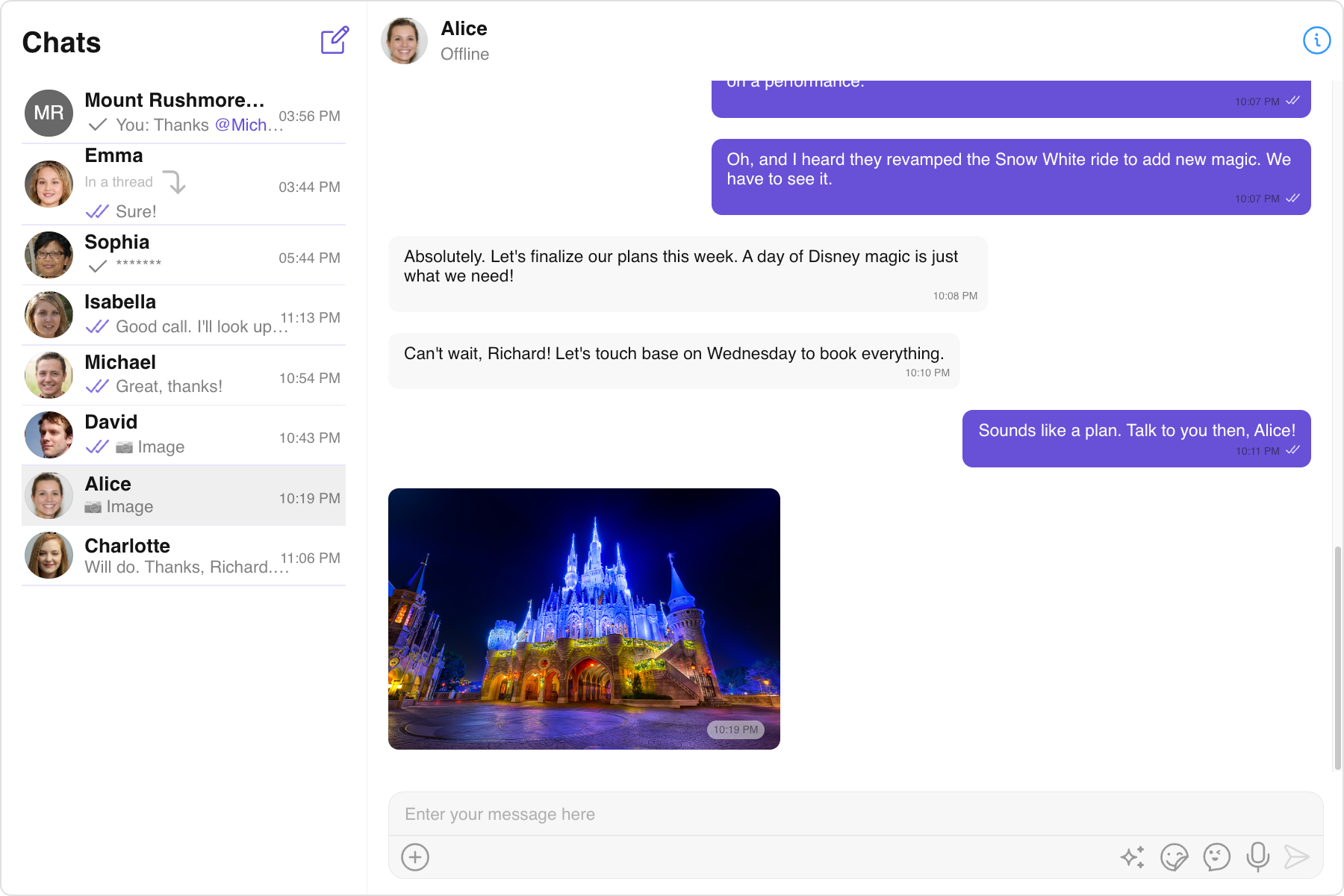
This is a reference application showcasing the integration of CometChat's Angular UI Kit within an Angular framework. It provides developers with examples of implementing real-time messaging and voice and video calling features in their own Angular-based applications.
-
Ensure that you have Node.js and npm installed:
npm install npm@latest -g
-
Sign up for a CometChat account to get your app credentials:
App ID,Region, andAuth Key
-
Clone the repository:
git clone https://github.com/cometchat/cometchat-sample-app-angular.git -
Navigate to the cloned directory:
cd cometchat-sample-app-angular -
Install dependencies:
npm install -
Enter your CometChat
App ID,Region, andAuth Keyin the AppConstants.ts file:cometchat-sample-app-angular/src/AppConstants.ts
Lines 1 to 5 in 9e86893
-
Run the project locally to see all CometChat features in action:
npm run start
For issues running the project or integrating with our UI Kits, consult our documentation or create a support ticket or seek real-time support via the CometChat Dashboard.