基于 Egg + Vue + Webpack4 多页面和单页面服务端客户端渲染同构工程骨架项目.
因该项目包含了多种实现, 提供多种例子实现,为防干扰, 特提供了两个纯净版本分支用于实际项目开发, 请自行选用。
- Egg2 + Vue2 + Axios 多页面服务端渲染分支 feature/green/multi
- Egg2 + Vue2 + vue-router + vuex + axios 单页面服务端渲染分支 feature/green/spa
- Egg 版本: ^2.x.x
- Node 版本: Node ^8.x.x+, Node 6.x.x 版本请见 Egg 1.0 + Node6分支
- Webpack 版本: ^4.x.x, 对应
easywebpack-vue版本为 ^4.x.x; Webpack3 版本项目骨架请见webpack3分支, 对应easywebpack-react版本为 3.x.x - Vue 版本: ^2.5.0
- Egg + TypeScript 已初步支持, 包括 Node 端 typescript 编写 和 前端 TypeScript编写, 具体请见(https://github.com/hubcarl/egg-vue-typescript-boilerplate)项目
- 项目开发之前, 请阅读Egg + Vue 服务端渲染开发指南 和 Egg + Vue 服务端渲染工程化实现
- 版本变更情况请看发布版本说明RELEASE
- 如果你需要了解 Egg+Vue+Webpack 项目更多信息,请扫以下二维码加好友,请备注:Node.js
- 骨架功能性需求或者Bug问题, 欢迎大家 PR 完善
-
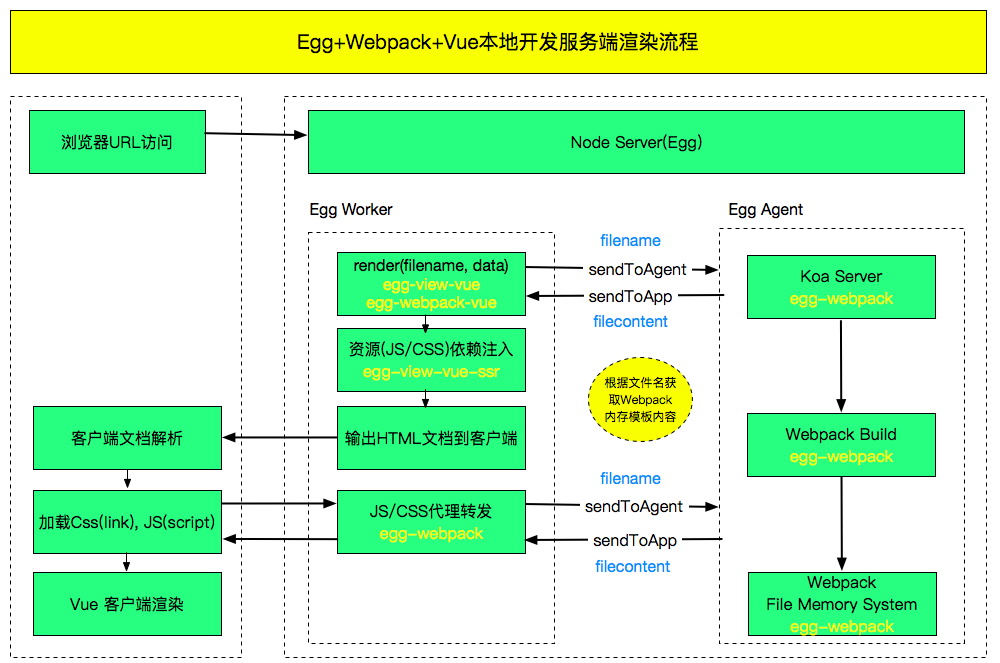
支持服务端渲染, 前端渲染, 静态页面渲染三种方式,
-
支持单页面, 多页面服务端渲染, 前端渲染模式
-
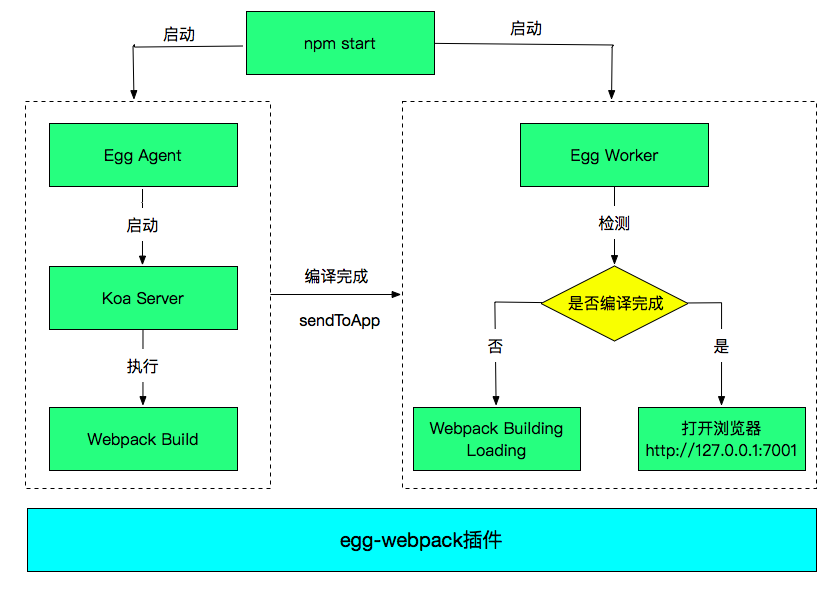
支持 server 和 client 端代码修改, webpack 时时编译和热更新,
npm start一键启动应用 -
基于 vue + axios 多页面服务端渲染, 客户端渲染同构实现
-
基于 vue + vuex + vue-router + axios 单页面服务器客户端同构实现
-
基于 easywebpack 基础配置, 使用 es6 class 继承方式编写webpack配置 和 cli 构建
-
支持开发环境, 测试环境,正式环境 webpack 编译
-
支持 js/css/image 资源依赖, 内置支持CDN特性
-
支持 css/sass/less 样式编写
-
支持根据 .vue 文件自动创建 webpack entry 入口文件
-
开始支持多进程编译
-
支持 webpack dll 自动化构建, 与多进程编译结合,构建速度减少 2/3
-
支持Vue组件异步加载, 具体实例请看app/web/page/dynamic
-
Node 8 版本的async和await特性, Controller 采用 class 方式编写
-
支持 service worker 构建和使用
- easywebpack ^4.x.x
- easywebpack-vue ^4.x.x
- egg-view-vue-ssr ^3.x.x
- egg-webpack ^3.x.x
- egg-webpack-vue ^2.x.x
npm install easywebpack-cli -g^3.5.0 开始, easywebpack-cli 已内置 devDependencies 中, 无需安装。如果你需要在命令行使用 easy 命令, 可以单独全局安装。
npm installnpm run dev应用访问: http://127.0.0.1:7001
- 首先在本地或者ci构建好jsbundle文件
npm run build - 然后,启动应用
npm start 详细打包部署请见: http://hubcarl.github.io/easywebpack/vue/dev/
`config/config.local.js`
const EasyWebpack = require('easywebpack-vue');
exports.webpack = {
webpackConfigList:EasyWebpack.getWebpackConfig()
};编写配置请见 tag 1.0.0 build目录代码实现
`config/config.local.js`
exports.webpack = {
webpackConfigList: [
require(path.join(app.baseDir, 'build/client')), // http://127.0.0.1:9000
require(path.join(app.baseDir, 'build/server')), // http://127.0.0.1:9001
]
