This enhances Jitsi to add sfx to emojis, and more. (please clap)
-
Install this by downloading the zip file and unpacking it, or use the Official Chrome Store.
-
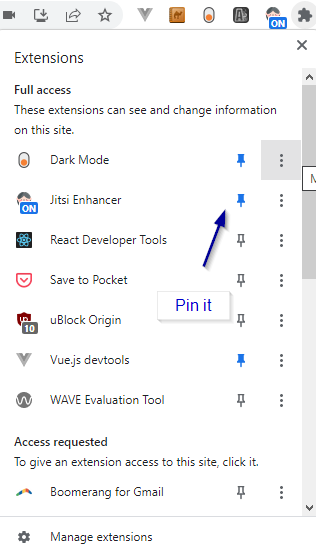
Pin the Extension on your toolbar for easy access.
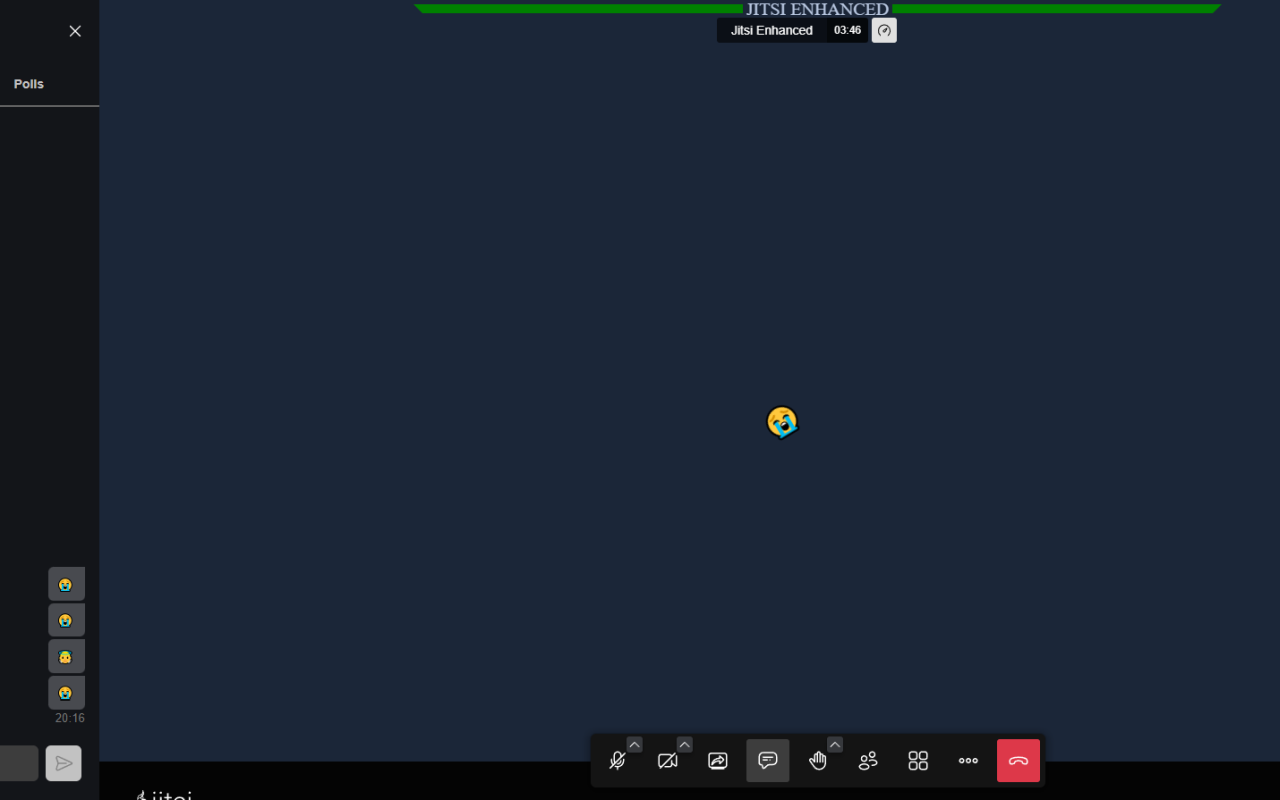
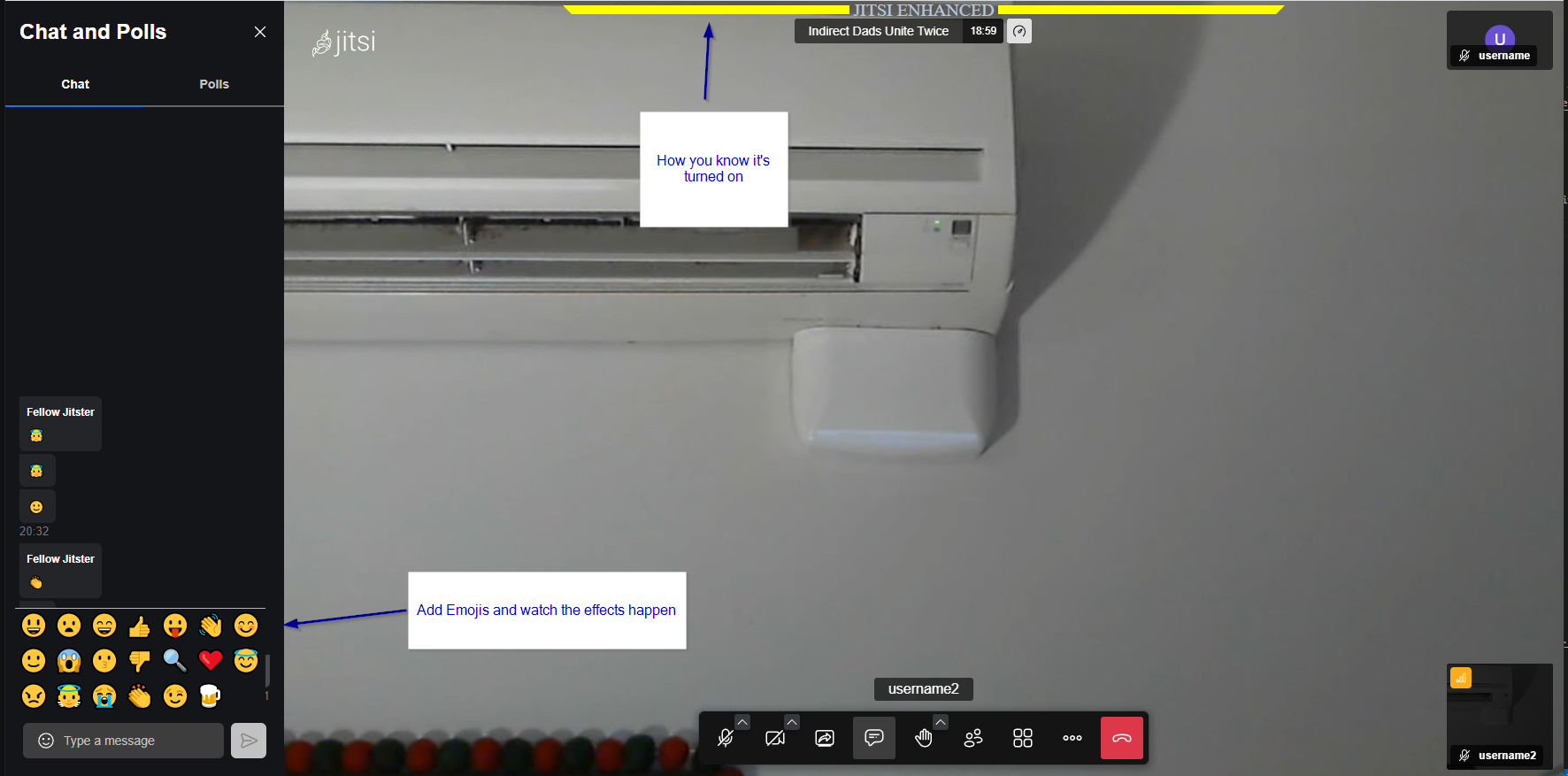
- When visiting a jitsi meeting (or self-hosted jitsi meeting), activate the extension.
- You can use emojis. You can also use a few slash commands.
For example:
/audienceClap
- Most importantly, have fun!
- Release
- Add new sfxs
- Zip feature
- add super animation when event it clicked X times.
- add super text when event it clicked X times.
- check for multiple emojis
- Add a tracker of how many emojis were clicked.
- Add a global variable to set it so only one sfx at a time.
- Only create one "jitsi-extend-animation-container"
- send messages from service worker to client.
- unhook if there's an accident.
- restructure and use import statements https://developer.chrome.com/docs/extensions/reference/scripting/#files
- update readme and improve documentation
- Test on Mac
- separate service worker and background file
- Fix time function - refactor generateSuccessful
- container screen full, you can’t full screen tiles.
- What about emoji’s in the name? - update: no issues
- Queue multiple sound effects
- have the chat load when you turn it on
- fix the CSS so it's shown as on
- Fix icon for popup
- Add easter eggs
- update/disable hotkey
- animated emoji spin
- rename project
- publish on store (with a custom account)
- What happens when multiple emojis are in the same sentence?
