ethereum-boilerplate
React components and hooks for fast building dApps without running own backend
This boilerplate is built on react-moralis and Moralis. Also has its own context provider for quick access to chainId or ethAddress
There are many components in this boilerplate that do not require an active web3 provider, they use Moralis Web3 API. Moralis supports the most popular blockchains and their test networks. You can find a list of all available networks in Moralis Supported Chains
Please check the official documentation of Moralis for all the functionalities of Moralis.
⭐️ Star us
If this boilerplate helps you build Ethereum dapps faster - please star this project, every star makes us very happy!
🚀 Quick Start
ethereum-boilerplate:
git clone https://github.com/ethereum-boilerplate/ethereum-boilerplate.gitcd ethereum-boilerplate
yarn install .env.example to .env in the main folder and provide your appId and serverUrl from Moralis (How to start Moralis Server)
Example:
REACT_APP_MORALIS_APPLICATION_ID = xxxxxxxxxxxx
REACT_APP_MORALIS_SERVER_URL = https://xxxxxx.grandmoralis.com:2053/serveryarn start🧭 Table of contents
🏗 Ethereum Components
src/components. They are designed to be used anywhere in your dApp.
⚡ Note that many components may get params likechain,address,sizeand etc.
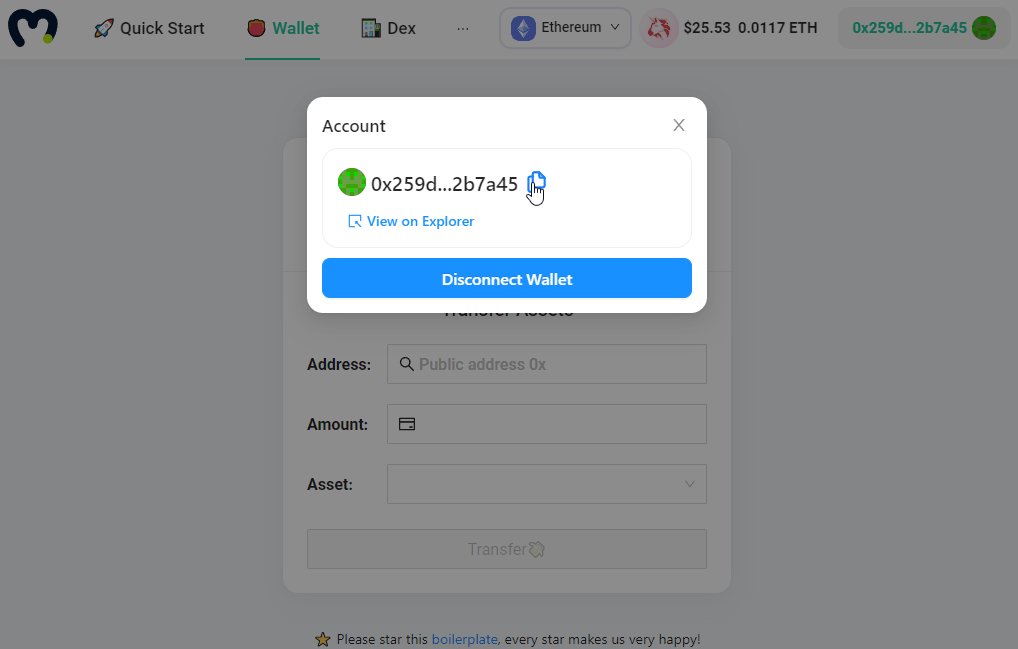
<Account />
<Account /> : Easy web3 authentication via MetaMask.
<Account /><Address />
<Address /> : Displays an Ethereum address with Blockie avatar.
Options:
- copyable (optional): display icon for copying.
- avatar (optional): display blockie avatar.
- size (optional): text size.
<Address />
<Address avatar />
<Address avatar copyable />
<Address avatar copyable size="4" /><AddressInput />
<AddressInput /> : Input for eth address. Displays Blockie avatar for the entered wallet. Helps to validate addresses. After entering 42 characters (wallet length) freezes inout and calls setValidatedAddress
Options:
- autoFocus (optional): focuses object after rendering the component.
