HADashboard is a dashboard for Home Assistant that is intended to be wall mounted, and is optimized for distance viewing.
HADashboard was originally created by the excellent work of FlorianZ for use with the SmartThings Home Automation system, with notable contributions from the SmartThings Community. I would also like to acknowledge contributions made by zipriddy. This is my port of hadashboard to Home Assistant.
The Dashboard is at its heart a Dashing Dashboard. Dashing is a ruby on rails based framework that enables easy creation of extensible dashboards. The Ruby environment runs a webserver that serves the dashboard, and also provides a backend to call into Home Assistant using it's RESTFull API. In addition, the Dashboard itself provides an API for push updates, and there is a python component called hapush that consumes events from Home Assistant and pushes them back to the dashboard in real time so it is continuously updated without the need for reloading.
Installation can be performed using Docker (Contributed by marijngiesen) or manually if Docker doesn't work for you. We also have a Raspberry PI version of Docker contributed by snizzleorg
Assuming you already have Docker installed, installation is fairly easy.
Clone the hadashboard repository to the current local directory on your machine.
$ git clone https://github.com/home-assistant/hadashboard.gitChange your working directory to the repository root. Moving forward, we will be working from this directory.
$ cd hadashboard$ docker build -t hadashboard .When the build completes, you can run the dashboard with:
$ docker run --name="hadashboard" -d -v <path_to_hadashboard>/dashboards:/app/dashboards -v <path_to_hadashboard>/lib/ha_conf.rb:/app/lib/ha_conf.rb -v <path_to_hadashboard>/hapush:/app/hapush --net=host hadashboardThis will use all of the same configuration files as specified below in the configuration sections, although you will need to make a few changes to the hapush configuration to match the docker's filesystem, detailed below.
By default, the docker instance should pick up your timezone but if you want to explicitly set it you can add an environment variable for your specific zone as follows:
-e "TZ=Europe/Amsterdam"
Raspberry pi needs to use a different docker build file so the build command is slightly different:
$ docker build -f Docker-raspi/Dockerfile -t hadashboard .Apart from that the other steps are identical.
Note - this is pretty slow even on a PI3, be prepared for it to take an hour or two to build all of the extensions and install everything
Clone the hadashboard repository to the current local directory on your machine.
$ git clone https://github.com/home-assistant/hadashboard.gitChange your working directory to the repository root. Moving forward, we will be working from this directory.
$ cd hadashboardEssentially, you want to make sure that you have Ruby installed on your local machine. Then, install the Dashing gem:
$ gem install dashingFrom your repository root, make sure that all dependencies are available.
Note: on some systems you may also need to install bundler:
$ gem install bundlerWhen installed run it:
$ bundleBundle will now install all the ruby prereqs for running dashing.
Note: Prereqs will vary across different machines. So far users have reported requirements for some additional installs to allow the bundle to complete succesfully:
- ruby-dev -
sudo apt-get install ruby-dev - node-js -
sudo apt-get install nodejs - execjs gem -
gem install execjs
You will need to research what works on your particular architecture and also bear in mind that version numbers may change over time.
Note: This is currently running on various versions of Ruby and there are no strong dependencies however your mileage may vary.
Next, in the ./lib directory, copy the ha_conf.rb.example file to ha_conf.rb and edit its settings to reflect your installation, pointing to the machine Home Assistant is running on and adding your api_key.
$ha_url = "http://192.168.1.10:8123"
$ha_apikey = "your key"$ha_urlis a reference to your home assistant installation and must include the correct port number and scheme (http://orhttps://as appropriate)$ha_apikeyshould be set to your key if you have one, otherwise it can remain blank.
The file also contains example newsfeeds for the News widget:
$news_feeds = {
"Traffic" => "http://api.sr.se/api/rss/traffic/2863",
"News" => "http://feeds.bbci.co.uk/news/rss.xml",
}You can leave these alone for now or if you prefer customize them as described in the News widget section below.
When you are done, you can start a local webserver like this:
$ dashing startPoint your browser to http://localhost:3030 to access the hadashboard on your local machine.and you should see the supplied default dashboard.
Hadashboard is a Dashing app, so make sure to read all the instructions on http://dashing.io to learn how to add widgets to your dashboard, as well as how to create new widgets.
