This Project Template is a starting point for crafting HTML5 multiplayer Discord Activities.
This repository contains the front-end and back-end are separated into two different projects.
client/- Has the frontend project, using Pixi.js and Viteserver/- Has the backend project, using Colyseus (Node.js)
Both the client and server projects need environment variables configured from your Discord Activity.
client/.env- Should contain your "OAuth2 → Client ID" underVITE_DISCORD_CLIENT_ID.server/.env- Should contain your "OAuth2 → Client ID" underDISCORD_CLIENT_IDand "OAuth2 → Client Secret" underDISCORD_CLIENT_SECRET.
Since version colyseus.js@0.15.25+, the SDK auto-detects when its running under Discord (discordsays.com) and forwards every request through /.proxy/colyseus URL.
When testing from local environment, you must run cloudflared tunnel for both client/ and server/ projects:
/→ client URL (xxx-client.trycloudflare.com)./colyseus→ server URL (xxx-server.trycloudflare.com).
When instantiating the Client SDK, both these should work:
new Client('/.proxy/colyseus')new Client('xxx-server.trycloudflare.com')
Using Colyseus Cloud
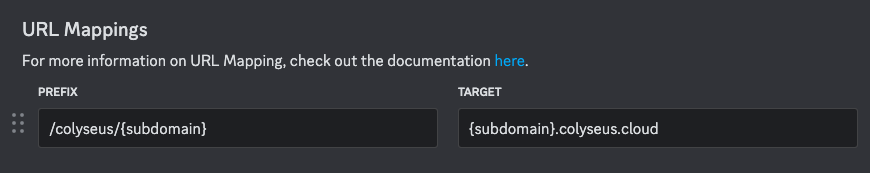
When using Colyseus Cloud with Scalability, you must configure the following URL Mappings:
When instantiating the Client SDK, you should do as follows:
new Client('https://[subdomain].colyseus.cloud')
In order to test your Discord Activity locally, you need to expose your local server to the public internet.
We will need to open 3 terminal windows to run the server, client, and the cloudflared tunnel.
- Start the server
cd server
npm install
npm start
- Start the client
cd client
npm install
npm start
- Expose your local server to the public internet (as described here).
During development, there's no need to expose the server to the public internet - only the client. Our Vite development server proxies the /api requests to our local server.
cd client
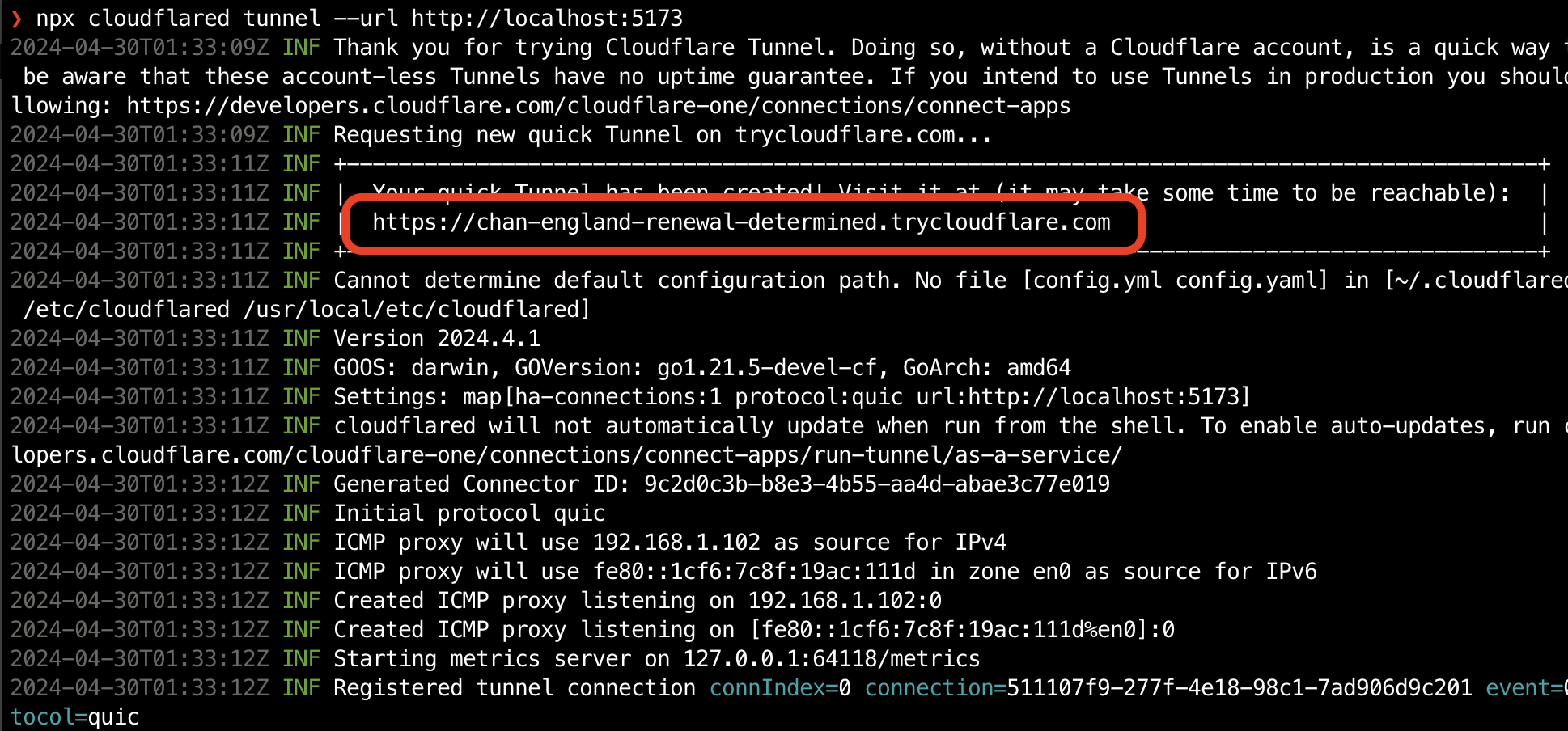
npx cloudflared tunnel --url http://localhost:5173
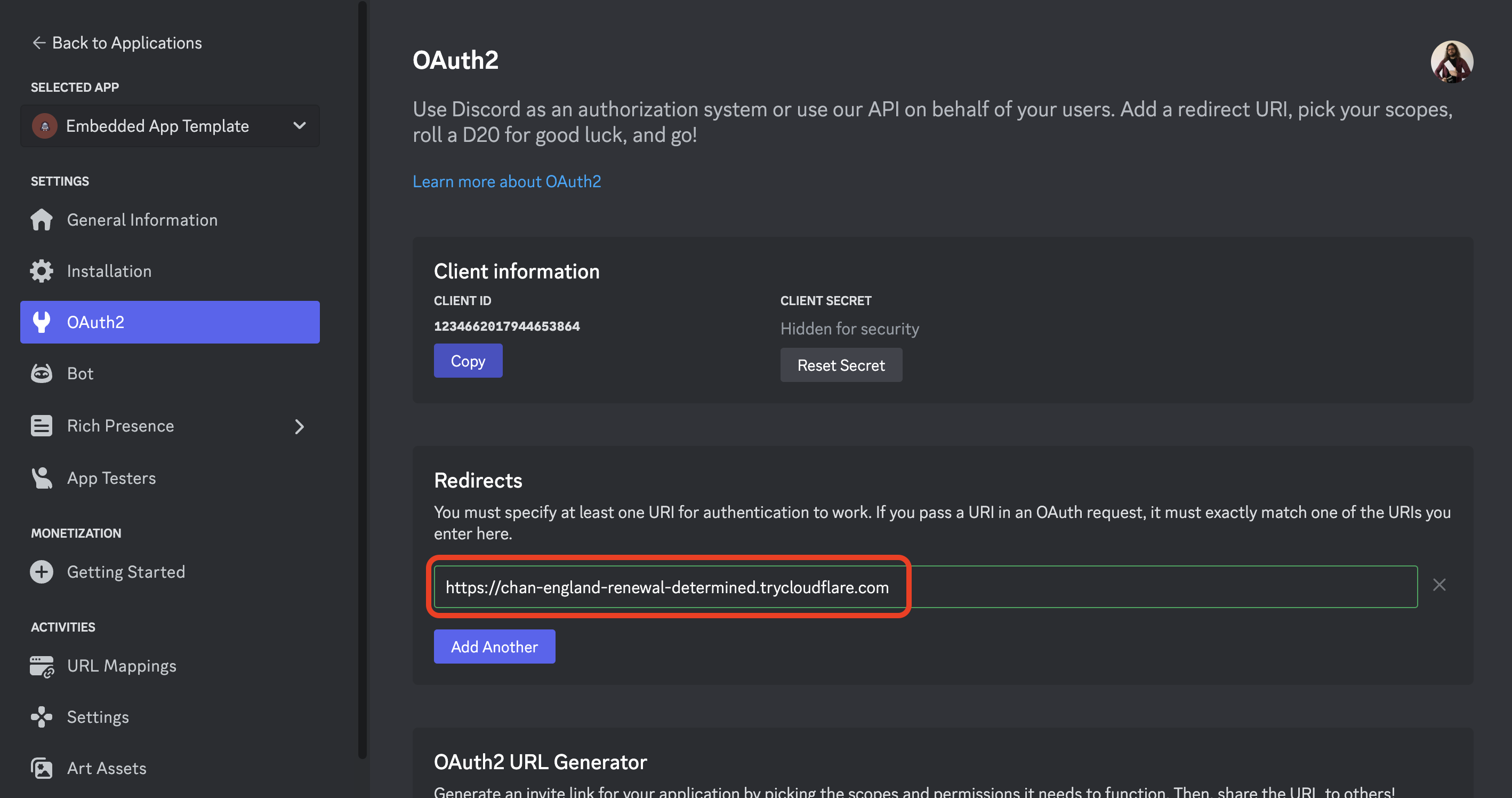
You will need to update your Discord Activity's "OAuth2 → Redirect URL" and "URL Mappings → Target" to the URL provided by cloudflared:
Warning
Each time you run cloudflared, it will generate a new URL. Be sure to update your Discord Activity's "OAuth2 → Redirect URL" and "URL Mappings → Target" to the new URL.
(Be sure to complete all the steps listed here to ensure your development setup is working as expected.)
