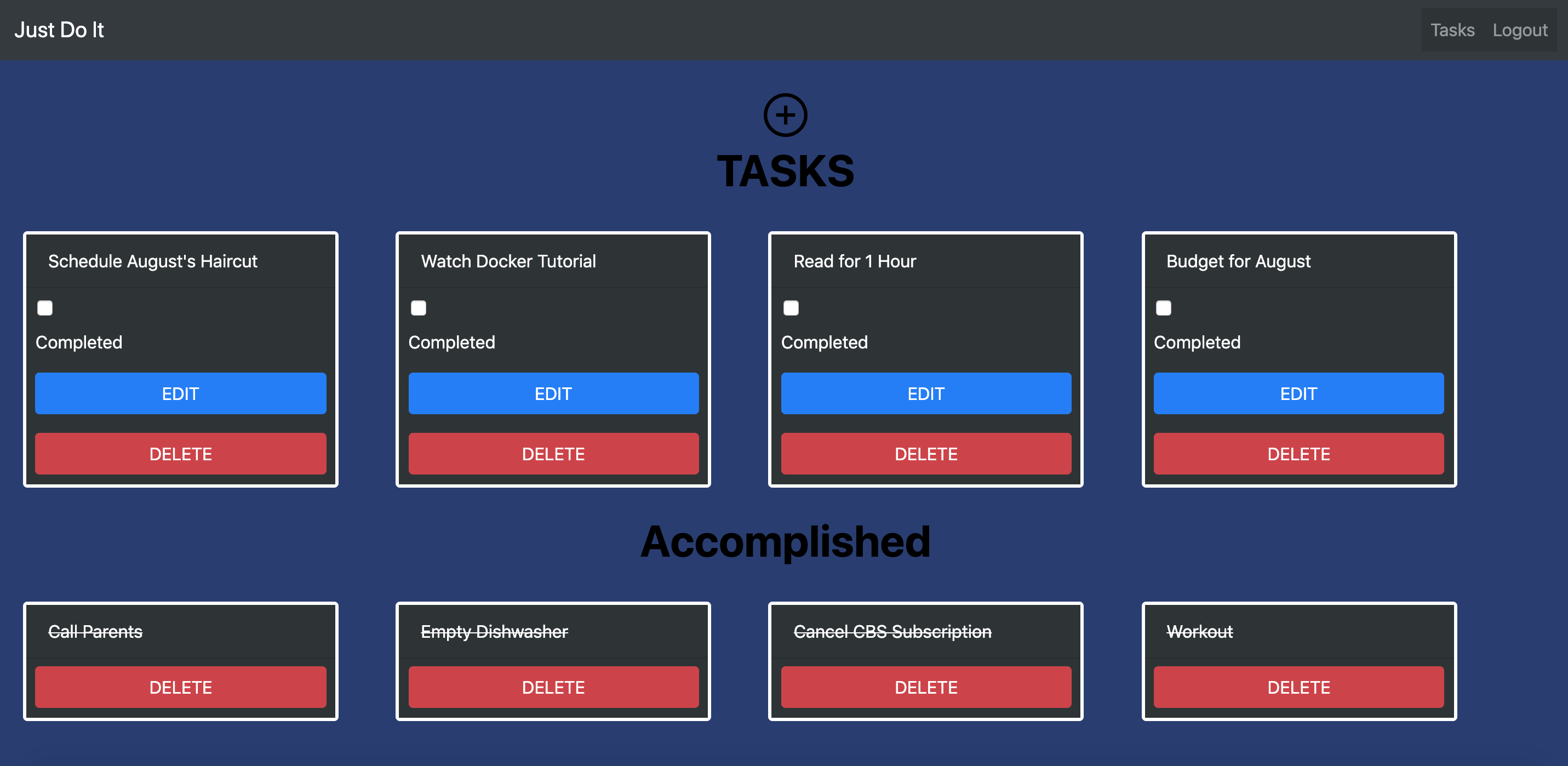
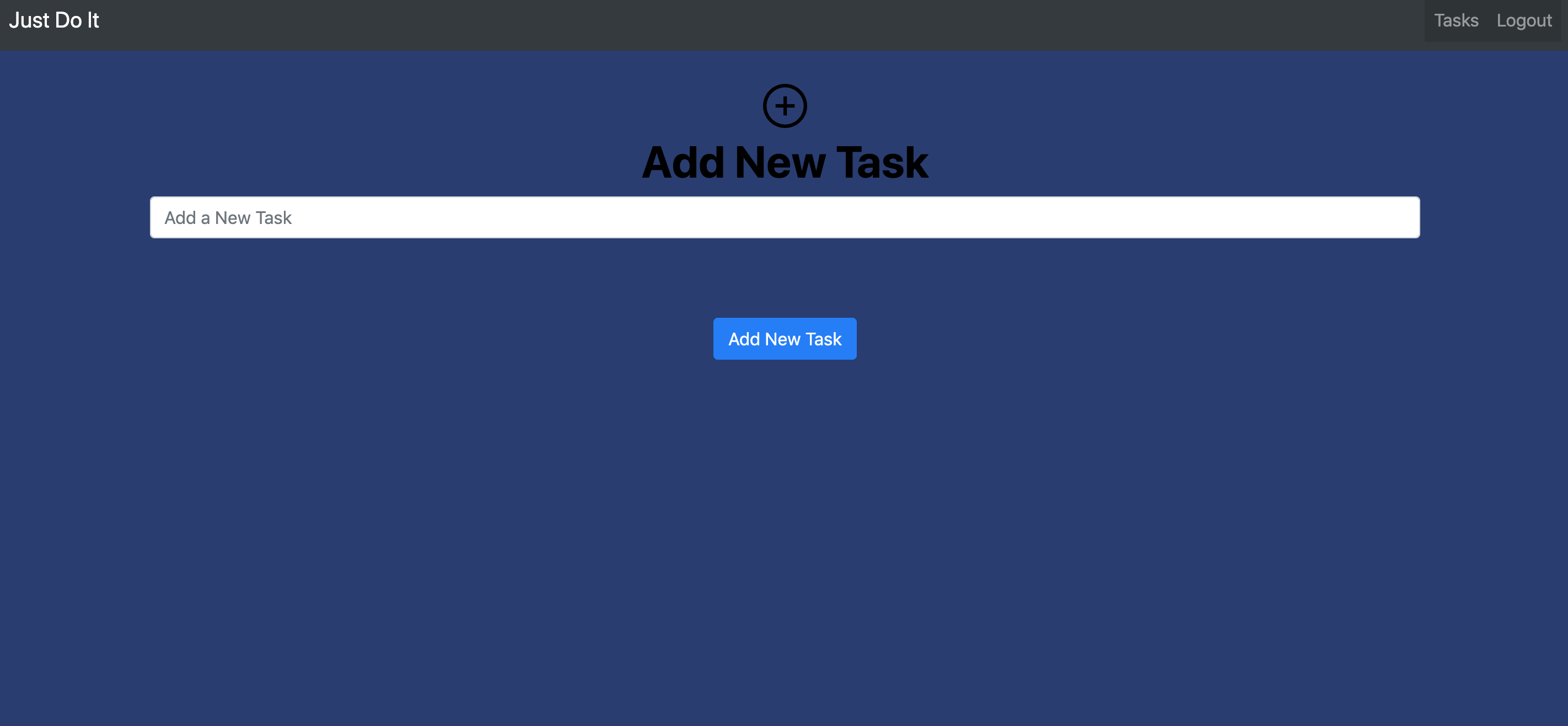
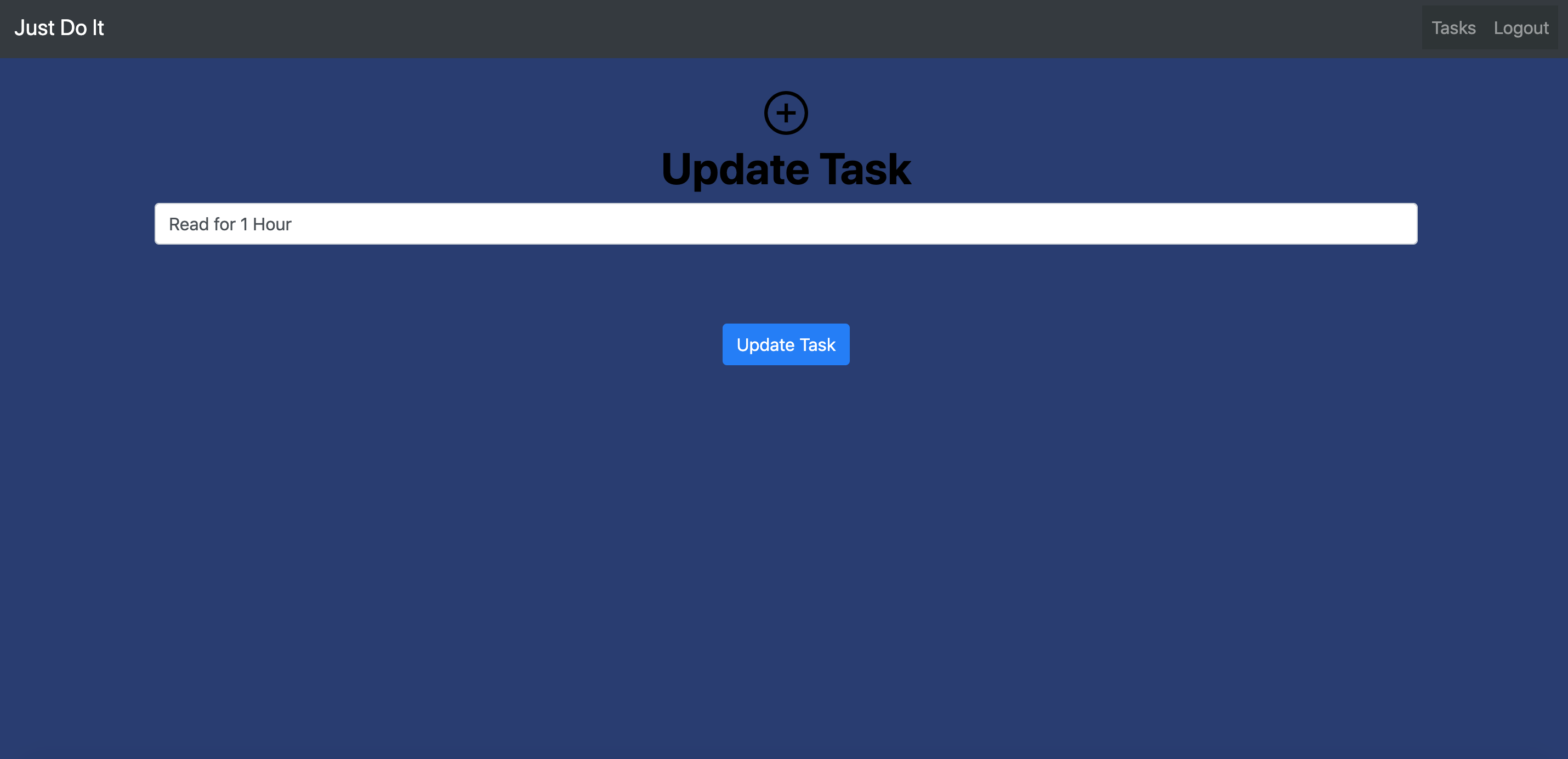
The To Do Application served as an introduction to the four basic functions of persistent storage: create, read, update and delete (CRUD). Axios was used to make HTTP requests and Google's Firebase acted as a persistent realtime database in the cloud.
- Axios
- Bootstrap 4
- Firebase
- HTML5
- JavaScript
- jQuery
- SASS
- Webpack
- Clone the repository to a local machine.
- Run the following command in terminal to download the web dependencies:
npm install - In the db folder, rename apiKeys.json.example to apiKeys.json.
- In Firebase, create a new project.
- Navigate to your config object, and copy the keys from Firebase into the apiKeys.json file.
- Create a realtime databse in Firebase, and start in test mode.
- Import the
./db/tasks.jsonfile into the database to seed data.
- Run
npm startin your terminal to initiate the app.