This theme brings crazy 80's animations into your VS Code 🚀🎉
This is a fork of @thecodemonkey's synthwave-x-fluoromachine-epic-animations, which is a fork of synthwave-x-fluoromachine, which is also fork of @robbowen's Synthwave '84 theme, merged with @fullerenedream's Fluoromachine theme and @74th's Monokai Charcoal high contrast purple theme for VSCode.

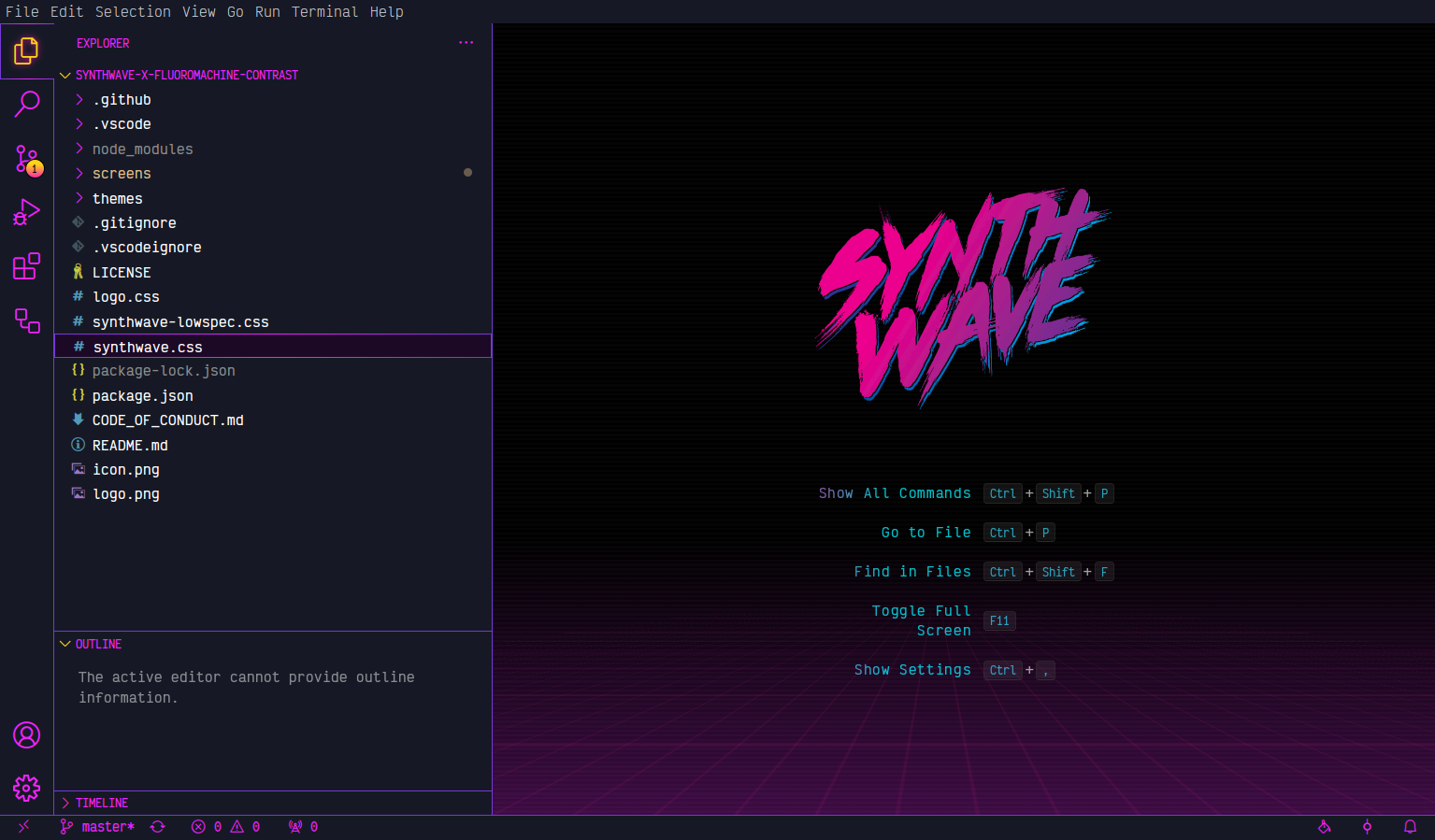
Main screen with animated background, logo and shiny text

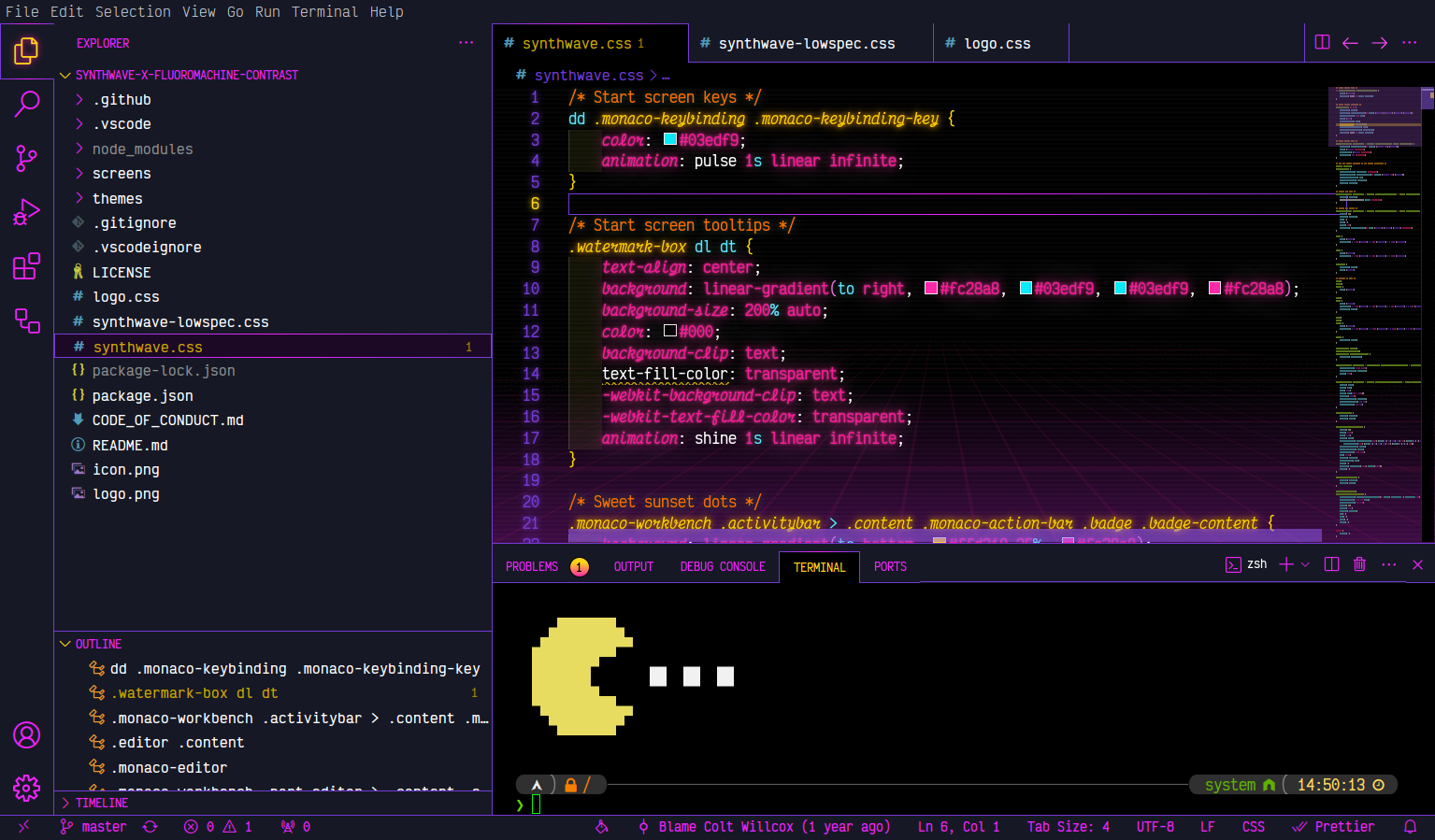
Editor screen with opened terminal and fetching art
The job of a software developer is hard and often too serious. You always have to be productive and effective. But sometimes you need to take the time to just be a nerd 🤓 or to just have fun again. This theme is exactly for such times! Such nerdy times need to be celebrated accordingly 🎉🦄
Unfortunately, the current installation is a bit complicated. A hassle-free installation is already in development. Until then, the following steps must be performed to install the theme:
- Install this theme
- Install Custom CSS and JS Loader VS Code extension
- Link the CSS file from this extension in your VS Code settings.json:
On Mac it might look something like the snippet below:
{
"vscode_custom_css.imports": [
"file:///Users/{your username}/.vscode/extensions/coltwillcox.synthwave-x-fluoromachine-contrast-2.0.1/logo.css",
"file:///Users/{your username}/.vscode/extensions/coltwillcox.synthwave-x-fluoromachine-contrast-2.0.1/synthwave.css"
]
}
Windows might resemble:
{
"vscode_custom_css.imports": [
"file:///C:/Users/{your username}/.vscode/extensions/coltwillcox.synthwave-x-fluoromachine-contrast-2.0.1/logo.css",
"file:///C:/Users/{your username}/.vscode/extensions/coltwillcox.synthwave-x-fluoromachine-contrast-2.0.1/synthwave.css"
]
}
Low spec machines (or just to disable animations):
Instead of "synthwave.css" use "synthwave-lowspec.css"
logo.cssis optional and changes VS Code logo.- From the command panel, select
Reload Custom CSS and JS. You'll need to run this command every time vscode updates.
The font being used in the screenshot above is Victor Mono.
Icon theme is Sweet vscode Icons.
XFCE/GTK theme is Sweet.
All contributions are welcome, including issues, new docs as well as updates and tweaks, blog posts, workshops, and more.
I 💜 MIT