web-console 是一款基于 H5 开发的移动端 Web 调试工具。其高度还原了 Chrome DevTools 的功能和交互,支持 webpack 打包和<script>方式引入。
在线演示:https://whinc.github.io/web-console/
CDN 地址:https://unpkg.com/@whinc/web-console
web-console 特性列表完成情况(可能会变动):
- Element 面板
- 支持 DOM 树展示
- 支持查看 DOM 节点的继承样式
- 支持查看 DOM 节点的计算样式
- 支持查看 DOM 节点的盒模型
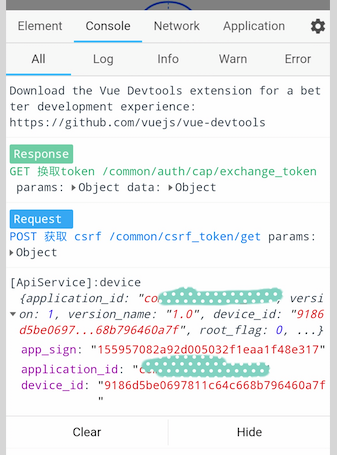
- Console 面板
- 支持 console 对象的 log/warn/info/error/debug 方法
- 支持 log 等日志方法的多参数输出
- 支持 log 等日志方法的参数格式化输出,如
%s, %i, %d, %f, %d, %o, %O, %c - 支持日志过滤
- 支持执行 JS 代码段
- Network 面板
- 支持
XMLHttpRequest请求和响应的展示 - 支持
fetch请求和响应的展示 - 支持响应数据的预览
- 支持
- Application 面板
- 支持 cookie、localStorage 和 sessionStorage 的增删改查
- 支持 cookie、localStorage 和 sessionStorage 按关键字过滤
- Settings 面板
- 设置各面板默认行为
- 关于信息
- 支持插件
安装 npm 包
npm install @whinc/web-console
导入 web-console 并初始化
import WebConsole from "@whinc/web-console";
new WebConsole();或者,仅在开发模式下导入
if (process.env.NODE_ENV === "development") {
import("@whinc/web-console").then((WebConsole) => {
new WebConsole();
});
}在 html 文件中引入 web-console(依赖 Vue 2.x)
<script src="https://unpkg.com/vue"></script>
<script src="https://unpkg.com/@whinc/web-console"></script>通过下面代码初始化
new WebConsole();MIT