The Chat Widget simplifies the process of integrating a Chat on your website or mobile apps. As a developer, you only need to toggle the widget's settings from our Dashboard and customize it to fit your needs. Within a few minutes, you can get started with our Chat widget.
-
Register on CometChat Dashboard
-
Create an app on the dashboard
-
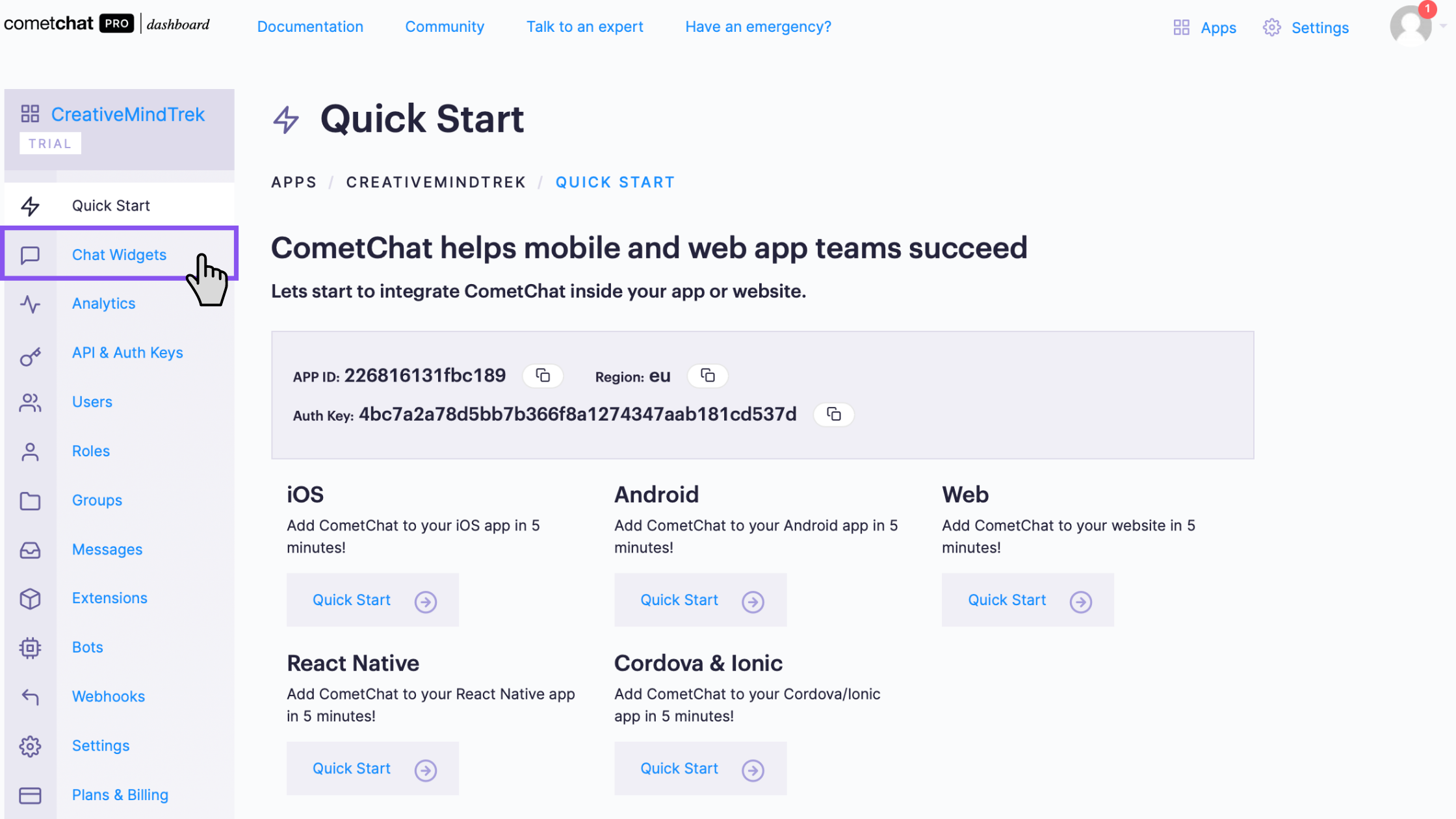
Click on the Chat Widget tab in the left navigation pane.