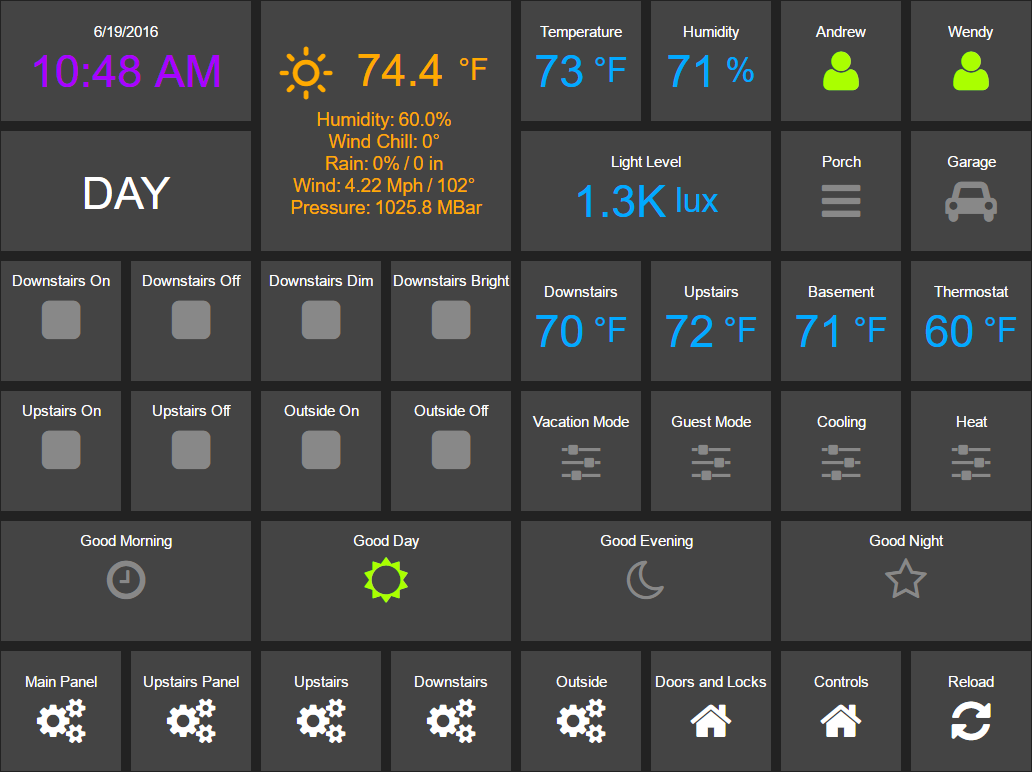
Make a copy of dashboards/example.erb and call it 'main.erb', then edit this file to reference the items you want to display and control and to get the layout that you want. Leave the original example.erb intact and unchanged so that you don't run into problems when trying to update using the git commands mentioned later in "Updating the Dashboard".
The basic anatomy of a widget is this:
<li data-row="" data-col="1" data-sizex="1" data-sizey="1">
<div data-id="office" data-view="Hadimmer" data-title="Office Lamp"></div>
</li>- data-row, data-col: The position of the widget in the grid.
- data-sizex, data-sizey: The size of the widget in terms of grid tile.
- data-id: The homeassitant entity id without the entity type (e.g.
light.officebecomesoffice). - data-view: The type of widget to be used (Haswitch, Hadimmer, Hatemp etc.)
- data-icon: The icon displayed on the tile. See http://fontawesome.io for an icon cheatsheet.
- data-title: The title to be displayed on the tile.
- data-bgcolor (optional) - the background color of the widget.
Note that although it is legal in XML terms to split the inner <div> like this:
<li data-row="" data-col="1" data-sizex="1" data-sizey="1">
<div data-id="office"
data-view="Hadimmer"
data-title="Office Lamp">
</div>
</li>This may break hapush's parsing of the file, so keep to the line format first presented.
Please, refer to the Dashing website for instructions on how to change the grid and tile size, as well as more general instructions about widgets, their properties, and how to create new widgets.
At this time I have provided support for the following Home Assistant entity types.
