ShowSpace is a simple React application that allows users to browse TV shows and view details about each show. The app utilizes the TVMaze API for fetching show data.
Video explanation & Preview: https://drive.google.com/drive/folders/1J8lyLZ_MnrgJXPPXV6BMUkSyN6Dx3-wG?usp=sharing
Deployed Link: https://tvshowsappreact.vercel.app/
- Show List: View a list of TV shows with basic information.
- Show Details: Click on a show to see more details, including a summary.
- Booking Form: Book tickets for a show with a simple form.
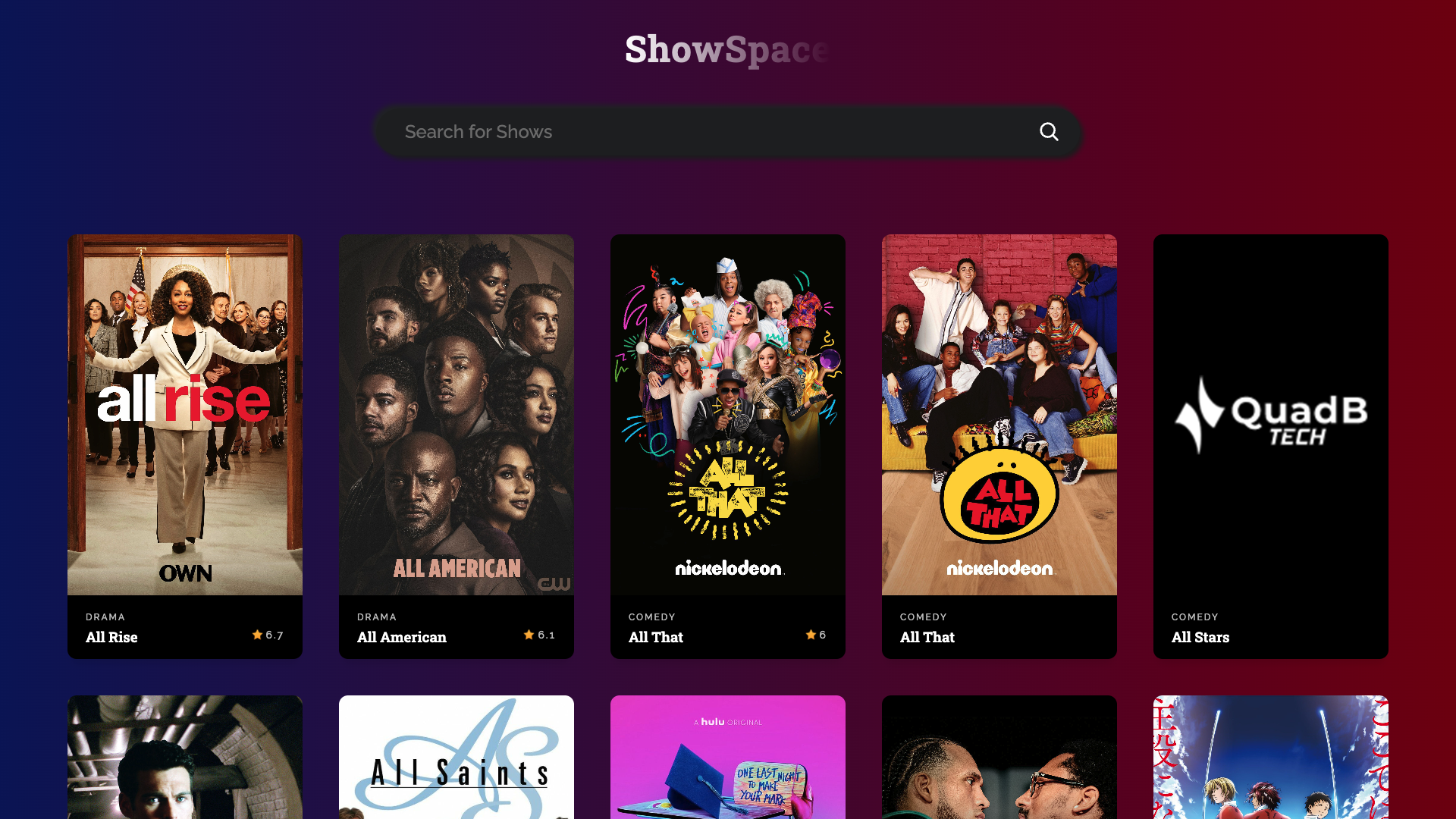
- Displays a list of TV shows.
- Allows searching for shows by name.
- Clicking on a show redirects to its details page.