- Fix generic icon
- set up multiple sfx for 5 things
- set up multiple sfx for all the things
- change popup to sfx
- get animated CSS when button is clicked
- Add debugger
- vite build and Create a Vite-React Chrome Extension in 90 seconds
- Separate CSS into SCSS
- create utils (Can't seem to figure out import statements?)
- Tagging system in github
- Zip file downloads in github
- Add twitch-style 'crazy border' when something happens
- Add Credits Effect
- [ ]
- what happens when you hit it on the intro screen?
- count previous messages so everyone is sync'd
- turning it off doesn’t unhook things?
- Typescript?
- Set it up so animation doesn't play if you're not paying attention to the screen.
- If you uppercut enough, the 'toasty' guy pops out.https://codepen.io/smnarnold/pen/PoWWRRv?editors=0010And fireworks.https://codepen.io/yshlin/pen/WNMmQX
- if you turn it off, a alert pops up saying that you'll have to restart the browser?
- If you load the extension before the chat, it causes an error.
- don't allow the extension to be on until room is joined
- Update readme to include instructions in how the whole project works
- Can we move out of background pages? Might have to consider web_accessible_resources
- Can't unload script if you disable? Figure out a solution to turn off. Maybe move to manifest?
https://jitsi.github.io/handbook/docs/dev-guide/dev-guide-iframe/ https://stackoverflow.com/a/9517879/4096078
Girl icons created by Freepik - Flaticon
Sound Effect from Pixabay
Additional sound effects from https://www.zapsplat.com
Made with contributors-img.