Widget type Haswitch
Widget type Halock
Widget type Hadevicetracker
Widget type Hadimmer
Widget type Hacover
Widget type Hainputboolean
Widget type Hascene
data-ontime (optional): The amount of time the scene icon lights up when pressed, in milliseconds, default 1000.
Widget type Hascript
data-ontime (optional): The amount of time the scene icon lights up when pressed, in milliseconds, default 1000.
The Hamode widget alows you to run a script on activation and to link it with a specified input_select so the button will be highlighted for certain values of that input select. The usecase for this is that I maintain an input_select as a flag for the state of the house to simplify other automations. I use scripts to switch between the states, and this feature provides feedback as to the current state by lighting up the appropriate mode button.
A Hamode widget using this feature will look like this:
<li data-row="5" data-col="3" data-sizex="2" data-sizey="1">
<div data-id="day" data-view="Hamode" data-title="Good Day" data-icon="sun-o" data-changemode="Day" data-input="house_mode"></div>
</li>data-changemode: The value of the input_select for which this script button will light up
data-input: The input_select entity to use (minus the leading entity type)
Widget type Hainputselect
Widget type Hasensor
Text based output of the value of a particular sensor.
The Hasensor widget supports an additional paramater data-unit - this allows you to set the unit to whatever you want - Centigrade, %, lux or whatever you need for the sensor in question. For a temperature sensor you will need to explicitly include the degree symbol like this:
data-unit="°F"If omitted, no units will be shown.
Widget type Hameter
An alternative to the text based Hasensor that works for numeric values only.
The Hameter widget supports an additional paramater data-unit - this allows you to set the unit to whatever you want - Centigrade, %, lux or whatever you need for the sensor in question. For a temperature sensor you will need to explicitly include the degree symbol like this:
data-unit="°F"If omitted, no units will be shown.
Widget type Habinary
An icon-based option for generic binary sensors. Useful for things like door contact sensors. In addition to the standard widget parameters, Habinary supports two additional parameters:
- data-iconon: the icon to display when the sensor state is "on"
- data-iconoff: the icon to display when the sensor state if "off"