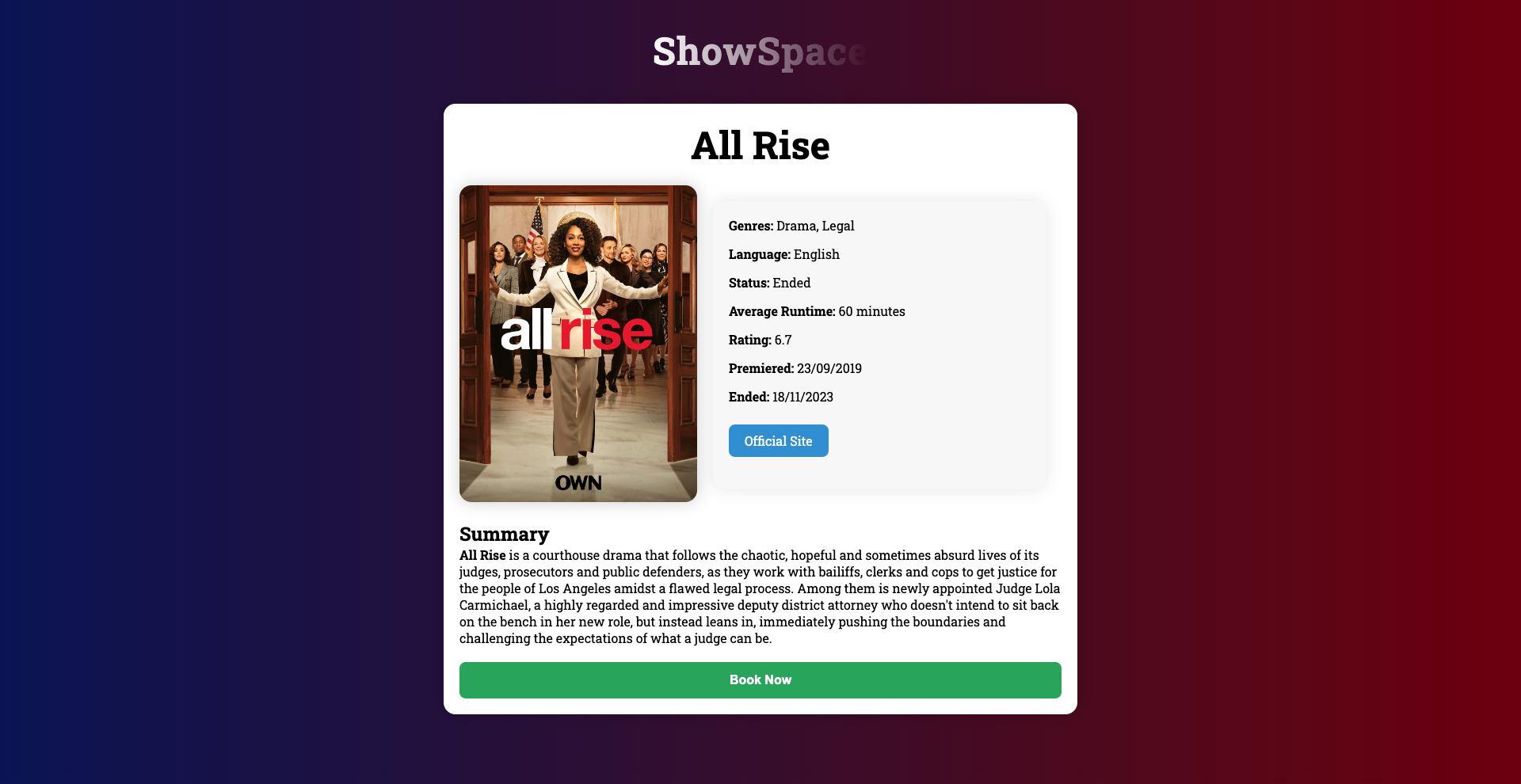
- Shows detailed information about a specific TV show.
- Includes a booking form to book tickets for the show.
- Form to enter name and email for booking tickets.
- Data is stored in local storage and pre-filled if available.
- App: Main component rendering the app layout.
- ShowList: Component for displaying the list of TV shows.
- ShowCard: Component representing a single show card.
- ShowDetails: Component for displaying detailed information about a specific show.
- BookingForm: Component for the booking form.
- User details entered in the booking form are stored in local storage.
- Data is retrieved and pre-filled when the form is opened again.
- Clone the repository.
- Run
npm installto install dependencies. - Run
npm run devto start the development server. - Open the app in your browser at
http://localhost:5173.
- React
- Axios for API requests
- CSS for styling
Robin Singh