When deploying your Discord Activity, you will generally need to deploy the client and server projects separately, under their own public URLs.
Tip
You can use services like Vercel, Netlify, or Heroku to deploy your client project, and services like Colyseus Cloud, Vultr, AWS, or DigitalOcean to deploy your server project.
You will need to configure your Discord Activity's URLs:
- "OAuth2 → Redirect URL" to point to your deployed client project.
- "URL Mappings → Root Mapping / Target" to point to your deployed client project.
- "URL Mappings → Prefix
/colyseus/ Target" to point to your deployed server project.
Made a cool Discord Activity? Make a pull-request and contribute to the list below!
- Phaser Discord Multiplayer Games Template - phaserjs/discord-multiplayer-template
- Air Party - tejaboy/airparty_discord (YouTube Tutorial)
- Unity WebGL Multiplayer Tutorial - DotSketched/Discord-Activity-WebGL-Tutorial (YouTube Tutorial)
- Chess-like tactical fps turn based combat game prototype - RaiaN/tactochess
- TypeScript + Colyseus + React - Wave-Play/robo.js
- Discord Typing Race - linkai101/keyboard-derby
Also, check out Creating Discord Games with Phaser which describes the steps required to create a Discord App and get a Phaser game running as a Discord Activity. (For a full multiplayer Phaser + Colyseus check out this repo)
MIT