};构建会同时启动两个 webpack 构建服务, 客户端js构建(build/client), 服务端构建(build/server), 默认端口9000, webpackConfigList 端口依次递增.
├── app
│ ├── controller
│ │ ├── test
│ │ │ └── test.js
│ ├── extend
│ ├── lib
│ ├── middleware
│ ├── mocks
│ ├── proxy
│ ├── router.js
│ ├── view
│ │ ├── about // 服务器编译的jsbundle文件
│ │ │ └── about.js
│ │ ├── home
│ │ │ └── home.js // 服务器编译的jsbundle文件
│ │ └── layout // 用于根据指定的layout生成对应的html页面, 用于服务器渲染失败时,采用客户端渲染
│ │ └── layout.html
│ └── web // 前端工程目录
│ ├── asset // 存放公共js,css资源
│ ├── framework // 前端公共库和第三方库
│ │ ├── fastclick
│ │ │ └── fastclick.js
│ │ ├── sdk
│ │ │ ├── sdk.js
│ │ ├── storage
│ │ │ └── storage.js
│ │ └── vue // 与vue相关的公开代码
│ │ ├── app.js // 前后端调用入口, 默认引入componet/directive/filter
│ │ ├── component.js // 组件入口, 可以增加component目录,类似下面的directive
│ │ ├── directive // directive 目录,存放各种directive组件
│ │ ├── directive.js // directive引用入口
│ │ └── filter.js // filter引用入口
│ ├── page // 前端页面和webpack构建目录, 也就是webpack打包配置entryDir
│ │ ├── home // 每个页面遵循目录名, js文件名, scss文件名, vue文件名相同
│ │ │ ├── home.scss
│ │ │ ├── home.vue
│ │ │ ├── images // 页面自有图片,公共图片和css放到asset下面
│ │ │ │ └── icon_more.png
│ │ │ └── w-week // 页面自有组件,公共组件放到widget下面
│ │ │ ├── w-week.scss
│ │ │ └── w-week.vue
│ │ └── test // 每个页面遵循目录名, js文件名, scss文件名, vue文件名相同
│ │ └── test.vue
│ ├── store // 引入vuex 的基本规范, 可以分模块
│ │ ├── app
│ │ │ ├── actions.js
│ │ │ ├── getters.js
│ │ │ ├── index.js
│ │ │ ├── mutation-type.js
│ │ │ └── mutations.js
│ │ └── store.js
│ └── component // 公共业务组件, 比如loading, toast等, 遵循目录名, js文件名, scss文件名, vue文件名相同
│ ├── loading
│ │ ├── loading.scss
│ │ └── loading.vue
│ ├── test
│ │ ├── test.vue
│ │ └── test.scss
│ └── toast
│ ├── toast.scss
│ └── toast.vue
├── build // webpack 自定义配置入口, 会与默认配置进行合并(看似这么多,其实这里只是占个位说明一下)
│ ├── base
│ │ └── index.js // 公共配置
│ ├── client // 客户端webpack编译配置
│ │ ├── dev.js
│ │ ├── prod.js
│ │ └── index.js
│ ├── server // 服务端webpack编译配置
│ │ ├── dev.js
│ │ ├── prod.js
│ │ └── index.js
│ └── index.js
├── config
│ ├── config.default.js
│ ├── config.local.js
│ ├── config.prod.js
│ ├── config.test.js
│ └── plugin.js
├── doc
├── index.js
├── public // webpack编译目录结构, render文件查找目录
│ ├── manifest.json // 资源依赖表
│ ├── static
│ │ ├── css
│ │ │ ├── home
│ │ │ │ ├── home.07012d33.css
│ │ │ └── test
│ │ │ ├── test.4bbb32ce.css