- placeholder (optional): text to display before entering address.
- onChange (required): your setState hook.
const [address, setAddress] = useState();
<AddressInput autoFocus placeholder="Input your Address" onChange={setAddress} /><Chains />
<Chains /> : Active network switch. Supports Ethereum, Polygon, BSC and Avalacnhe blockchains. Works only with networks that have already been added to Injected Wallet. You can find a guide on how to programmatically add a new network here. Easily customizable, you can add other networks
Options:
- props (optional): networks to display. Added by default: polygon, eth, bsc and avalanche
<Chains polygon eth bsc avalanche /><CoinPrice />
<CoinPrice /> : displays the price of the token specified in the settings. Uses Moralis Web3API (does not require an active web3 provider).
Options:
- address (required): Token contract address
- chain (optional): The network to which the token is deployed. Default: ETH
- image (optional): local path or link to token logo
- size (optional): logo size
<CoinPrice address="0x1...3" chain="eth" image="https://img.png" size="40px" /><ERC20Balance />
<ERC20Balance /> : displays the ERC20 balance of an address. Uses Moralis Web3API (does not require an active web3 provider).
Options:
- chain (optional): network for displaying balances on. Will use your wallet network if you do not specify
chainyourself
<ERC20Balance chain="polygon" /><ERC20Transfers />
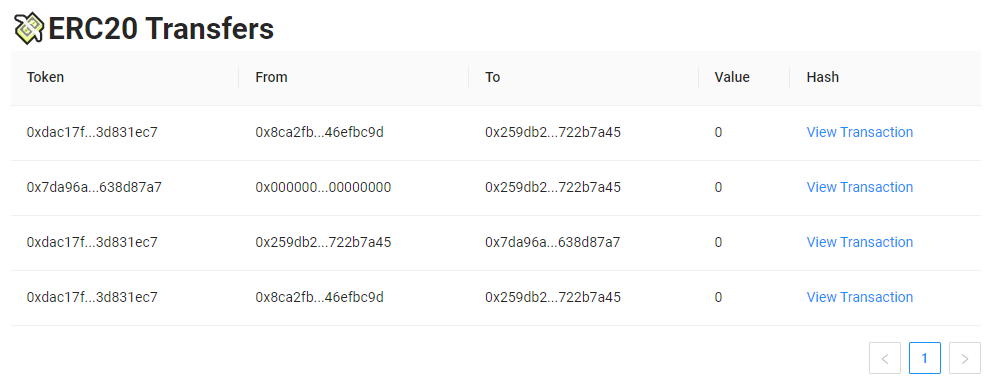
<ERC20Transfers /> : displays the ERC20 transfers of an address. Uses Moralis Web3API (does not require an active web3 provider).
Options:
- chain (optional): network for displaying transfers on. Will use your wallet network if you do not specify
chainyourself
<ERC20Transfers chain="polygon" /><DEX />
<InchDex /> : interface for Moralis 1Inch Plugin. This plugin integrates the DeFi / DEX aggregator 1Inch to any project that uses Moralis.