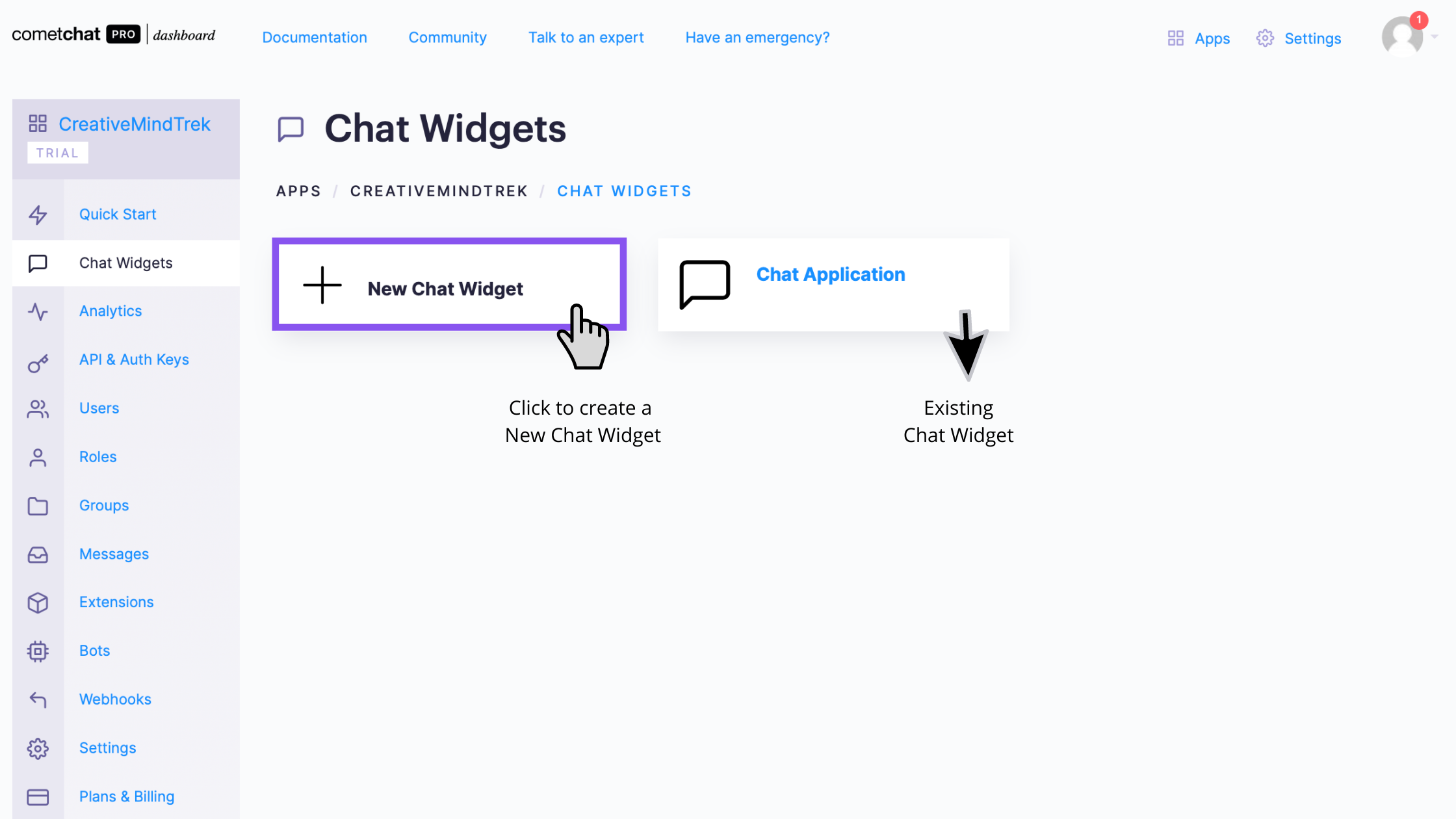
- You will be redirected to the Chat Widget's main page. You can create new widgets as well as see a list of your existing Chat widgets here.
