mq() is a Sass mixin that helps you compose media queries in an elegant way.
- compiles keywords and
px/emvalues toem-based queries (a good thing) - For version 6 and up we removed fallbacks for older browsers (see Mobile-first Responsive Web Design and IE8 on the Guardian's developer blog).
Here is a very basic example:
@use 'mq' as * with (
$breakpoints: (
mobile: 320px,
tablet: 740px,
desktop: 980px,
wide: 1300px
)
);
.foo {
@include mq($from: mobile, $until: tablet) {
background: red;
}
@include mq($from: tablet) {
background: green;
}
}Compiles to:
@media (min-width: 20em) and (max-width: 46.24em) {
.foo {
background: red;
}
}
@media (min-width: 46.25em) {
.foo {
background: green;
}
}Sass MQ was crafted in-house at the Guardian. Today, many more companies and developers are using it in their projects: see who uses Sass MQ.
Immediately play with it on SassMeister: @use 'mq';.
OR:
-
Install:
- with Bower:
bower install sass-mq --save - with npm:
npm install sass-mq --savesupports eyeglass - with yarn:
yarn add sass-mqsupports eyeglass
OR Download _mq.scss into your Sass project.
- with Bower:
-
Import the partial in your Sass files and override default settings with your own preferences:
// Name your breakpoints in a way that creates a ubiquitous language
// across team members. It will improve communication between
// stakeholders, designers, developers, and testers.
$breakpoints: (
mobile: 320px,
tablet: 740px,
desktop: 980px,
wide: 1300px,
// Tweakpoints
desktopAd: 810px,
mobileLandscape: 480px,
);
// If you want to display the currently active breakpoint in the top
// right corner of your site during development, add the breakpoints
// to this list, ordered by width. For examples: (mobile, tablet, desktop).
$breakpoints-shown: (mobile, mobileLandscape, tablet, desktop, wide);
@use 'path/to/mq' with (
$breakpoints: $breakpoints,
$show-breakpoints: $breakpoints-shown,
);When using the @use directive, you have to change your mindset when working with vars,
functions or mixins and how they are now seen by Sass.
Previously, with the @import statement any var, function, or mixin were exposed in the global scope.
That means that you could define a var like $mq-media-type: all in your main sass file and use
it anywhere as long as the main file had been loaded previously.
This was possible because vars, functions, and mixins were set in the global scope.
One drawback of this behaviour was that we needed to ensure not to pollute the global scope with common names or names that may be already taken by any other library.
To solve this matter, we mostly used a prefix in vars, functions, or mixins in order to avoid collapsing names.
Now with the new @use directive, no var, function, or mixin is placed in global scope, and they are
all scoped within the file.
That means that we explicitly need to include the partial file in each file that may use its vars, functions or mixins (similar to ES6 import modules).
So, previously we could have a typical setup like this:
// main.scss
@import 'mq';
@import 'typography';
@import 'layout';
@include mq($from:tablet) {
...
}
...
// typography.scss
@include mq($from:tablet) {
...
}
Now, you will need to explicitly import the _mq.scss file in each file that needs to use any var, function
or mixin from it:
// main.scss
@use 'mq';
@use 'typography';
@use 'layout';
@include mq.mq($from:tablet) {
...
}
...
// typography.scss
@use 'mq';
@include mq.mq($from:tablet) {
...
}Other important things about @use:
-
The file is only imported once, no matter how many times you @use it in a project.
-
Variables, mixins, and functions (what Sass calls “members”) that start with an underscore (_) or hyphen (-) are considered private, and not imported.
-
Members from the used file are only made available locally, but not passed along to future imports.
-
Similarly,
@extendswill only apply up the chain; extending selectors in imported files, but not extending files that import this one. -
All imported members are namespaced by default.
Please see introducing-sass-modules for more info about sass modules.
- Play around with
mq()(see below)
mq() takes up to three optional parameters:
$from: inclusivemin-widthboundary$until: exclusivemax-widthboundary$and: additional custom directives
Note that $until as a keyword is a hard limit i.e. it's breakpoint - 1.
