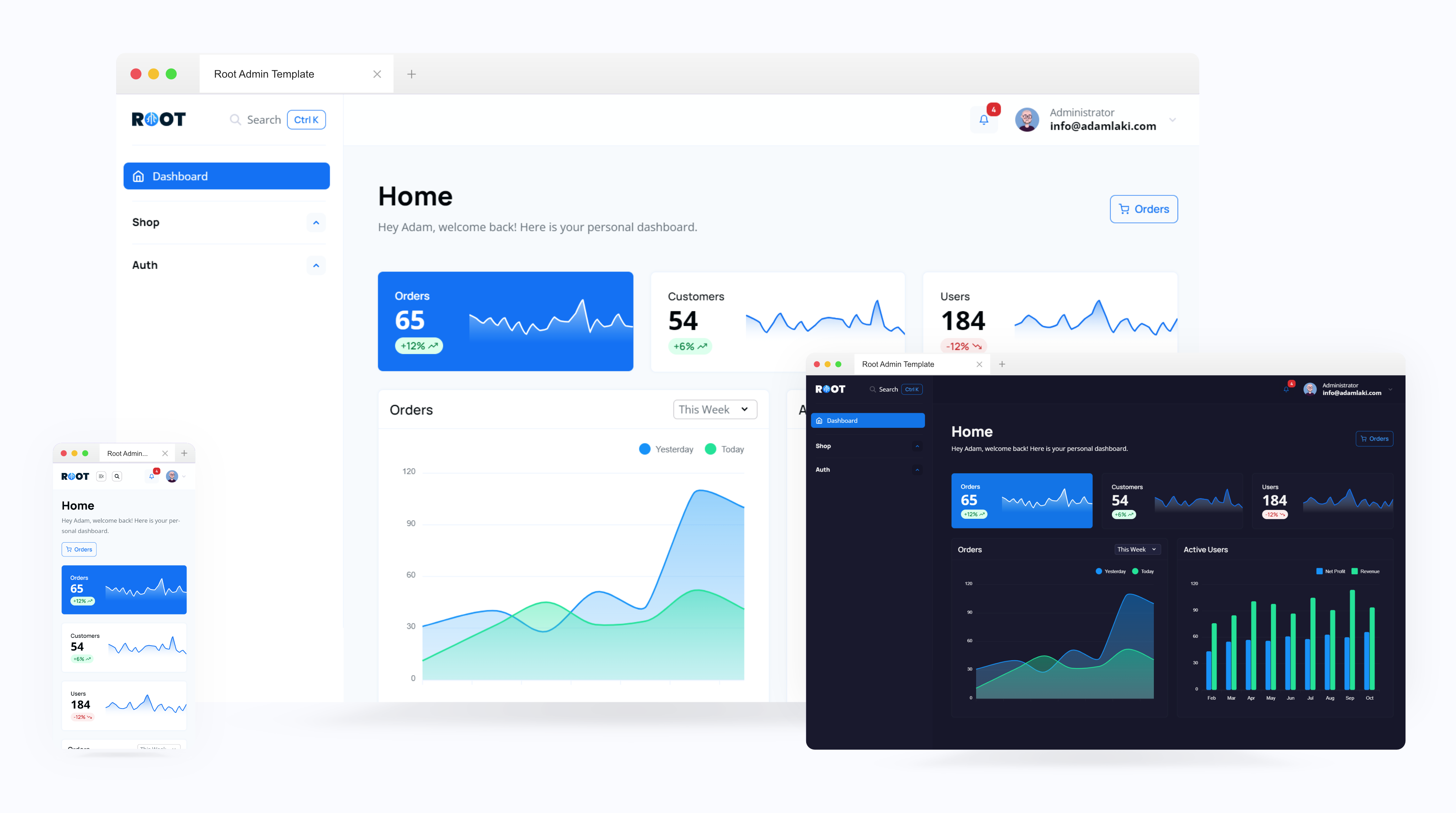
This repository contains the static template of our Laravel admin named Root.
The template is built with Eleventy for our sanity and easier management. You can grab the content from the Nunjucks template files or the compiled dist folder.
The template will probably change regularly in the future because of the Laravel package development.
We used Alpine.js to handle the JS code. Although there are some quite complete JS behaviors, this template is still static HTML/CSS, so you have to do the interactive part.
Right now, you can grab the following views or layouts:
- Dashboard
- Product List
- Order List
- Customer List
- Category List
- Item Edit
- Item View
- Settings
- Sign In
- Sign Up
- Password Reset
There are a lot of admin-specific components:
- Modal window with customizations.
- Data table block with search and filter support.
- Simple search.
- Various drop-down menus.
- Widget cards.
- Media handler modal.
- Combobox.
We use eleventy --serve and compile Sass with sass-cli with npm scripts.
-
Clone the repository.
-
Install the dependencies.
In the
package.jsonfile, you will find all of the dependencies (and scripts) to install them using the following command:npm install
-
Run the development mode
To run the development mode, use the
npm script. This script will also watch for changes.npm start
-
Run the production mode
Before you go live, you should use the production script to compress the Sass files.
npm run prod
The project compiles the SCSS files from the ./src/scss folder into the ./src/css folder. The project includes Spruce CSS, which gives the styling with some Spruce UI components.
-
sass:lint/sass:lint:fix You can lint your SCSS files with Stylelint and stylelint-config-sass-guidelines preset with the
npm run sass:lintcommand. Use thenpm run sass:lint:fixcommand if you want automatic fixes. -
js:lint/js:lint:fix You can also lint your JS like with Sass. For the rules, we use the Airbnb preset.
The code is licensed under the MIT.