Read the full tutorial here: >> How to Build an Awesome Web3 Crowd-Funding Platform with React, Solidity, and CometChat
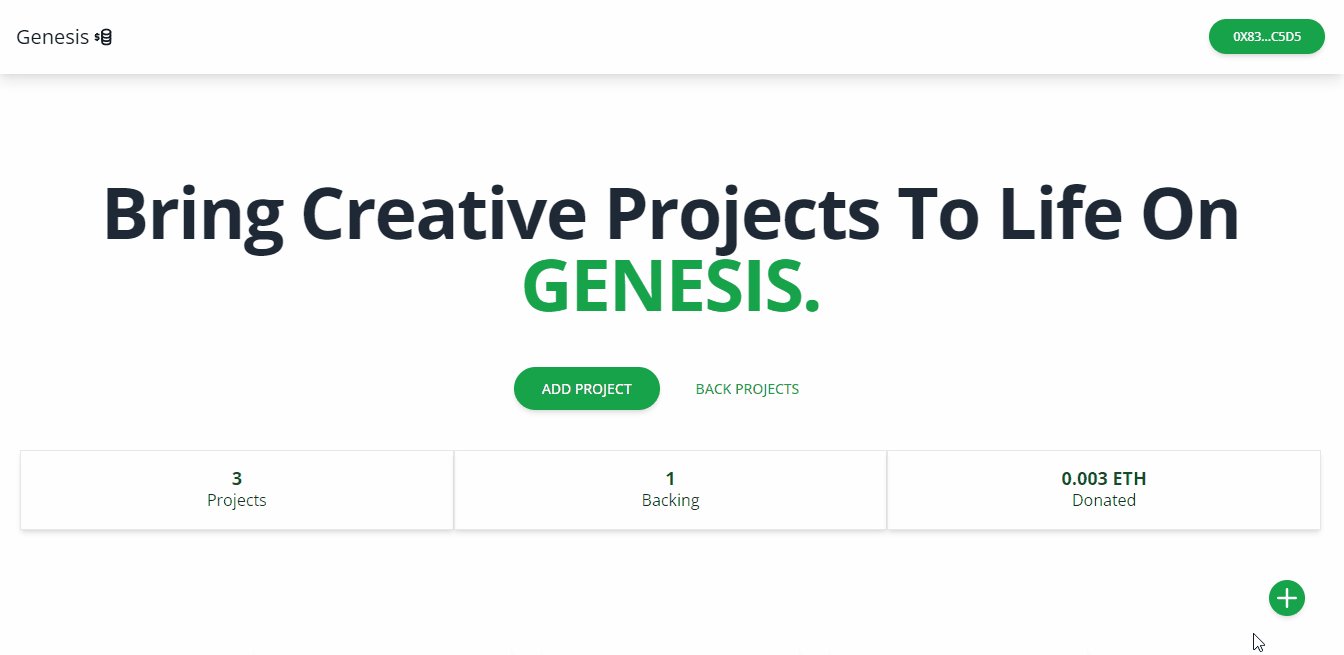
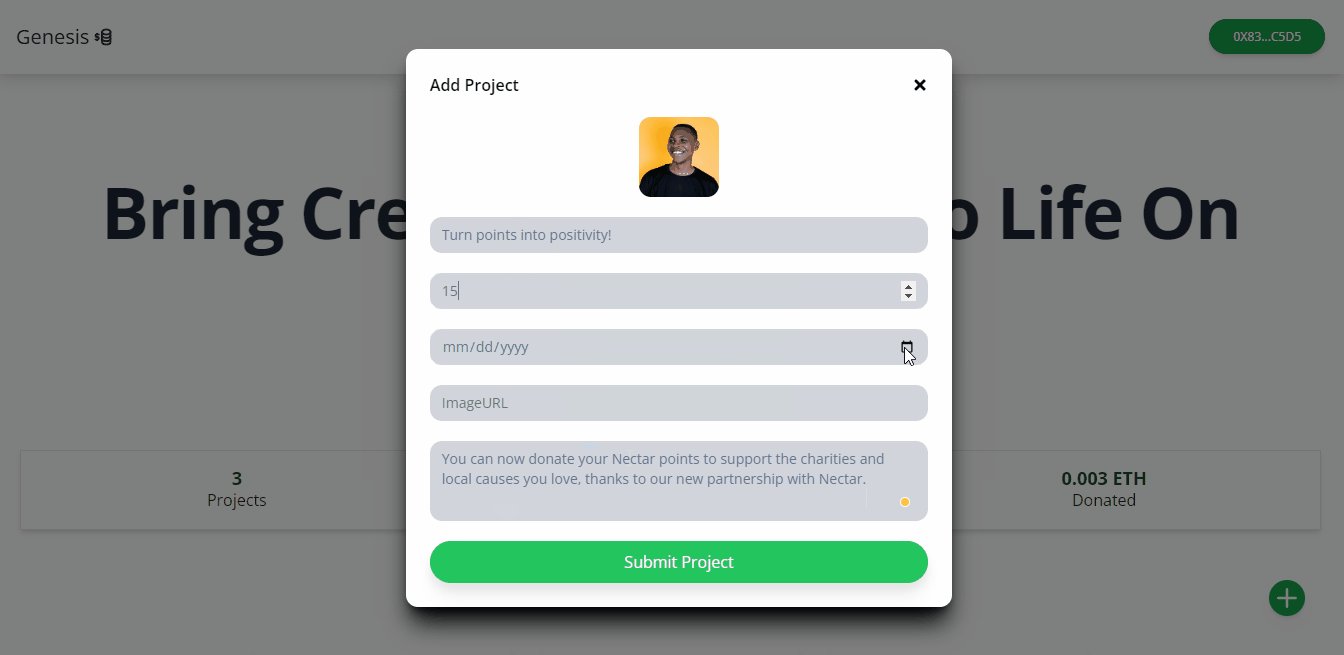
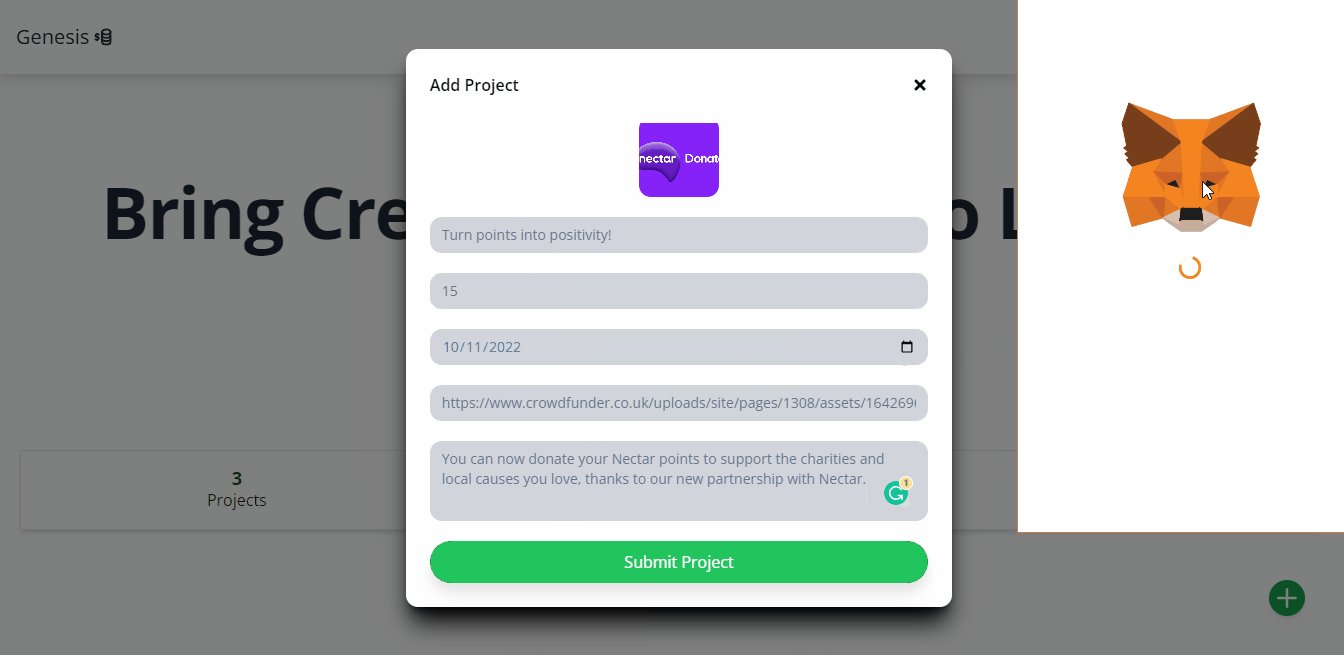