If no icons are specified, the widget defaults to a flat gray line for "off" and a green bullseye for "on".
Widget type Hagroup
The Hagroup widget uses the homeassistant/turn_on and homeassistant/turn_off API call, so certain functionality will be lost. For example, you will not be able to use control groups of locks or dim lights.
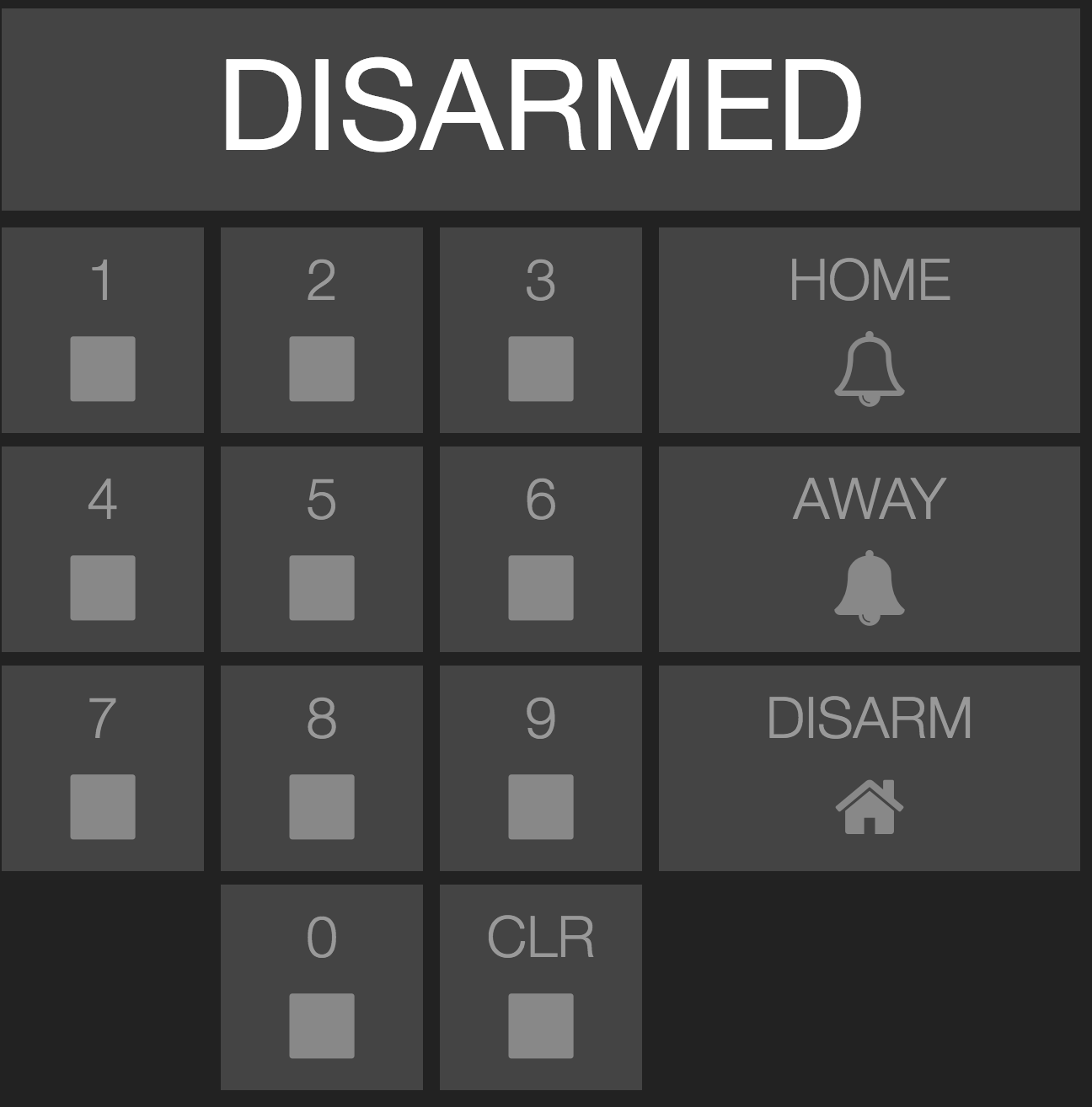
These widgets allow the user to create a working control panel that can be used to control the Manual Alarm Control Panel component (https://home-assistant.io/components/alarm_control_panel.manual). The example dashboard contains an arrangement similar to this:
Widget type Haalarmstatus
The Haalarmstatus widget displays the current status of the alarm_control_panel entity. It will also display the code as it is being entered by the user.
The data-id must be the same as the alarm_control_panel entity_id in Home Assistant.
Widget type Haalarmdigit
The Haalarmdigit widget is used to create the numeric keypad for entering alarm codes.
data-digit holds the numeric value you wish to enter. The special value of "-" creates a 'clear' button which will wipe the code and return the Haalarmstatus widget display back to the current alarm state.
data-alarmentity holds the data-id of the Haalarmstatus widget, so that the status widget can be correctly updated. It is mandatory for a 'clear' type digit and optional for normal numeric buttons.
Widget type Haalarmaction
The Haalarmaction widget creates the arm/disarm/trigger buttons. Bear in mind that alarm triggering does not require a code, so you may not want to put this button near the other buttons in case it is pressed accidentally.
data-action must contain one of the following: arm_home/arm_away/trigger/disarm.
Widget type Haweather
In order to use the weather widget you must configure the dark sky component, and ensure that you configure at least the following monitored conditions in your Home Assistant sensor config:
- temperature
- humidity
- precip_probability
- precip_intensity
- wind_speed
- pressure
- wind_bearing
- apparent_temperature
- icon
The data-id of the Haweather widget must be set to weather or the widget will not work.
The Hatemp widget supports an additional paramater data-unit - this allows you to set the unit to whatever you want - Centigrade, Farenheight or even Kelvin if you prefer ;) You will need to explicitly include the degree symbol like this:
data-unit="°F"If omitted, no units will be shown.
