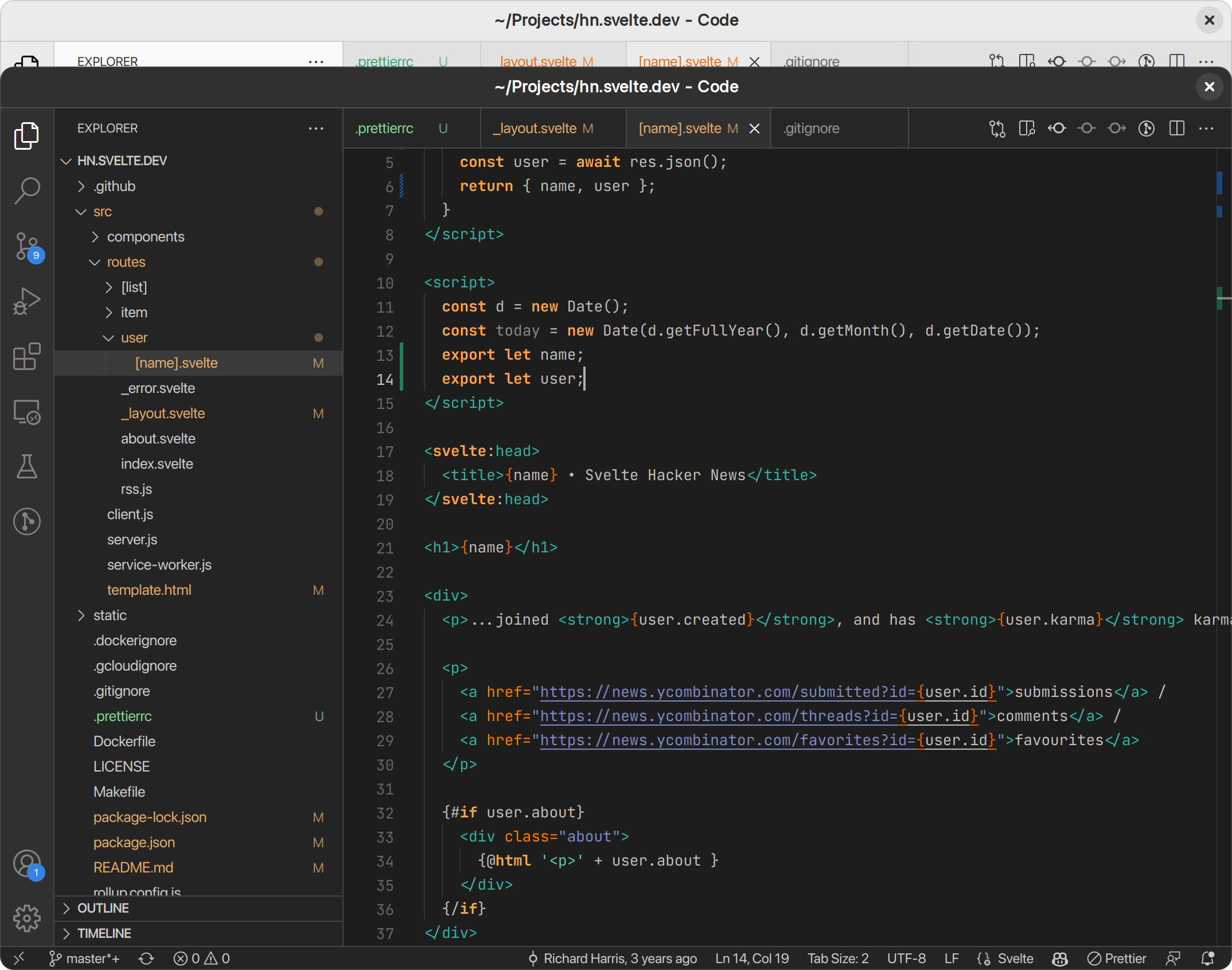
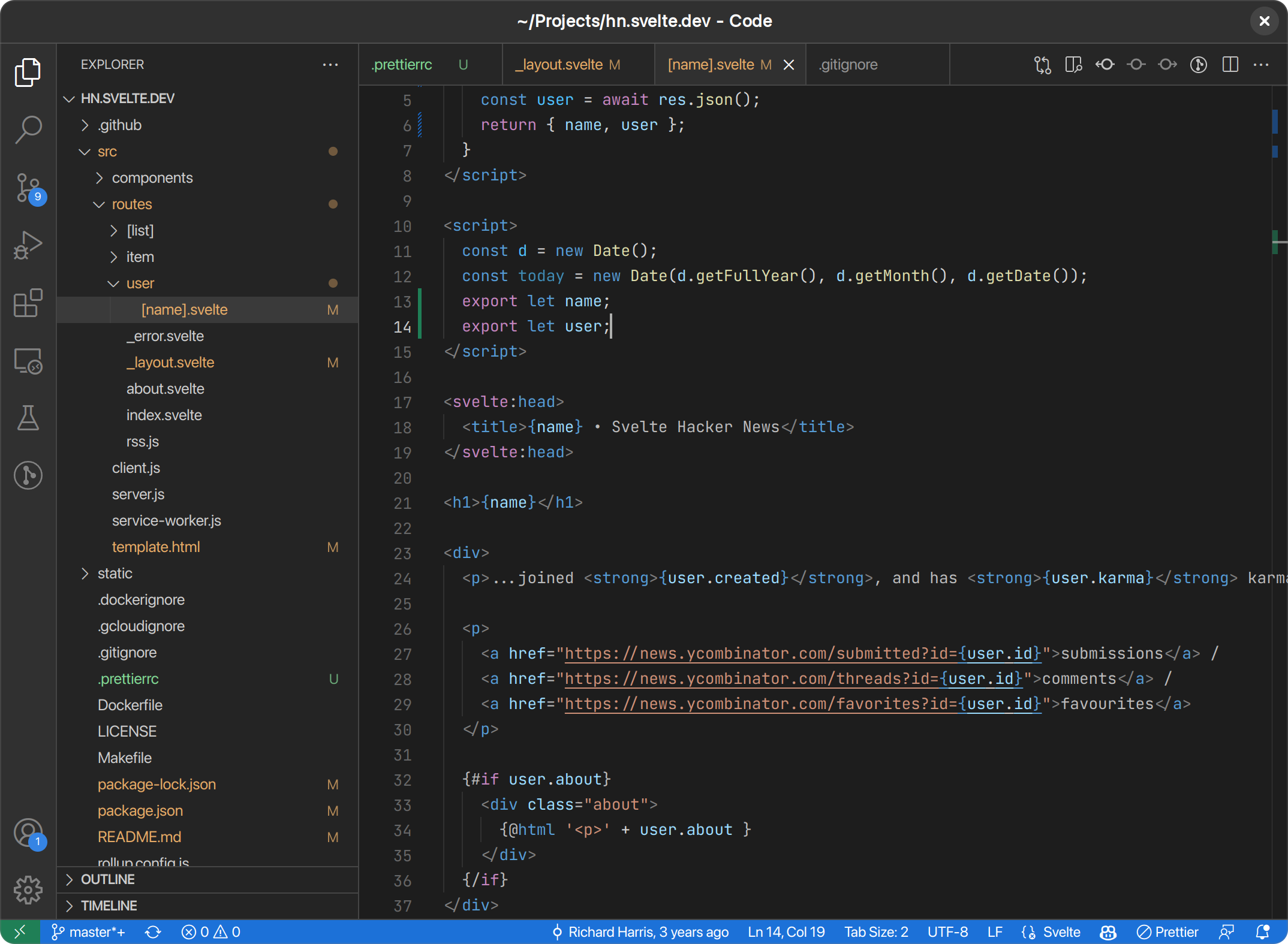
Dark and light themes based on GNOME's new Adwaita look and GNOME Builder's syntax highlighting.
Extra theme variants are included for those who prefer a colorful status bar and/or default syntax highlighting:
Fonts shown: JetBrains Mono, SF Pro Text.Get it on VS Marketplace or Open VSX.
Open the Command Palette and find "Open Settings (JSON)". Here are the recommended settings:
"workbench.preferredDarkColorTheme": "Adwaita Dark",
"workbench.preferredLightColorTheme": "Adwaita Light",
"window.titleBarStyle": "native",
"window.menuBarVisibility": "toggle", // Menu bar will be hidden until you press Alt
"window.title": "${rootPath}${separator}Code",
"breadcrumbs.enabled": false,
"editor.renderLineHighlight": "none",
"workbench.iconTheme": null,
"workbench.tree.indent": 12,Installing adw-gtk3 will get you a matching native title bar.
Rounded Window Corners GNOME extension can be used to get rounded corners on all windows.
Requirements: Python 3.
cd into src and run build.py to build the JSON files (if you have npm, npm run build is an alias for that). Open this project in VS Code and hit F5 to test out your changes.
Adwaita syntax highlighting rules are translated from a GtkSourceView style scheme. This is far from perfect, but I've tried to make sure most popular languages look good. If something seems too off, open an issue.
This project is not affiliated with GNOME Foundation.