@Discord-Server: Hugging Face https://discord.com/invite/feTf9x3ZSB
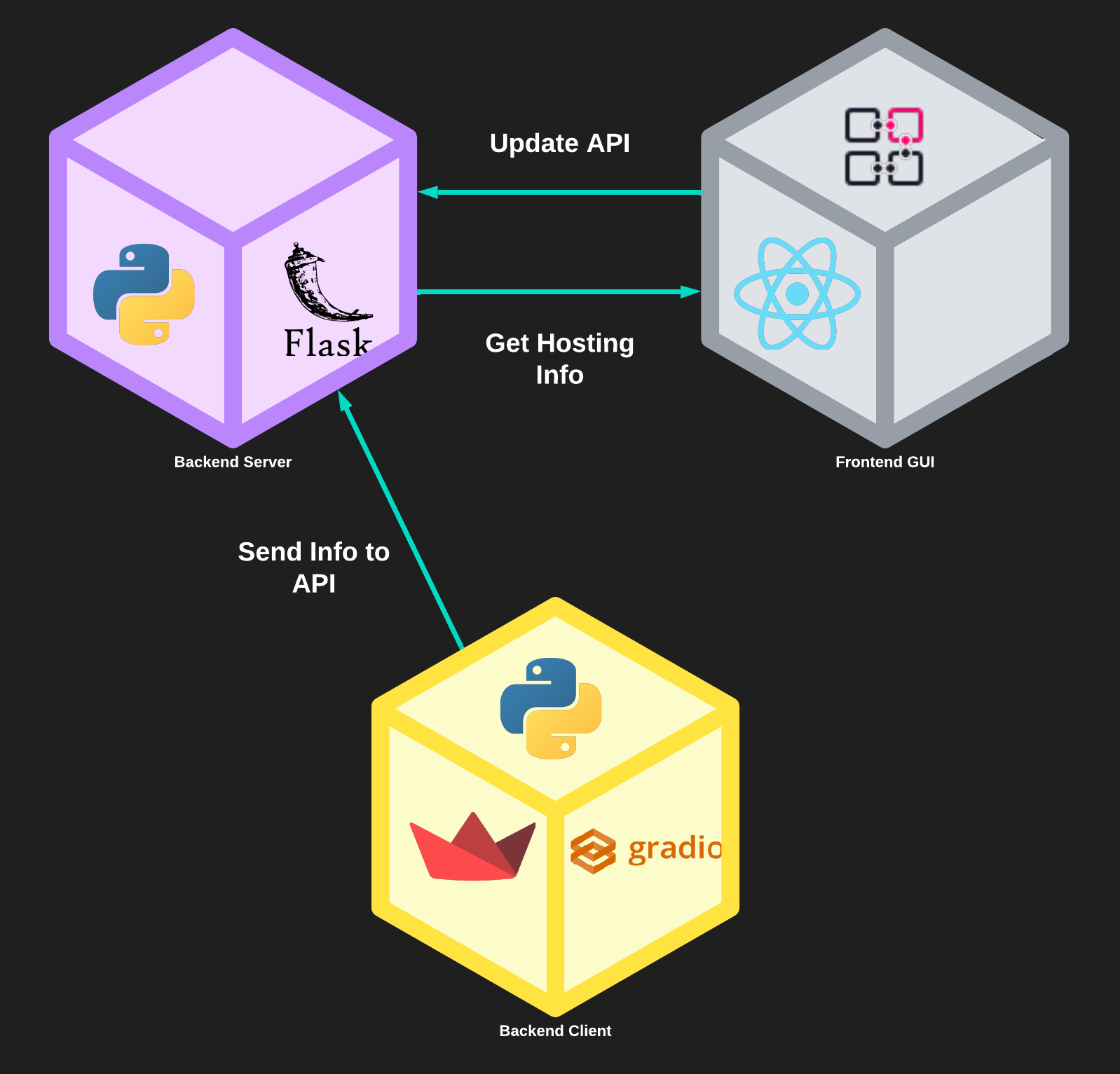
@Discord-Name : Luca VivonaA web application with a backend in Flask and frontend in React, and React flow node base environment to stream both Gradio ( and later Streamlit ) interfaces, within a single application.
