The other day @timbray posted:
@danielmorrison volunteered @mattslack as tribute.
Currently my blog https://www.tbray.org/ongoing relies on a single static CSS file at https://www.tbray.org/ongoing/serif.css (Many years ago I used to offer serif and sans-serif variants of the blog). The blog is written in raw XML and the publishing system turns it into XHTML with reasonably good semantic markup. If it would facilitate fixing the CSS I could update the publishing system to fine-tune the markup. The CSS is entirely hand-constructed by myself and is not good. The blog mostly looks OK but I would like to achieve the following:
- Have the text be readable on as wide a variety as possible as different screen sizes and shapes. Something seems to have broken recently, the text is unreadably tiny on Android.
- If I put in an image that is too tall-and-narrow (I can supply an example) the text tries to wrap around it, I want images strictly in-line with the main column.
- I’d like images to extend out to the left, to the edge of the screen if they’re wide enough.
- If I have a header and then drop into an <ol> or <ul> without having a <p> after the header, the first list item gets a deformed font.
- The text comes too close to the top of images (OK, I could fix that one).
- I’d like anything that is hideously wrong in my current CSS replaced with something modern and good.
- 5e05a3c Added a viewport meta tag (Tim will make these changes to production). This will prevent some of the truly weird font-size issues.
<meta name="viewport" content="width=device-width, initial-scale=1.0, shrink-to-fit=no"> - 7ecb2e8 Stacked the
#rightcontentunder the#centercontentuntil the viewport is wide enough to support both (560px seemed like a reasonable breakpoint, but we can change this depending on feedback).
Currently, we're not seeing this behavior (neither is Tim, this isn't a "Works on my machine"). So we'll circle back if new information is available.
This also looks fine to me, but I haven't clarified yet, may be a focus for the second pass