@use 'mq';
.responsive {
// Apply styling to mobile and upwards
@include mq.mq($from: mobile) {
color: red;
}
// Apply styling up to devices smaller than tablets (exclude tablets)
@include mq.mq($until: tablet) {
color: blue;
}
// Same thing, in landscape orientation
@include mq.mq($until: tablet, $and: '(orientation: landscape)') {
color: hotpink;
}
// Apply styling to tablets up to desktop (exclude desktop)
@include mq.mq(tablet, desktop) {
color: green;
}
}Sometimes you’ll want to be extra verbose (for example, if you’re developing a library based on top of sass-mq), however for readability in a codebase, the shorthand notation is recommended.
All of these examples output the exact same thing and are here for reference, so you can use the notation that best matches your needs:
@use 'mq';
// Verbose
@include mq.mq(
$from: false,
$until: desktop,
$and: false,
$media-type: $media-type // defaults to 'all'
) {
.foo {
}
}
// Omitting argument names
@include mq.mq(false, desktop, false, $media-type) {
.foo {
}
}
// Omitting tailing arguments
@include mq(false, desktop) {
.foo {
}
}
// Recommended
@include mq($until: desktop) {
.foo {
}
}See the detailed API documentation
@include add-breakpoint(tvscreen, 1920px);
.hide-on-tv {
@include mq(tvscreen) {
display: none;
}
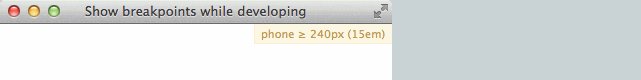
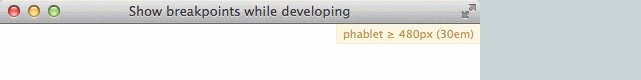
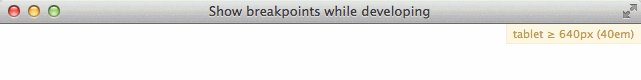
}While developing, it can be nice to always know which breakpoint is
active. To achieve this, set the $show-breakpoints variable to
be a list of the breakpoints you want to debug, ordered by width.
The name of the active breakpoint and its pixel and em values will
then be shown in the top right corner of the viewport.
// Adapt the list to include breakpoint names from your project
$show-breakpoints: (phone, phablet, tablet);If you want to specify a media type, for example to output styles
for screens only, set $media-type:
@use 'mq' with ($media-type: screen);
.screen-only-element {
@include mq.mq(mobile) {
width: 300px;
}
}@media screen and (max-width: 19.99em) {
.screen-only-element {
width: 300px;
}
}Please see the examples folder which contains a variety of examples on how to implement "sass-mq"
Just in case you need to have backward compatibility and want to use@import instead of @use,
you can do so by importing _mq.import.scss instead of _mq.scss.
Please see legacy.scss on examples folder.
npm testSass MQ is documented using SassDoc.
Generate the documentation locally:
sassdoc .Generate & deploy the documentation to http://sass-mq.github.io/sass-mq/:
npm run sassdoc- https://github.com/alphagov/govuk_frontend_toolkit/blob/master/stylesheets/_conditionals.scss
- https://github.com/bits-sass/helpers-responsive/blob/master/_responsive.scss
- https://gist.github.com/magsout/5978325
- http://jakearchibald.github.io/sass-ie/
- http://nicolasgallagher.com/mobile-first-css-sass-and-ie/
- http://cognition.happycog.com/article/fall-back-to-the-cascade
- http://www.theguardian.com/info/developer-blog/2013/oct/14/mobile-first-responsive-ie8
Sass MQ was developed in-house at the Guardian.
These companies and projects use Sass MQ:
- The Guardian
- BBC (Homepage, Sport, News, Programmes)
- The Financial Times
- Rightmove
- Stockholm International Fairs and Congress Centre
- Beyond
- EQ Design
- Baseguide
- Base Creative
- Locomotive
- Le Figaro (TV Mag)
- LunaWeb
- inuitcss
- Hotelbeds Group
- Beneš & Michl
- Manchester International Festival
- Shopify Polaris
- Taylor / Thomas
- GOV.UK Design System
- You? Open an issue
Looking for a more advanced sass-mq, with support for height and other niceties?
Give @mcaskill's fork of sass-mq a try.