Widget type News (contributed by KRiS)
This is an RSS widget that can be used for displaying travel information, news etc. on the dashboard. The RSS feed will update every 6o minutes. To configure this, first it is necessary to add your desired feeds in homeassistant/lib/ha_conf.rb in the $news_feeds section. By default it comes with 2 sample feeds:
$news_feeds = {
"Traffic" => "http://api.sr.se/api/rss/traffic/2863",
"News" => "http://feeds.bbci.co.uk/news/rss.xml",
}You can add as many as you want. The important point is that the key value (e.g. "Traffic" or "News" in the example above is used to tie the feed to your widget in the dashboard file. Here is an example of the Traffic widget that displays the first feed in the list:
<li data-row="3" data-col="2" data-sizex="2" data-sizey="2">
<div data-id="Traffic" data-view="News" data-title="Traffic" data-interval="30" data-bgcolor="#643EBF">
</li>The value of thee data-id tag must match the key value in the $news_feeds configuration.
- data-interval (optional) - the time in seconds that each entry in the RSS feed is displayed before the next one is shown, default is 30 seconds.
The follwing widget types have been deprecated in favor of the more flexible Hasensor and Hameter widgets. They will be removed in a future release.
Widget type Hahumidity
Widget type Hahumiditymeter (contributed by Shiv Chanders)
This is an alternative to the the text based humidity widget above, it display the humidity as an animated meter from 0 to 100%.
Widget type Halux
Widget type Hatemp
The Hatemp widget supports an additional paramater data-unit - this allows you to set the unit to whatever you want - Centigrade, Farenheight or even Kelvin if you prefer ;) You will need to explicitly include the degree symbol like this:
data-unit="°F"If omitted, no units will be shown.
If you want to customize the styles of your dashboard and widgets, there are two options:
- You can edit the application.scss file (and the individual widget .scss files) directly (not recommended; if you pull down updates from the master repository, your changes might conflict/be overwritten)
- Create override files (recommended)
- Create a couple of additional files in the assets/stylesheets directory:
_application_custom.scssand_variables_custom.scss. - Open
application.scssand go to the bottom of the file. Uncomment the @import line. - Open
_variables.scssand go to the bottom of the file. Uncomment the @import line. - Write your own SASS styles in
_application_custom.scss(for general style customization) and_variables_custom.scss(for colors). You can customize those files without worrying about your changes getting overwritten if you pull down an update. The most you may have to do, if you update, will be to uncomment the @import lines again from steps 2 and 3.
- Create a couple of additional files in the assets/stylesheets directory:
Note: The _variables.scss file (and your customizations from _variables_custom.scss) get imported into nearly every widget's SCSS file, so it is a best practice to define varaibles for colors in _variables.scss or _variables_custom.scss and reference those variables in the widget SCSS.
When you make changes to a dashboard, Dashing and hapush will both automatically reload and apply the changes without a need to restart.
Note: The first time you start Dashing, it can take up to a minute for the initial compilation of the pages to occur. You might get a timeout from your browser. If this occurs, be patient and reload. Subsequent reloads will be a lot quicker.
It is possible to have multiple pages within a dashboard. To do this, you can add an arbitary number of gridster divisions (you need at least one).
<div class="gridster"> <!-- Main Panel - PAGE 1 -->
<some widgets>
</div
<div class="gridster"> <!-- More Stuff - PAGE 2 -->
<more widgets>
</divThe divisions are implicitly numbered from 1 so it is a good idea to comment them. You can then add a widget to switch between pages like so:
<li data-row="1" data-col="1" data-sizex="1" data-sizey="1">
<div data-id="cpage1" data-view="ChangePage" data-icon="cogs" data-title="Upstairs" data-page="3" data-stagger="false" data-fasttransition="true" data-event-click="onClick"></div>
</li>- data-page : The name of the page to switch to
You can also have multiple dashboards, by simply adding a new .erb file to the dashboards directory and navigating to the dashboards via http://<IP address>:3030/dashboard-file-name-without-extension
For example, if you want to deploy multiple devices, you could have one dashboard per room and still only use one hadashboard app installation.
When you have the dashboard correctly displaying and interacting with Home Assistant you are ready to install the final component - hapush. Without hapush the dashboard would not respond to events that happen outside of the hadashboard system. For instance, if someone uses the Home Assistant interface to turn on a light, or even another App or physical switch, there is no way for the Dashboard to reflect this change. This is where hapush comes in.
hapush is a python daemon that listens to Home Assistant's Event Stream and pushes changes back to the dashboard to update it in real time. You may want to create a Virtual Environment for hapush - at the time of writing there is a conflict in the Event Source versions in use between HA and hapush.