Options:
- chain (optional): network. Available: Ethereum (“eth”), Binance Smart Chain (“bsc”), Polygon (“polygon”)
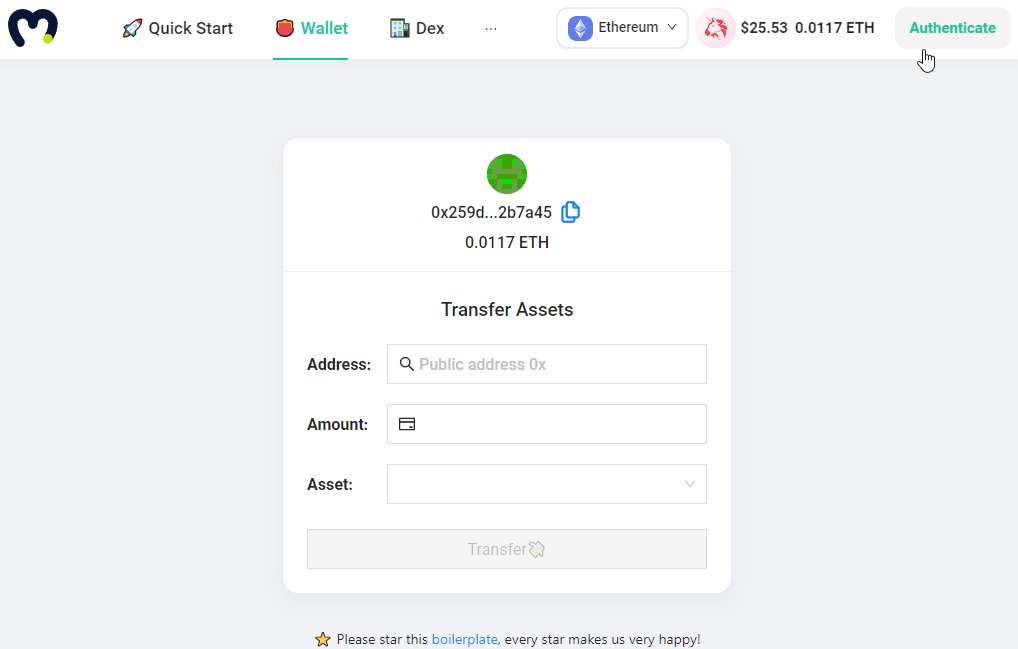
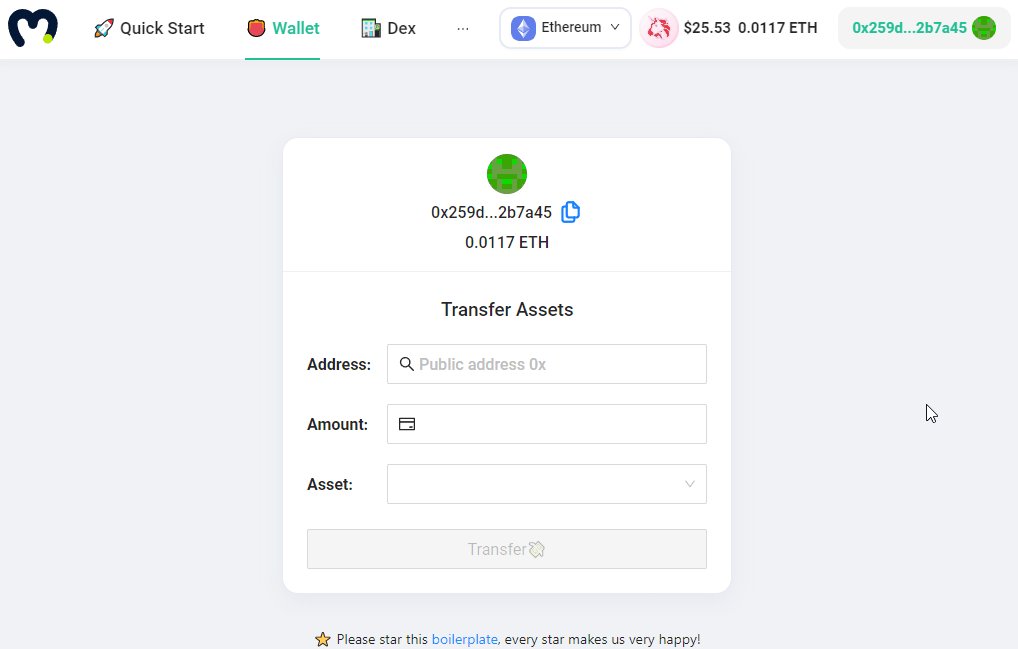
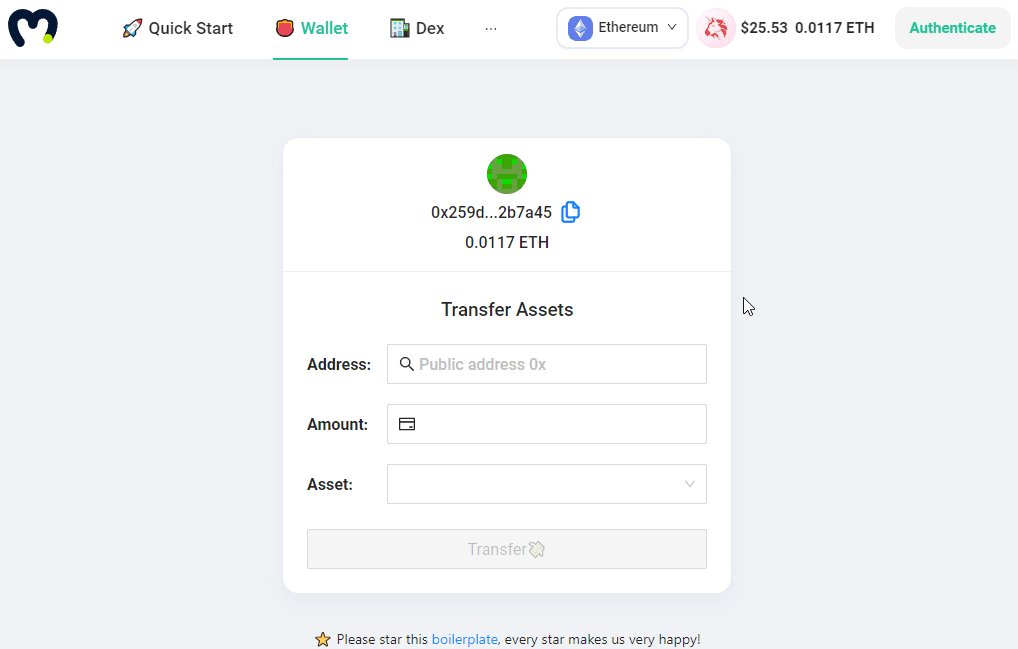
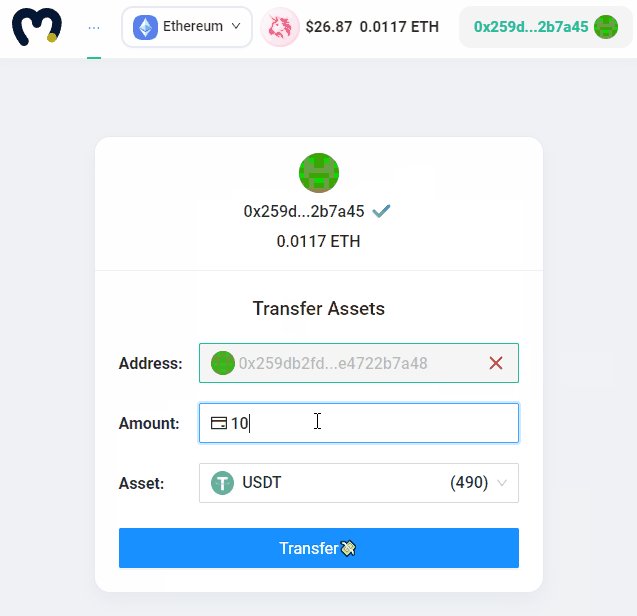
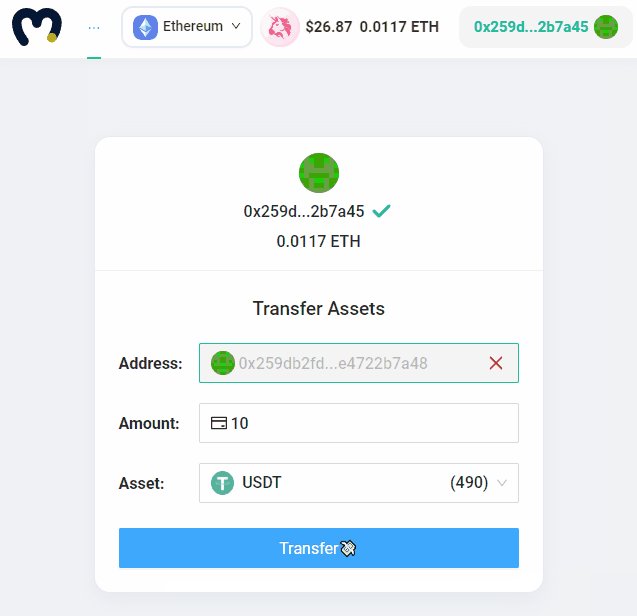
<InchDex chain="eth" /><Wallet />
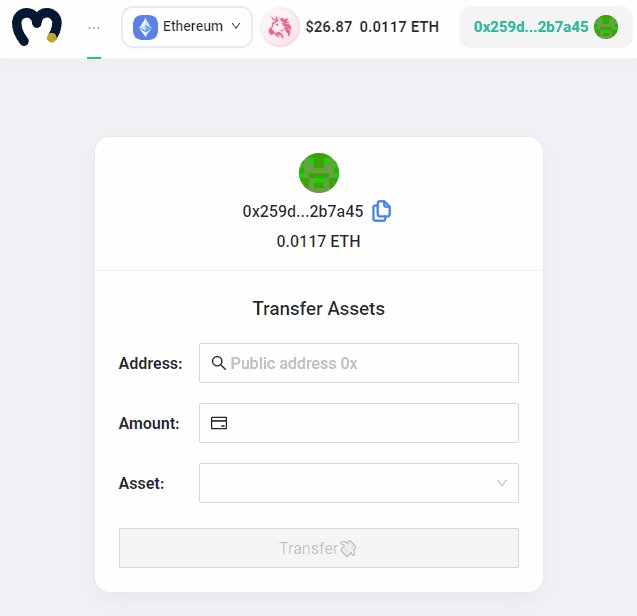
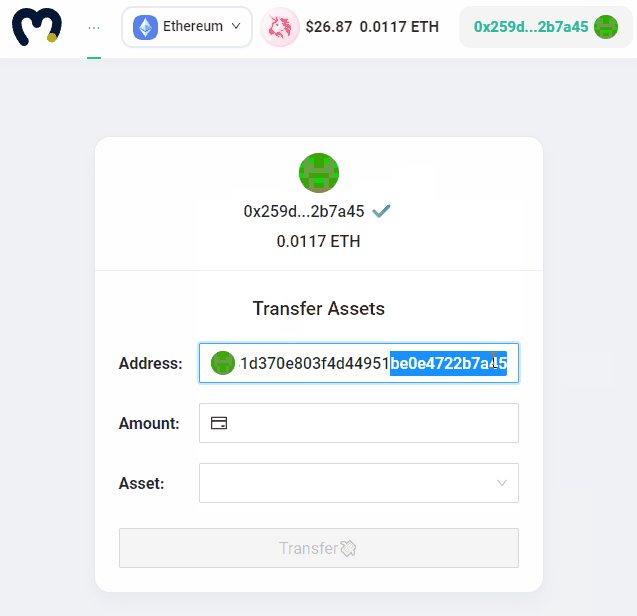
<Wallet /> : example interface for interacting with your wallet. Uses components from the boilerplate: <Blockie />, <Address />, <NativeBalance />, <AddressInput />. Has the functionality to send tokens
<Wallet /><Blockie />
<NativeBalance />
<Contract />
🧰 Ethereum Hooks
useAPIContract()
Options:
chain(optional): The blockchain to get data from. Valid values are listed on the intro page in the Transactions and Balances section. Default value Eth.functionName(required): The function nameaddress(required): A smart contract addressabi(required): contract or function ABI(should be provided as an array)params(optional): Parameters needed for your specific function
Example:
const ShowUniswapObserveValues = () => {
const { runContractFunction, contractResponse, error, isLoading } = useAPIContract({
abi: usdcEthPoolAbi,
address: usdcEthPoolAddress,
functionName: "observe",
params: {
secondsAgos: [0, 10],
},
});
return (<div>
{error && <ErrorMessage error={error} />}
<button onClick={() => runContractFunction()} disabled={isLoading}>Fetch data</button>
{contractResponse && JSON.stringify(contractResponse)}
</pre>}
</div>)
}useWeb3Contract()