- Bug fixes for max_thread when launching gradio
-
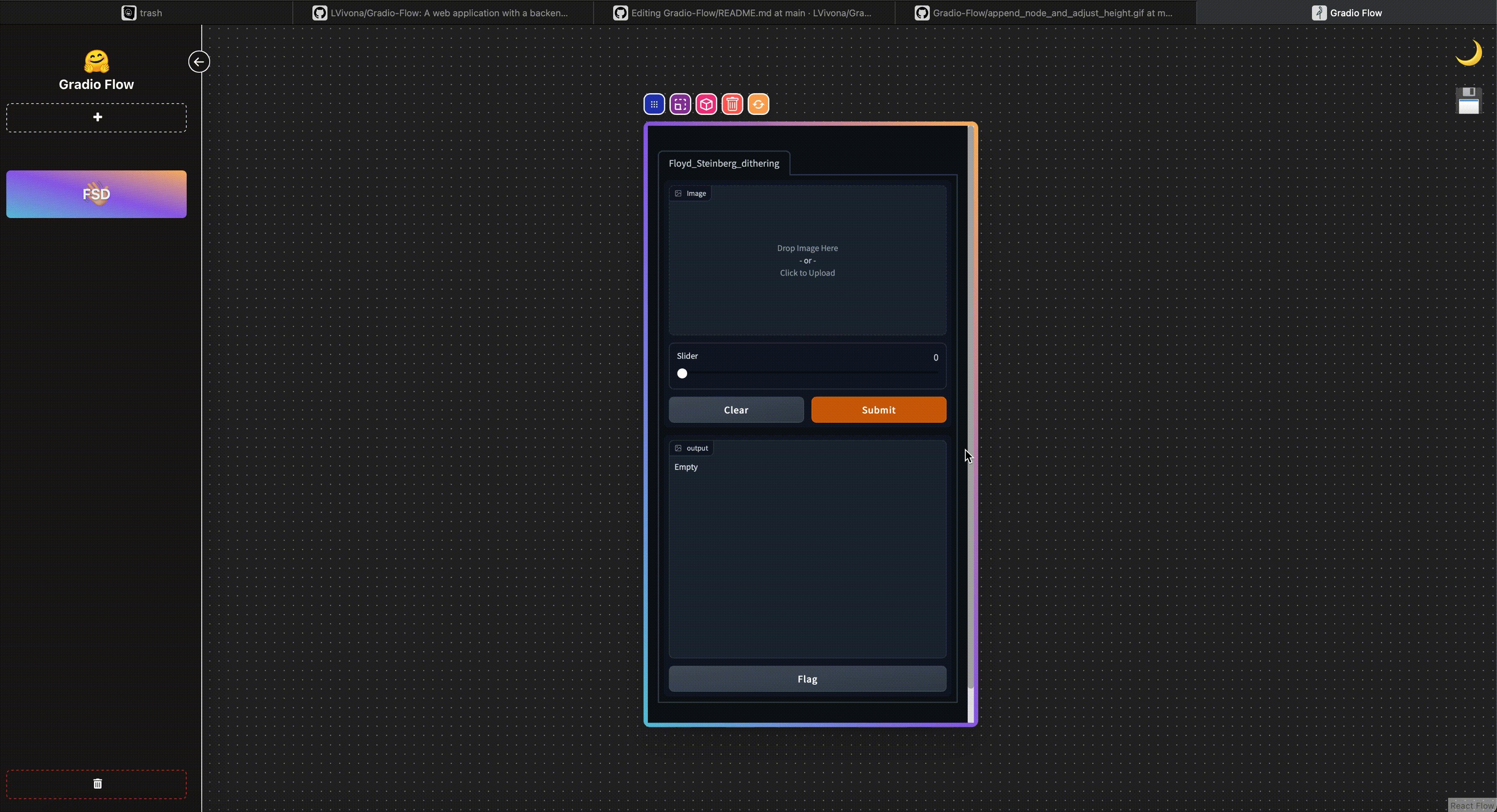
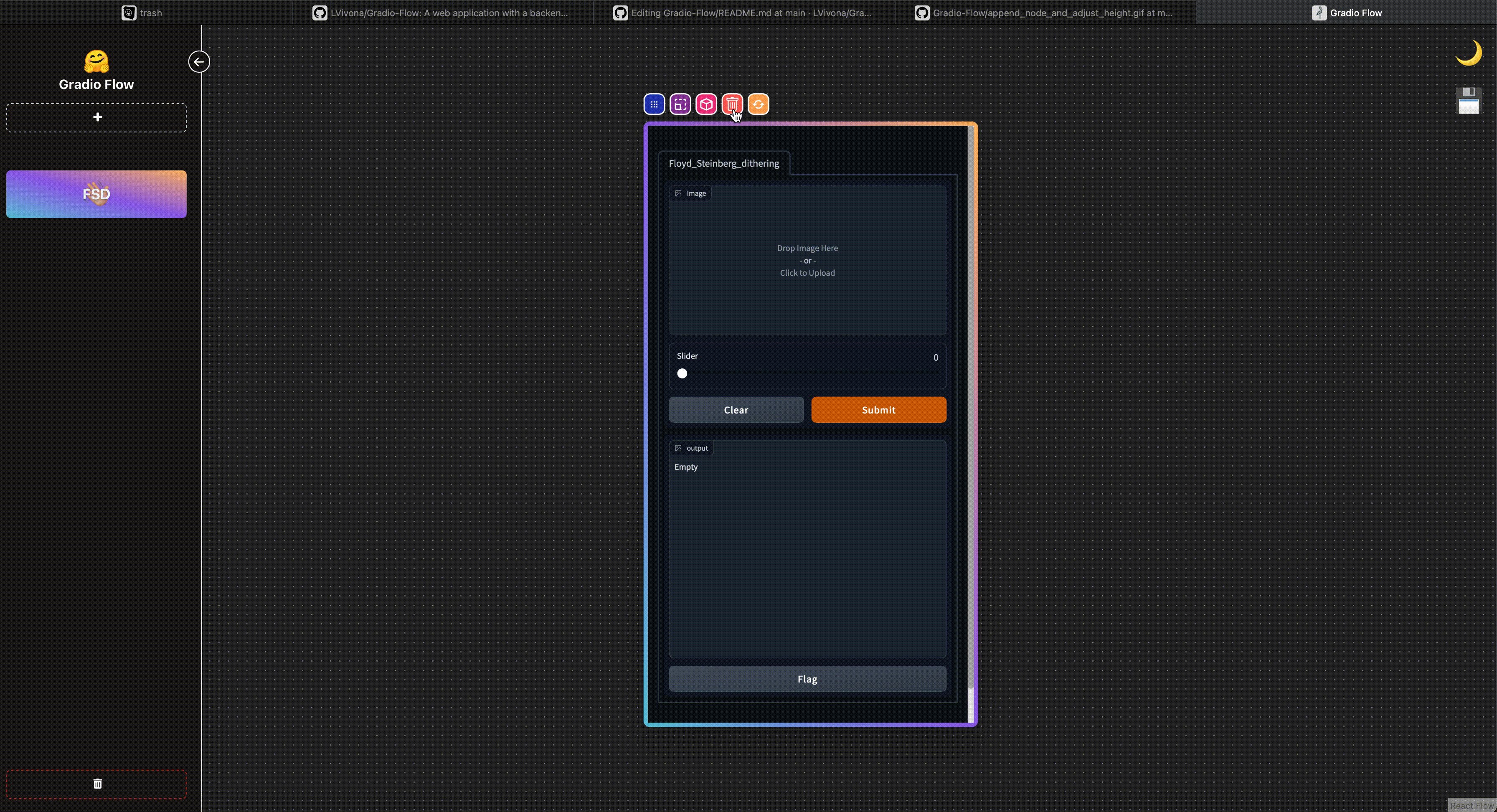
Node
- Append edges together (removed for now)
- (In the works) Connection API paramters; Allow people to use Gradio Flow as a module base platform
- within firefox draggable size change not availible due to code error (FIXED)
- more responsive size adjuster
- converted custom node from class component to functional react component
- Append edges together (removed for now)
-
Node Menu
- fixed some bugs from
+ buttonfor catching errors and wrong inputs -
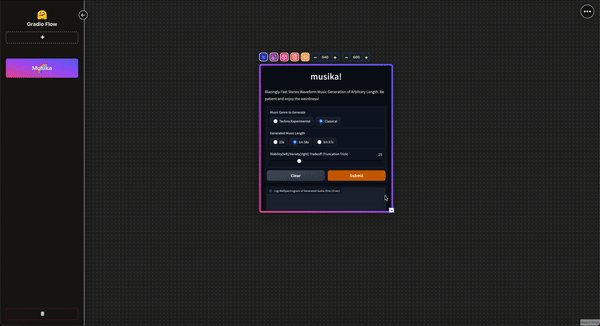
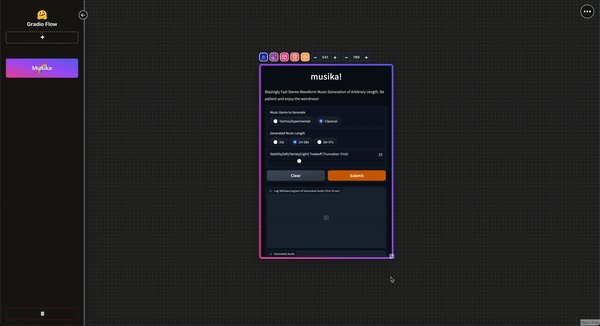
+ buttonnow includes hugginface spaces, and gradio share- https://hf.space/embed/name_of_user/name_of_space/+
- Examples: (https://hf.space/embed/marcop/musika/+, https://hf.space/embed/stabilityai/stable-diffusion/+)
- better user interface for shared links
- fixed some bugs from
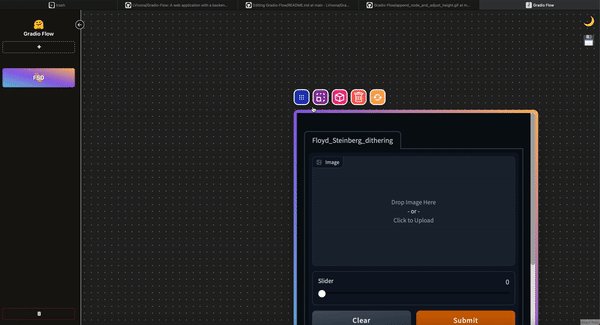
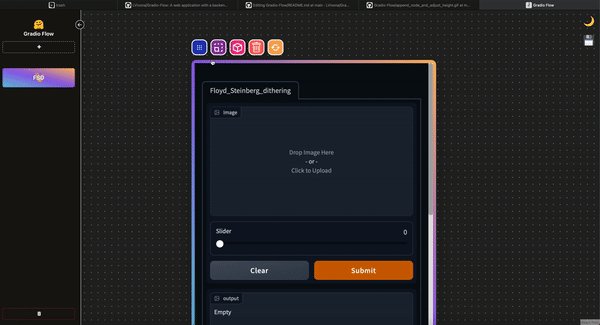
- Mutiple windows within the react-flow environment
- Directory tree search that looks for files that contain classes and functions that are registered under the decorators that are in
backend/src/resourcesallowing you to append all your registered functions with only using the frontend. - Convert Flask API to FastAPI to complement new feture that allow user so add gradio endpoints (In the works)
You will need: (Docker build 🐳 Currently Only on: Linux/Windows/Mac)
- 🐳 Docker
- 🐋 Docker Compose (included with Docker Desktop on Windows and macOS)