Before running hapush you will need to add some python prerequisites:
$ sudo pip3 install daemonize
$ sudo pip3 install sseclient
$ sudo pip3 install configobjSome users are reporting errors with InsecureRequestWarning:
Traceback (most recent call last):
File "./hapush.py", line 21, in <module>
from requests.packages.urllib3.exceptions import InsecureRequestWarning
ImportError: cannot import name 'InsecureRequestWarning'
This can be fixed with:
$ sudo pip3 install --upgrade requests
When you have all the prereqs in place, copy the hapush.cfg.example file to hapush.cfg then edit it to reflect your environment:
ha_url = "http://192.168.1.10:8123"
ha_key = api_key
dash_host = "192.168.1.10:3030"
dash_dir = "/srv/hass/src/hadashboard/dashboards"
logfile = "/etc/hapush/hapush.log"
ha_urlis a reference to your home assistant installation and must include the correct port number and scheme (http://orhttps://as appropriate)ha_keyshould be set to your key if you have one, otherwise it can be removed.dash_hostshould be set to the IP address and port of the host you are running Dashing on (no http or https) - this should be the same machine as you are runninghapushon.dash_diris the path on the machine that stores your dashboards. This will be the subdirectorydashboardsrelative to the path you clonedhadashboardto. For Docker installs this should be set to/app/dashboardslogfileis the path to where you wanthapushto keep its logs. When run from the command line this is not used - log messages come out on the terminal. When running as a daemon this is where the log information will go. In the example above I created a directory specifically for hapush to run from, although there is no reason you can't keep it in thehapushsubdirectory of the cloned repository. For Docker installs this should be set to/app/hapush/hapush.log
For a manual installation you can then run hapush from the command line as follows:
$ ./hapush.py hapush.cfgFor docker installs, hapush will be started automatically when you run the startup command.
If all is well, you should start to see hapush responding to events as they occur. For a docker install you should see these messages in hapush/hapush.log
2016-06-19 10:05:59,693 INFO Reading dashboard: /srv/hass/src/hadashboard/dashboards/main.erb
2016-06-19 10:06:12,362 INFO switch.wendy_bedside -> state = on, brightness = 50
2016-06-19 10:06:13,334 INFO switch.andrew_bedside -> state = on, brightness = 50
2016-06-19 10:06:13,910 INFO script.night -> Night
2016-06-19 10:06:13,935 INFO script.night_quiet -> Night
2016-06-19 10:06:13,959 INFO script.day -> Night
2016-06-19 10:06:13,984 INFO script.evening -> Night
2016-06-19 10:06:14,008 INFO input_select.house_mode -> Night
2016-06-19 10:06:14,038 INFO script.morning -> Night
2016-06-19 10:06:21,624 INFO script.night -> Day
2016-06-19 10:06:21,649 INFO script.night_quiet -> Day
2016-06-19 10:06:21,674 INFO script.day -> Day
2016-06-19 10:06:21,698 INFO script.evening -> Day
2016-06-19 10:06:21,724 INFO input_select.house_mode -> Day
2016-06-19 10:06:21,748 INFO script.morning -> Day
2016-06-19 10:06:31,084 INFO switch.andrew_bedside -> state = off, brightness = 30
2016-06-19 10:06:32,501 INFO switch.wendy_bedside -> state = off, brightness = 30
2016-06-19 10:06:52,280 INFO sensor.side_multisensor_luminance_25 -> 871.0
2016-06-19 10:07:50,574 INFO sensor.side_temp_corrected -> 70.7
2016-06-19 10:07:51,478 INFO sensor.side_multisensor_relative_humidity_25 -> 52.0
To run Dashing and hapush at reboot, I have provided sample init scripts in the ./init directory. These have been tested on a Raspberry PI - your mileage may vary on other systems.
Instructions for automaticaly starting a docker install can be found (here)[https://docs.docker.com/engine/admin/host_integration/].
For docker you may also want to use docker-compose - there is a sample compose file in the ./init directory.
To update the dashboard after I have released new code, just run the following command to update your copy:
$ git pull originFor some releases you may also need to rerun the bundle command:
$ bundleFor docker users, you will also need to rerun the docker build process.