In the example page the list item styling is not strictly a CSS issue. I could make it look right with CSS, but it’s really a markup problem, and should probably be fixed there. It looks like, at some point, things are getting mangled.
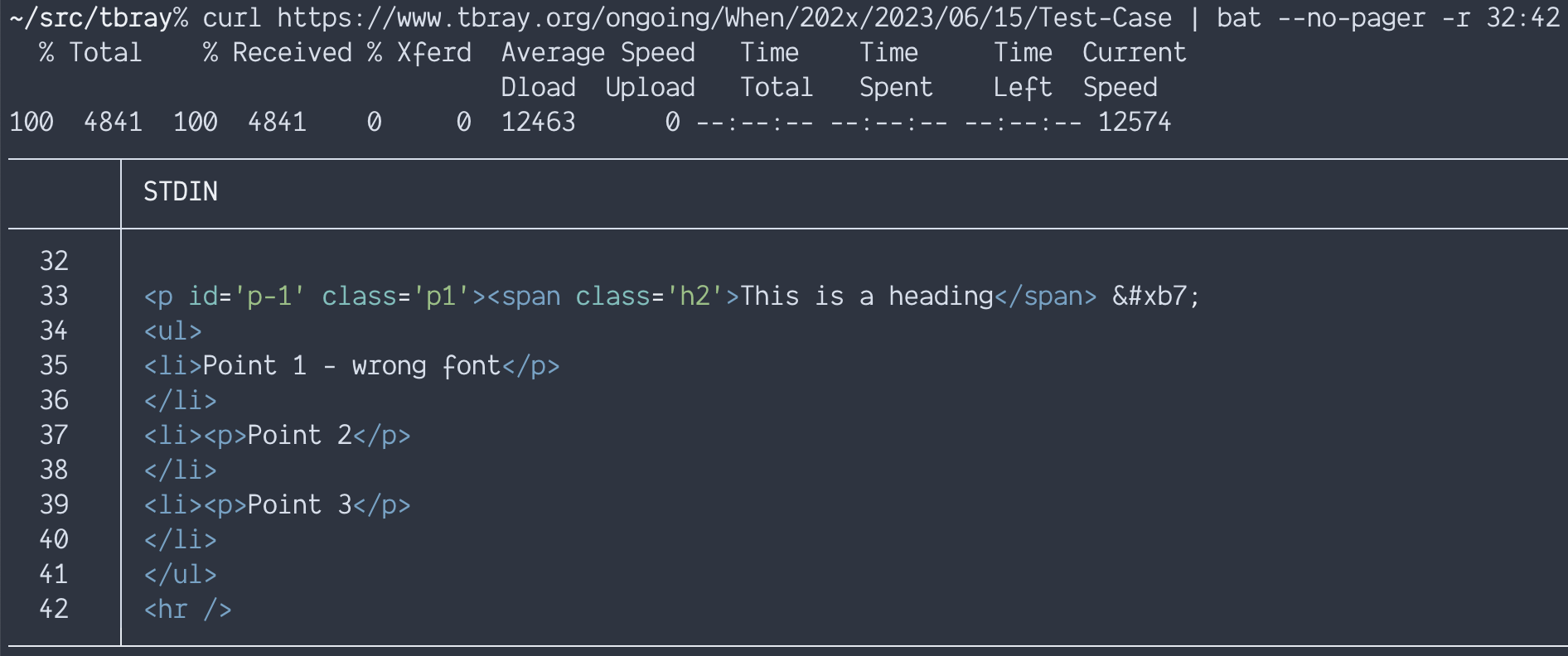
This is what the server kicks out:
So there’s two problems with that:
- A
<ul>can’t be a direct child of a<p> - The closing
</p>inside the<li>on line 35 is lonely
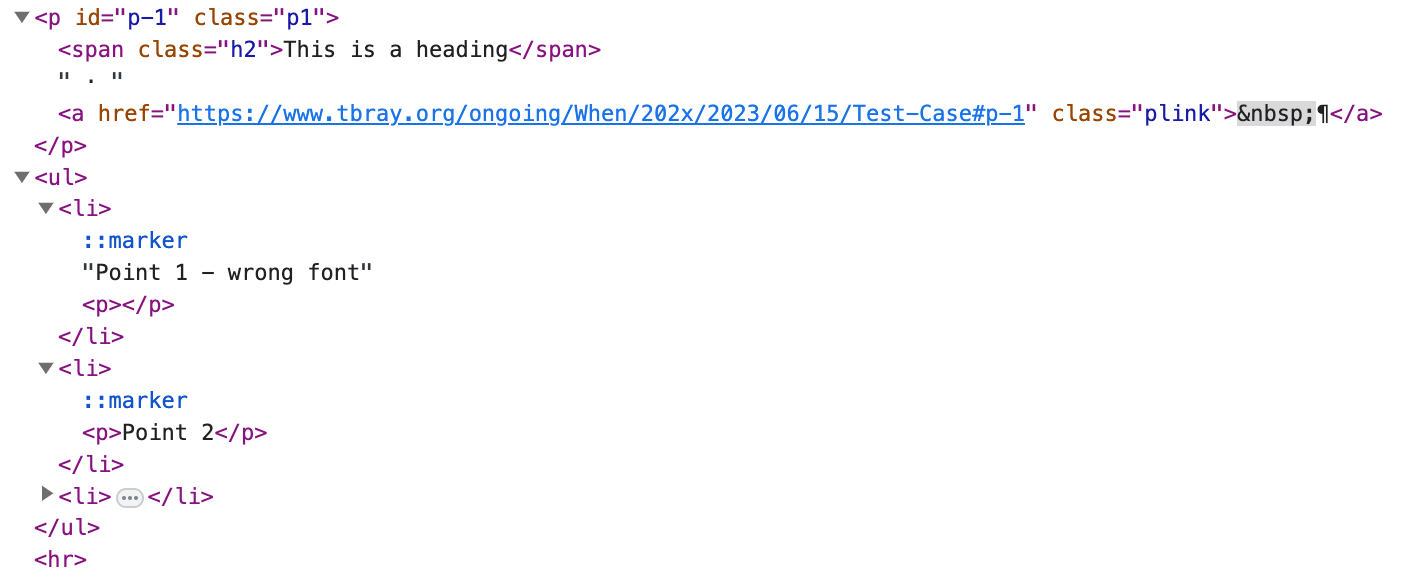
This is how it’s interpreted by the browser:
Since the <ul> can’t be inside the <p> that gets auto-closed.
The orphaned closing tag inside the <li> gets auto-opened, but is empty and doesn’t really affect anything.
The first <li> doesn’t get paragraph stylings at all, because it’s been pulled out of them.
- 6f9a813 Added some spacing.
Not necessarily a lot of stuff is wrong, but days could be spent tweaking given the chance.
There are some stylistic changes that could be made (e.g. reorganizing into more logical, or specificity based, chunks), I'd argue that it's for "maintainability" but a lot of it is just personal preference (like my hatred of id-based selectors).
-
7479e65 Fixed one syntax error (poorly closed comment).
-
5e12d60 Swapped out absolute positioning for the column layout for grid (where supported).
We could refactor the banner in the same way, but there's a strong chance the search will overlap the title (there is with the existing absolute positioning too), so we need to think about how best to jigger the design. (Taller banner? Smaller headline type? Something else?)
- Shrink the
h1on smaller screens
- Make sure the grid layout doesn't en-narrow images. Using
frunits for the column prevented expanding outside the column, so we needed to define it with something else (pixels in this instance, though I believe other units would work) - Set the max-width of the image so it goes to the edge of the viewport, but not wider.
- 32a5866 Fix my fix to the syntax error from 7479e65
- f102e87 Prevent the image caption from growing the page
- Make the header text smaller where appropriate
- Numerous margin/padding/spacing tweaks
- Update any pixel based font-sizes to use rems