Options:
chain(optional): The blockchain to get data from. Valid values are listed on the intro page in the Transactions and Balances section. Default value Eth.functionName(required): The function namecontractAddress(required): A smart contract addressabi(required): contract or function ABI(should be provided as an array)params(optional): Parameters needed for your specific function
Example:
const ShowUniswapObserveValues = () => {
const { runContractFunction, contractResponse, error, isRunning, isLoading } = useWeb3Contract({
abi: usdcEthPoolAbi,
contractAddress: usdcEthPoolAddress,
functionName: "observe",
params: {
secondsAgos: [0, 10],
},
});
return (<div>
{error && <ErrorMessage error={error} />}
<button onClick={() => runContractFunction()} disabled={isLoading}>Fetch data</button>
{contractResponse && JSON.stringify(contractResponse)}
</pre>}
</div>)
}useERC20Balance()
Options:
chain(optional): The blockchain to get data from. Valid values are listed on the intro page in the Transactions and Balances section. Default value: current chain.address(optional): A user address (i.e. 0x1a2b3x...). If specified, the user attached to the query is ignored and the address will be used instead.to_block(optional): The block number on which the balances should be checked
Returns (Object) : number of tokens and the array of token objects
const { fetchERC20Balance, assets } = useERC20Balance({ chain : "eth" });useERC20Transfers()
Options:
chain(optional): The blockchain to get data from. Valid values are listed on the intro page in the Transactions and Balances section. Default value: current chain.address(optional): A user address (i.e. 0x1a2b3x...). If specified, the user attached to the query is ignored and the address will be used instead.from_date(optional): The date from where to get the transactions (any format that is accepted by momentjs). Provide the param 'from_block' or 'from_date' If 'from_date' and 'from_block' are provided, 'from_block' will be used.to_date(optional): Get the transactions to this date (any format that is accepted by momentjs). Provide the param 'to_block' or 'to_date' If 'to_date' and 'to_block' are provided, 'to_block' will be used.from_block(optional): The minimum block number from where to get the transactions Provide the param 'from_block' or 'from_date' If 'from_date' and 'from_block' are provided, 'from_block' will be used.to_block(optional): The maximum block number from where to get the transactions. Provide the param 'to_block' or 'to_date' If 'to_date' and 'to_block' are provided, 'to_block' will be used.offset(optional): Offset.limit(optional): Limit.
Returns (Array) : ERC20 token transfers
const { fetchERC20Transfers, ERC20Transfers } = useERC20Transfers({ chain : "eth" });useNativeBalance()
nativeName from useNativeBalance() shows name of chain(Example: "BNB", "ETH", ...)
Options:
chain(optional): The blockchain to get data from. Valid values are listed on the intro page in the Transactions and Balances section. Default value: current chain.address(optional): A user address (i.e. 0x1a2b3x...). If specified, the user attached to the query is ignored and the address will be used instead.to_block(optional): The block number on which the balances should be checked