(Running Without docker)
- 🐍 Python 3.2+ (backend)
- npm 8.5.0 (frontend)
- node v16.14.2 (frontend)
Starting up it's simple as every command is already within the Makefile.
make up
// command running: docker-compose up -d --remove-orphans;
// **Ubuntu** sudo make upThe React application will be running on http://localhost:3000 and the Flask will be running on http://localhost:2000
make environment
// command running: docker exec -it backend bash;
// **Ubuntu** sudo make environmentNow that you're within the docker backend container environment you can start adding gradio/streamlit nodes within the frontend. (Extra Note) You do not need to be within the container environment to append nodes there is a feature to just run your own gradio application and then append it within the frontend by using the + button.
> cd ./src/demo
> python demo.py -l 2000
//run example gradio applicationnpm installnpm startpip install -r requirements.txtpython app.py -p 2000
//**NOTE** -p 2000 just assignes it localhost port 2000 anyother port will not workIt is quite simple, and similar within the docker build, the first way you can append your gradio to the Gradio flow is through running your application at a reachable url that is provided ed when you run Gradio and appending it via + button within the frontend, another way that is possible is that within the directory ./backend/src/resources there is a code that you can use to convert your own class or functional base code into basic gradio tabular interface by using decorators, these decorators will send the nesarry information to the backend flask api and update the frontend menu state in which you'll will be able to interact with it within the front end creating a hub for gradio build functions(read more here or look at the code here ).
NOTE If you use the gradio decorator compiler for gradio flow you need to set a listen port to 2000 or else the api will never get the key and will throw you an error, I'll also provided an example below if this isn't clear.
# (functional base)
##########
from resources import register, tabularGradio
@register(["text"], ["text"], examples=[["Luca Vivona"]])
def Hello_World(name):
return f"👋 Hello {name}, and welcome to Gradio Flow 🤗"
if __name__ == "__main__":
# run single gradio
tabularGradio([Hello_World]) # tabularGradio([Hello_World], ["Greeting"])
# run it within Gradio-Flow
# tabularGradio([Hello_World], listen=2000) # tabularGradio([Hello_World], ["Greeting"], listen=2000)
#(Class Base)
###########
from resources import GradioModule, register
@GradioModule
class Greeting:
@register(["text"], ["text"], examples=[["Luca Vivona"]])
def Hello_World(self, name):
return f"👋 Hello {name}, and welcome to Gradio Flow 🤗"
if __name__ == "__main__":
# run just gradio
Greeting().launch()
# run it within Gradio-flow
# Greeting().launch(listen=2000)Within the backend/src/demo directory there are some demos
# type : class | function | load | None
# port : 2000 | None
# python demo.py -e [type] -l [port]
(e.g)
> python demo.py -e class -l 2000
> python demo.py -e class