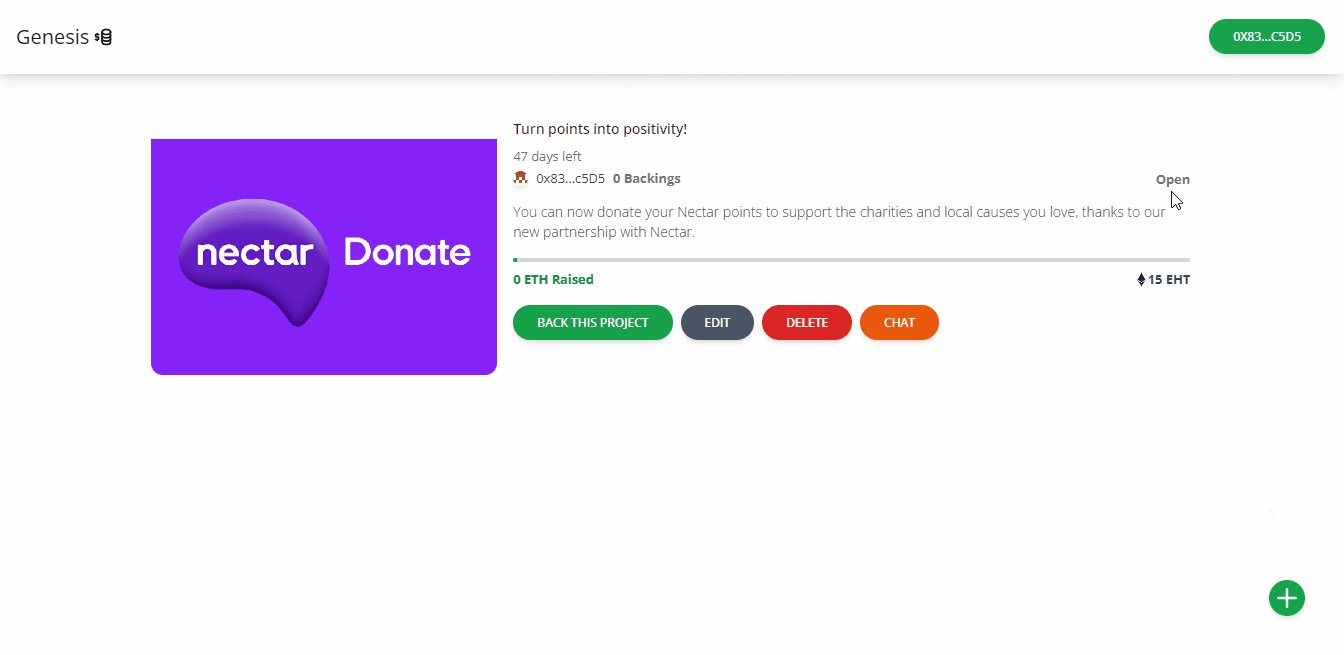
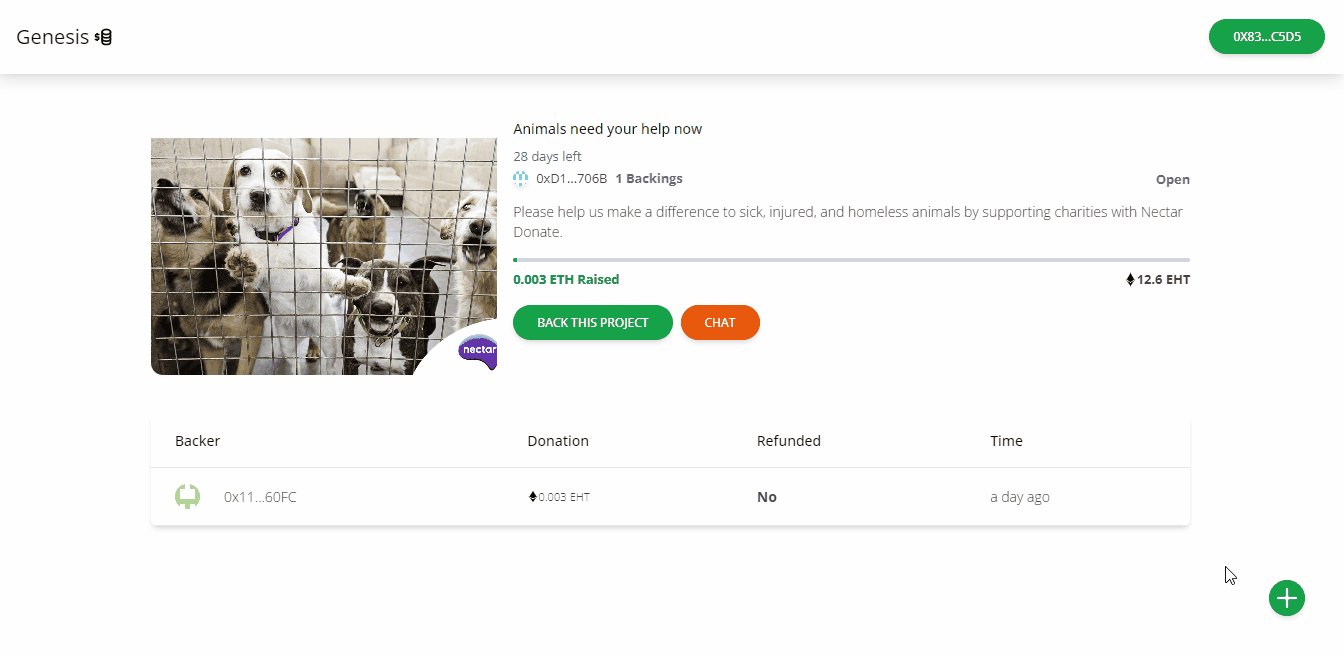
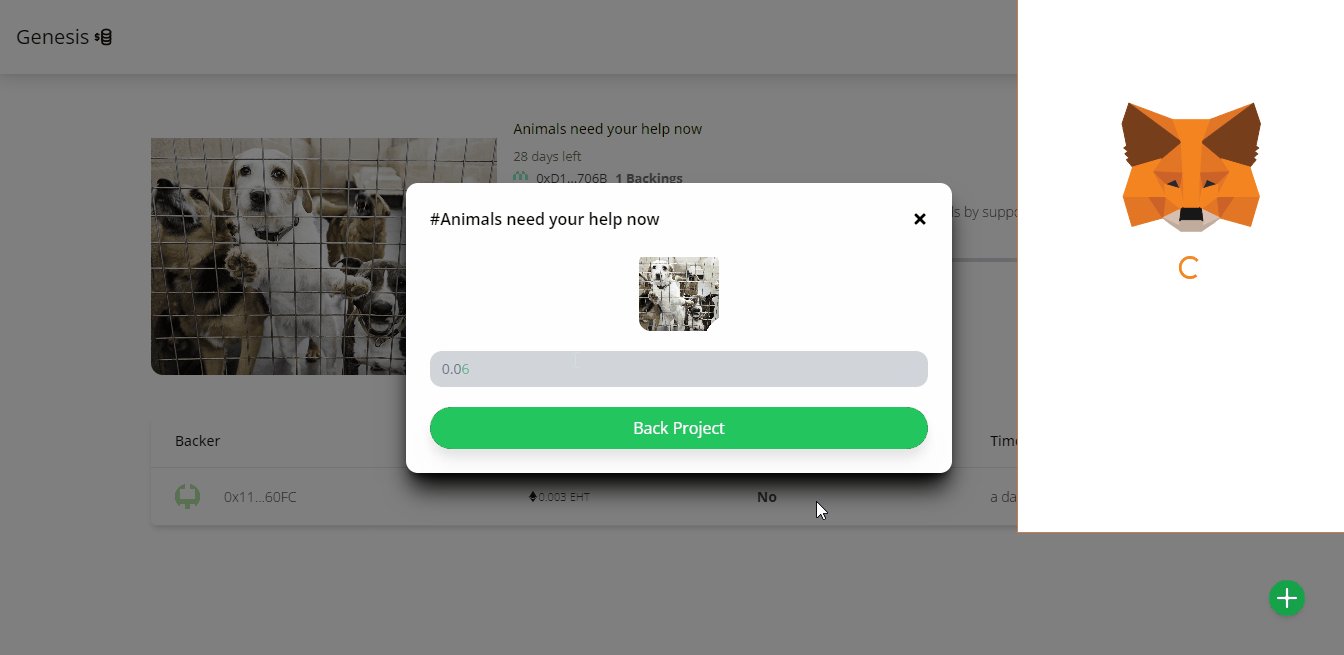
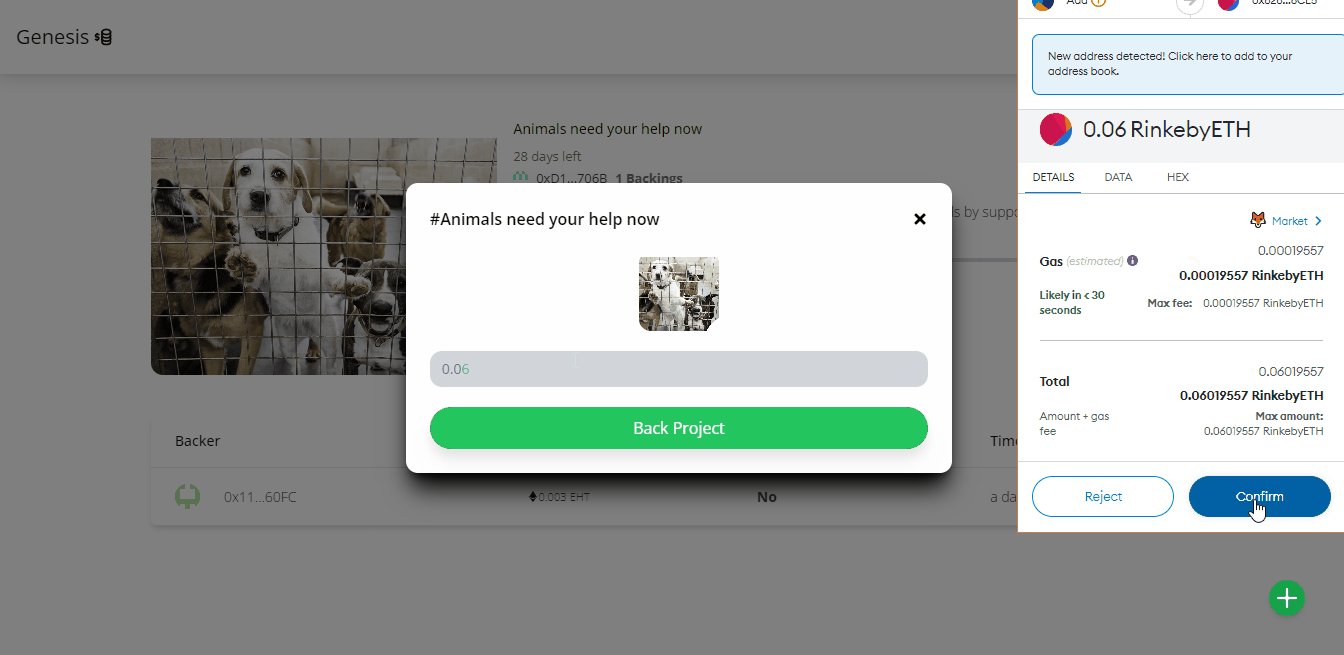
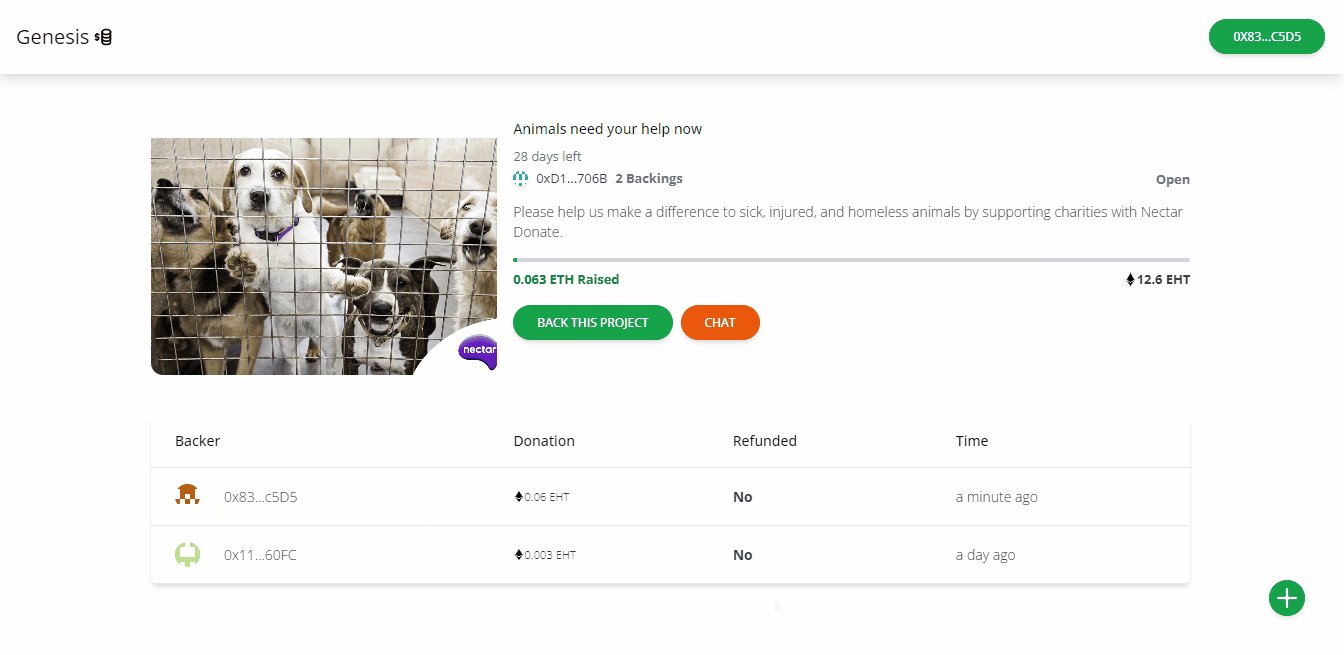
This example shows How to Build an Awesome Web3 Crowd-Funding Platform with React, Solidity, and CometChat:
Genesis Project Back ProjectThis demo uses:
- Metamask
- Hardhat
- Infuria
- ReactJs
- Tailwind CSS
- CometChat
- Solidity
- EthersJs
- Faucet
To run the demo follow these steps:
- Clone the project with the code below.
# Make sure you have the above prerequisites installed already! git clone https://github.com/Daltonic/genesis PROJECT_NAME cd PROJECT_NAME # Navigate to the new folder. yarn install # Installs all the dependencies.
- Create an Infuria project, copy and paste your key in the spaces below.
- Update the
.envfile with the following details.ENDPOINT_URL=<RPC_URL> SECRET_KEY=<SECRET_PHRASE> DEPLOYER_KEY=<YOUR_PRIVATE_KEY>
- Create a CometChat project, copy and paste your key in the spaces below.
- Run the app using
yarn start
If your confuse about the installation, check out this TUTORIAL to see how you should run it.
Questions about running the demo? Open an issue. We're here to help ✌️