│ │ ├── img
│ │ │ ├── change_top.4735c57.png
│ │ │ └── intro.0e66266.png
│ ├── test
│ │ └── test.js
│ └── vendor.js // 生成的公共打包库
支持多页面/单页面服务端渲染, 前端渲染, 静态页面三种方式.
在app/web/page 目录下面创建home目录, home.vue 文件, Webpack自动根据.vue文件创建entry入口, 具体实现请见webpack.config.js
- home.vue 编写界面逻辑, 根元素为layout(自定义组件, 全局注册, 统一的html, meta, header, body)
<template>
<layout title="基于egg-vue-webpack-dev和egg-view-vue插件的工程示例项目" description="vue server side render" keywords="egg, vue, webpack, server side render">
{{message}}
</layout>
</template>
<style>
@import "home.css";
</style>
<script type="text/babel">
export default {
components: {
},
computed: {
},
methods: {
},
mounted() {
}
}
</script>- 创建controller文件home.js
exports.index = function* (ctx) {
yield ctx.render('home/home.js', { message: 'vue server side render!' });
};- 添加路由配置
app.get('/home', app.controller.home.home.index);- 创建controller文件home.js
exports.client = function* (ctx) {
yield ctx.renderClient('home/home.js', { message: 'vue server side render!' });
};- 添加路由配置
app.get('/client', app.controller.home.home.client);-
直接有easywebpack构建出静态HTML文件, 请见
webpack.config.js配置和app/web/page/html代码实现 -
通过
egg-static静态文件访问HTML文件
在app/web/page 目录下面创建app目录, app.vue, app.js 文件.
- app.vue 编写界面逻辑, 根元素为layout(自定义组件, 全局注册, 统一的html, meta, header, body)
<template>
<app-layout>
<transition name="fade" mode="out-in">
<router-view></router-view>
</transition>
</app-layout>
</template>
<style lang="sass">
</style>
<script type="text/babel">
export default {
computed: {
},
mounted(){
}
}
</script>- app.js 页面调用入口
import { sync } from 'vuex-router-sync';
import store from 'store/app';
import router from 'component/app/router';
import app from './app.vue';
import App from 'app';
import Layout from 'component/layout/app';
App.component(Layout.name, Layout);
sync(store, router);
export default App.init({
base: '/app',
...app,
router,
store
});- 创建controller文件app.js
exports.index = function* (ctx) {
yield ctx.render('app/app.js', { url: this.url.replace(/\/app/, '') });
};- 添加路由配置
app.get('/app(/.+)?', app.controller.app.app.index);- 基于vue + axios 多页面服务器客户端同构入口: http://127.0.0.1:7001
- 基于vue + vuex + vue-router + axios 单页面服务器客户端同构入口: http://127.0.0.1:7001/app