Returns (Object) : { inWei: balance in Wei , formatted: balance in Eth style }
Example:
function NativeBalance() {
const { getBalance, balance, nativeName, error, isLoading } = useNativeBalance({ chain : "eth" });
return (
<div>{`${balance.formatted} ${nativeName}`}</div>
);
}useNativeTransactions()
Options:
chain(optional): The blockchain to get data from. Valid values are listed on the intro page in the Transactions and Balances section. Default value: current chain.address(optional): A user address (i.e. 0x1a2b3x...). If specified, the user attached to the query is ignored and the address will be used instead.from_date(optional): The date from where to get the transactions (any format that is accepted by momentjs). Provide the param 'from_block' or 'from_date' If 'from_date' and 'from_block' are provided, 'from_block' will be used.to_date(optional): Get the transactions to this date (any format that is accepted by momentjs). Provide the param 'to_block' or 'to_date' If 'to_date' and 'to_block' are provided, 'to_block' will be used.from_block(optional): The minimum block number from where to get the transactions Provide the param 'from_block' or 'from_date' If 'from_date' and 'from_block' are provided, 'from_block' will be used.to_block(optional): The maximum block number from where to get the transactions. Provide the param 'to_block' or 'to_date' If 'to_date' and 'to_block' are provided, 'to_block' will be used.offset(optional): Offset.limit(optional): Limit.
Returns (Array) : native transactions