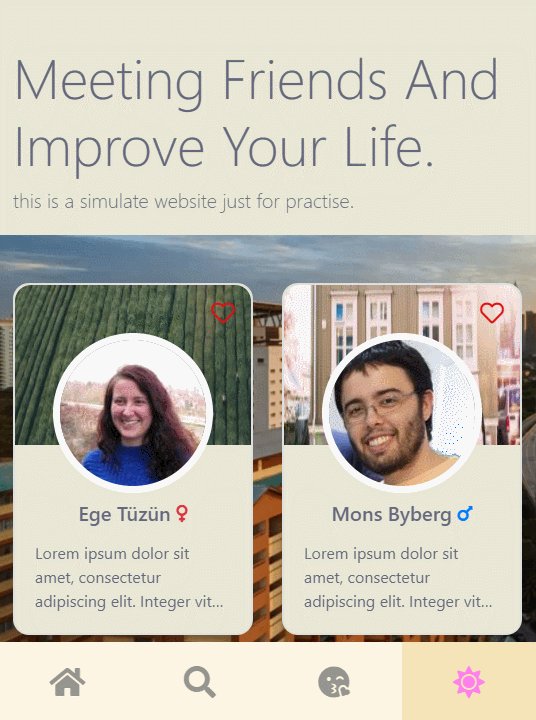
簡易交友網站 (線上版本)
專案說明
- 以Vue.js為框架製作的練習專案。
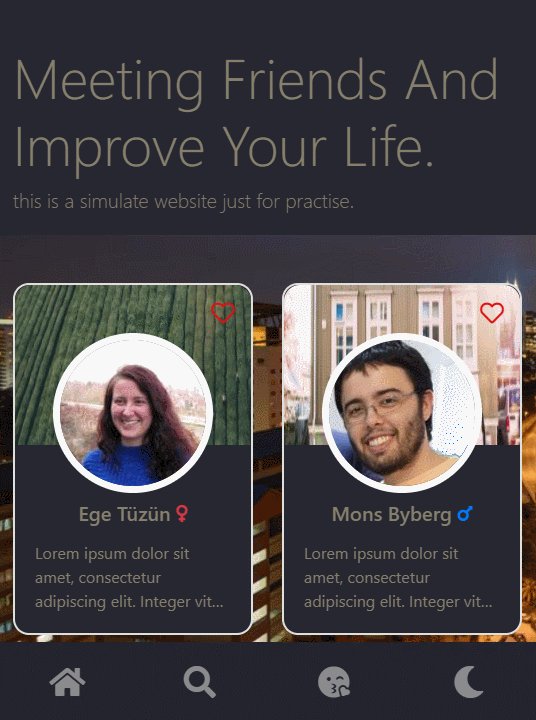
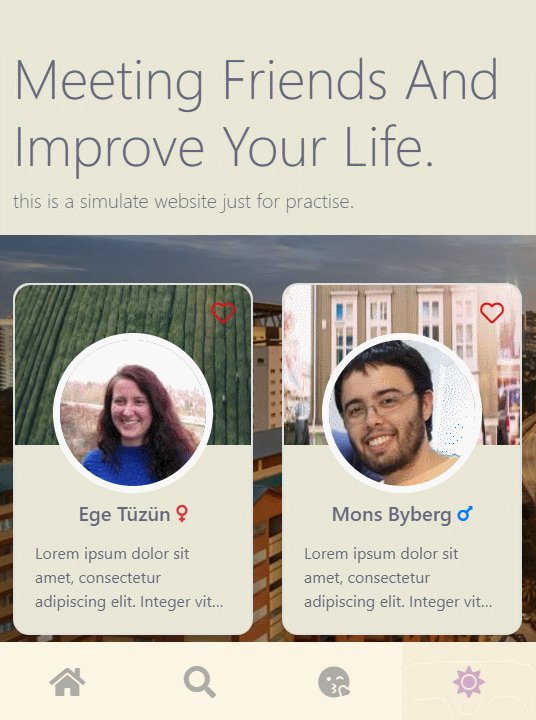
- 具有RWD、Infinite scroll、axios API串接等功能
| branch | 內容 |
|---|---|
| master | 專案本體 |
| gh-pages | build佈署 |
功能描述 (features)
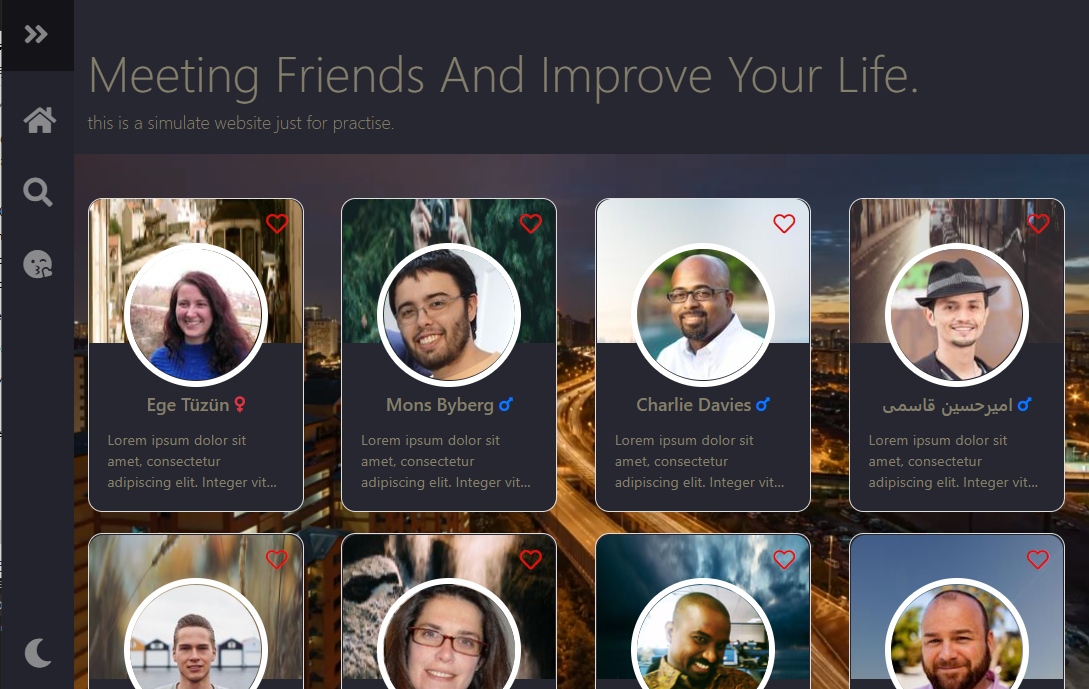
- 交友功能
- 使用者可以瀏覽120位成員資料
- 使用者可以將特定成員加入最愛,在最愛頁面瀏覽
- 使用者可以依照年齡、性別、居住程式篩選成員
- 瀏覽功能
Components 結構
| 頂層 | ||
|---|---|---|
| App.vue | Navbar | |
| Users (outer-view) | UserCard、Spinner、Alert、Observer、Jumbotron | |
| Favorite (outer-view) | UserCard、Spinner、Alert | |
| Search (outer-view) | UserCard、Spinner、Alert、Observer、Searchbar | |
| BackToTopBtn | ||
| Modal |
使用技術、資源
技術
| 項目 | 項目 | 項目 | 項目 | |
|---|---|---|---|---|
| 前端 | HTML5 | CSS3 | JavaScript | |
| 技術 | RWD | MVC | AJAX | |
| 框架 | Vue | jQuery | axios | Bootstrap |
資源
安裝與執行步驟 (installation and execution):
- 下載Github頁面上內容
git clone https://github.com/coooo77/dating-web- 啟動Node.js cmd以指令cd移動至dating-web資料夾底下
cd 下載位置/dating-web- 根據環境建置與需求安裝軟體與套件
npm install- 啟動專案
npm run serve- 依照終端顯示,開啟本專案