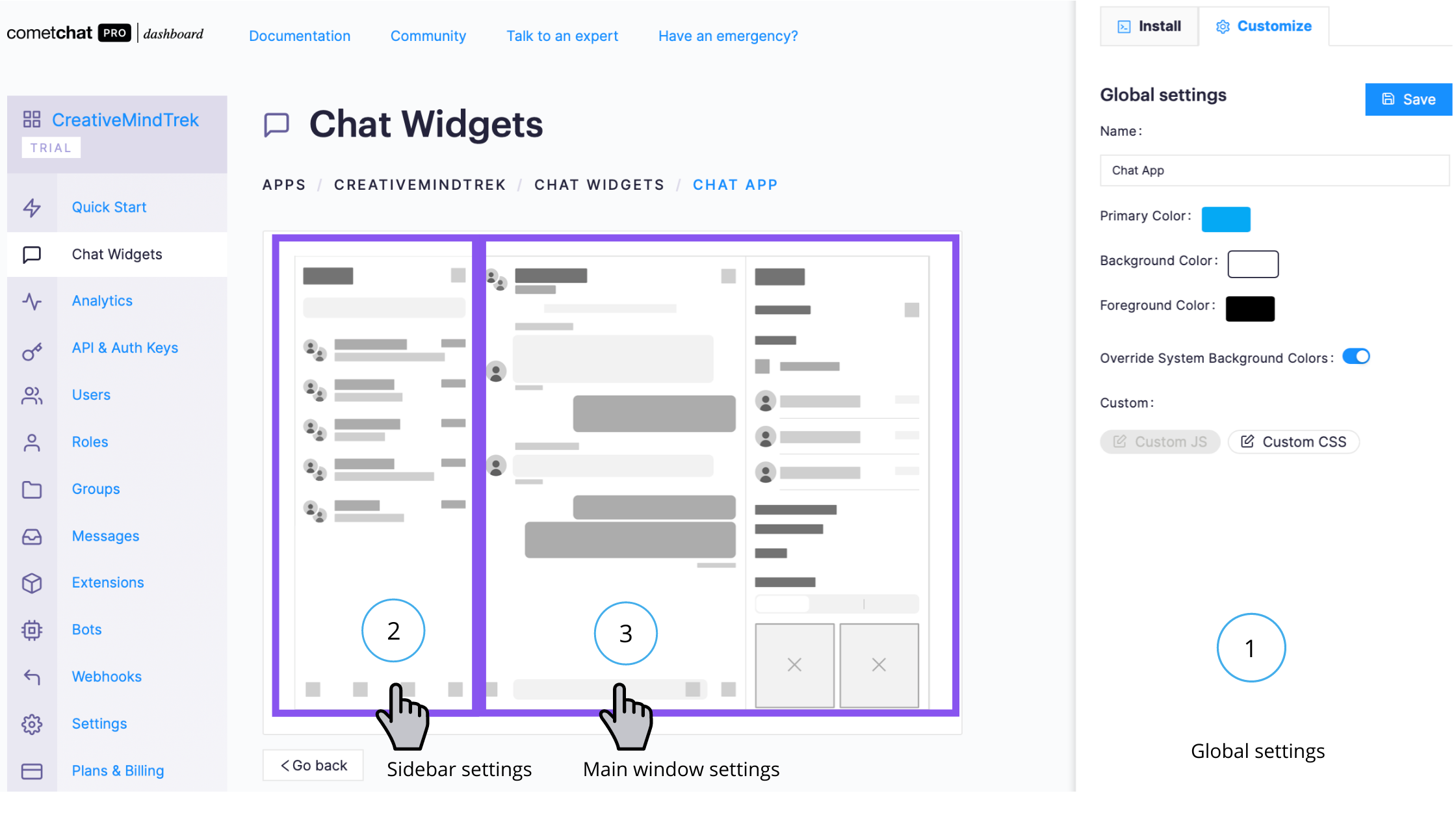
You can customize your chat widget under the chat widget section on dashboard. Chat widget settings allow you to control the UI/UX aspect of the Chat Widget.
These setting can be broadly categorized as:
- Global Settings - Here you will get the details about Installation of your Chat Widget.
- Sidebar Settings - These will allow you to customize the layout of Sidebar.
- Main Window Settings - These will control the UI/UX of the main Conversations window.
- Clone this repository
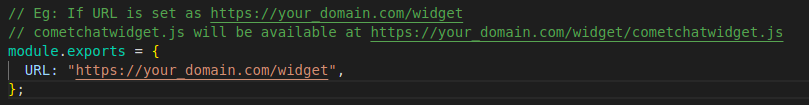
git clone https://github.com/cometchat-pro/web-chat-widget-custom- Navigate to the CometChatWorkspace directory and replace the URL with your website URL in the CONSTS.js file
- Build the project using the below command
npm run build:custom- Copy all the files from the build directory to your website source code
For issues running the project or integrating with our UI Kits, consult our documentation or create a support ticket or seek real-time support via the CometChat Dashboard.