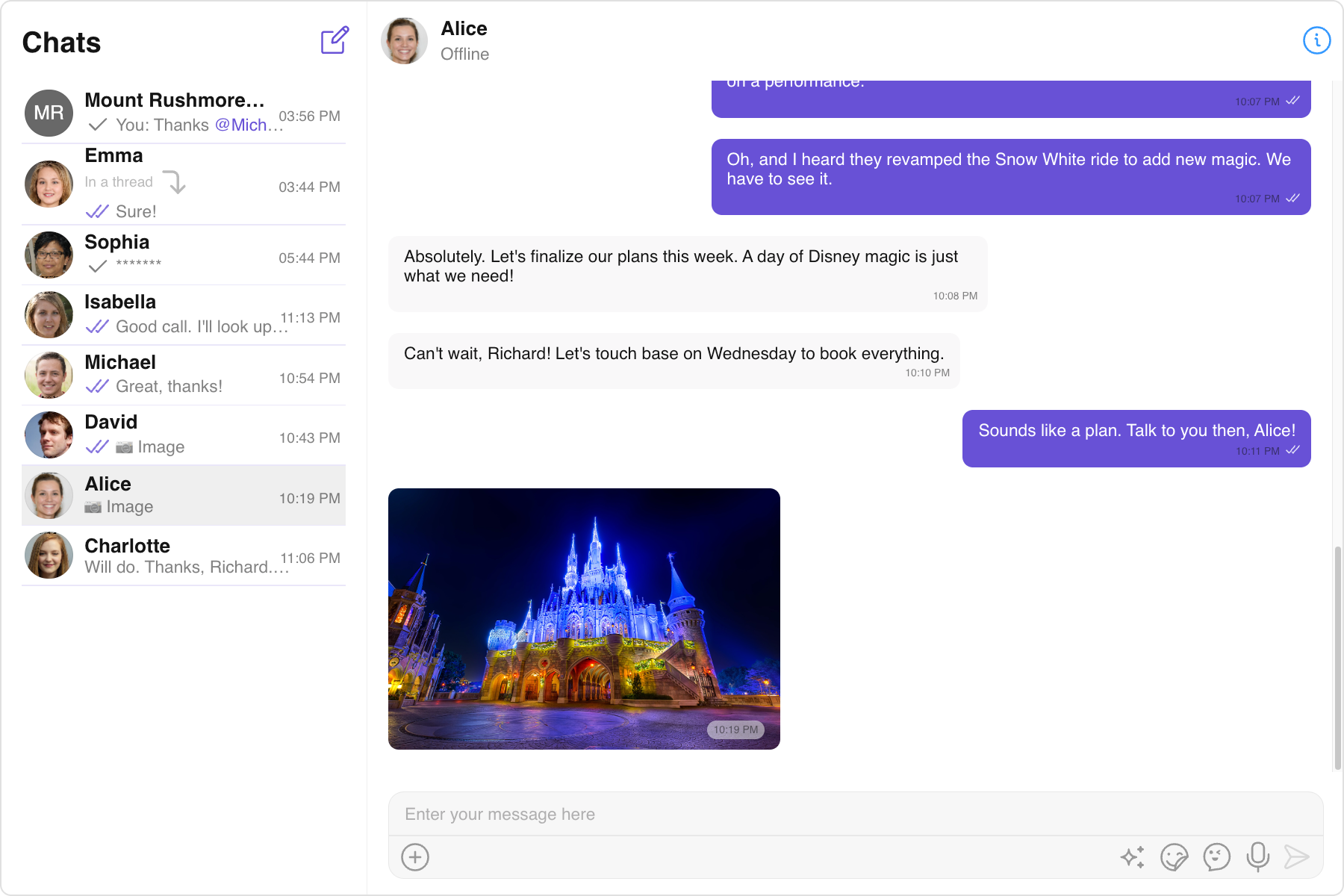
This is a reference application showcasing the integration of CometChat's Vue UI Kit within a Vue framework. It provides developers with examples of implementing real-time messaging and voice and video calling features in their own Vue-based applications.
-
Ensure that you have Node.js and npm installed:
npm install npm@latest -g
-
Sign up for a CometChat account to get your app credentials:
App ID,Region, andAuth Key
- Clone the repository:
git clone https://github.com/cometchat/cometchat-sample-app-vue.git - Navigate to the cloned directory:
cd cometchat-sample-app-vue - Install dependencies:
npm install - Enter your CometChat
App ID,Region, andAuth Keyin the src/AppConstants.ts file:cometchat-sample-app-vue/src/AppConstants.ts
Lines 1 to 5 in 2073bef
- If your app is created before August 12th, 2024 then change the sample data URL to
https://assets.cometchat.io/sampleapp/v1/sampledata.jsonin the src/Login/index.vue file:cometchat-sample-app-vue/src/Login/index.vue
Lines 249 to 251 in 2073bef
- Run the project locally to see all CometChat features in action:
npm run serve
For issues running the project or integrating with our UI Kits, consult our documentation or create a support ticket or seek real-time support via the CometChat Dashboard.