNon-interactive with specific command
yarn scripts run <name>
<name>is your script name that defined in config
Chain operation
yarn scripts run <name.name...>Skip chaining paths
yarn scripts run <name.name...> --skip-s, --skip
Show all your scripts
yarn scripts listCompact mode
yarn scripts list --compactShow specific script name's scripts
yarn scripts list <name>yarn scripts list <name.name...>The API is not stable yet
| iamyoki | annoyc |
|---|---|