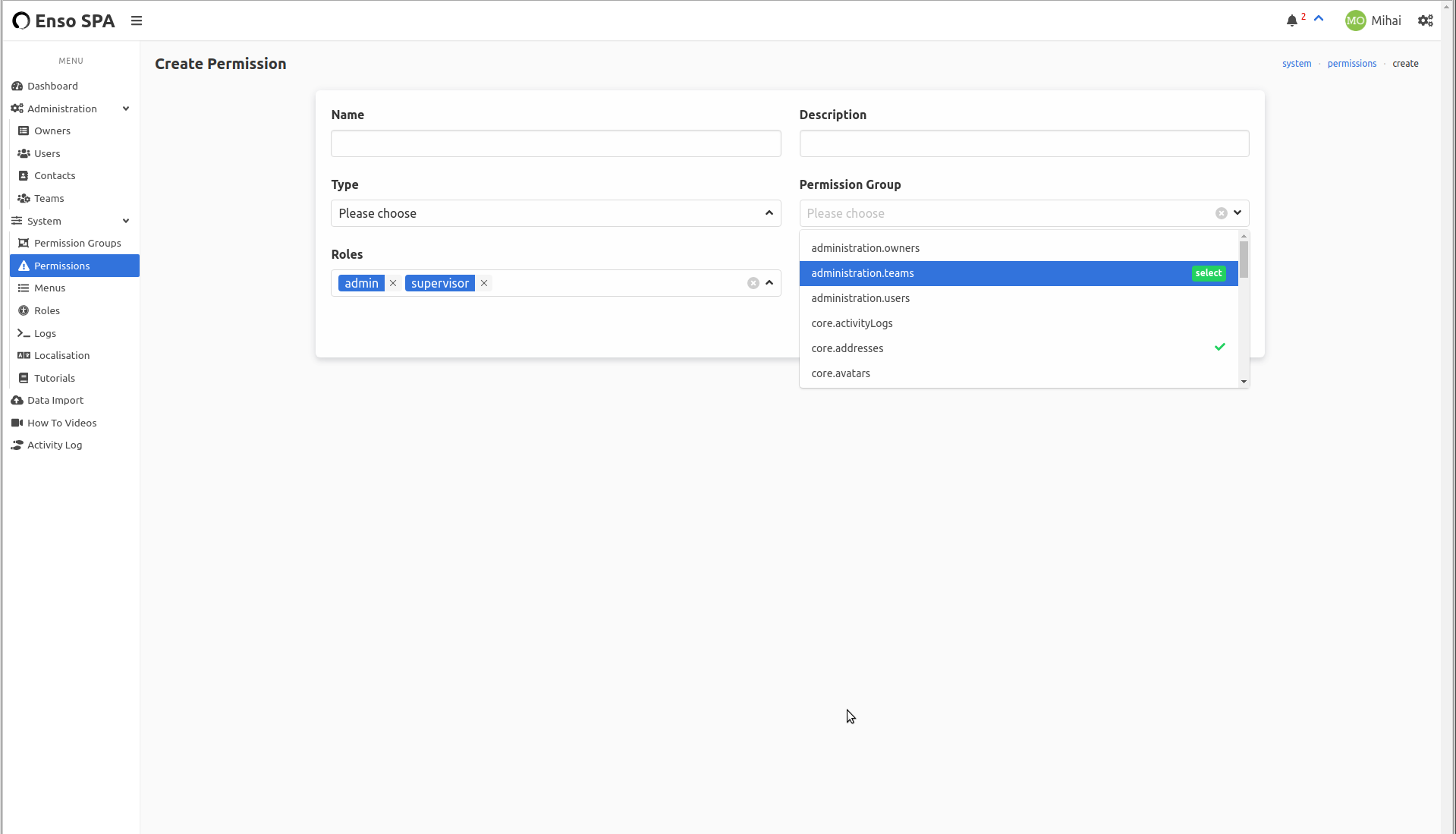
Bulma styled single and multi-select VueJS component with a server-side option list builder
click on the photo to view a short demo in compatible browsers
- a standalone component with minimal dependencies
- minimal CSS styling that matches the beautiful Bulma forms design
- the select options can be retrieved via ajax calls or, given directly, via a parameter
- when getting the data via ajax, the component can take various parameters for results filtering
- for the back-end, the package comes with a trait for easy retrieval and formatting of the data as expected by the VueJS component
- can filter the option list dynamically even based on the model’s one-to-many / many-to-many relationships
- can search in multiple attributes of a model
- can specify the attribute used as label for the select options
- can be used to create a new 'tag' if no suitable result is found (soon)
- can use the arrow keys to navigate the list of results and Enter to select/deselect
- is as small as can be, without skimping on features
The VueJS component is already included in the Enso install and should not require any additional installation steps
-
Use the
OptionsBuildertrait in your desired Controller -
Define an
optionsroute for your Controller (and permissions as required) -
Declare inside your controller the
$modelproperty as shown below:protected $model = Model::classwhere
Model::classwill be the Model used by the builder to extract the list of optionsYou can use model computed attributes to display attributes when using the server-side mode, since the entire model is sent back to the front-end.
By default, the VueJS component will use the model’s
nameattribute as a label for the select option list - but this is customizable - and theidfor the key. See the options bellow for details. -
In your page/component add:
<vue-select v-model=myVariable source="/pathForSelectOptionsRoute" multiple :params="params" :pivot-params="pivotParams" :custom-params="customParams"> </vue-select>
In order to work, the component needs a data source. The data source can be a path for server-side, OR a formatted object.
Either a source or an options parameter is required.
-
source- string, path to use when getting the select options only for server-side. | defaultnull -
options- array of objects, list of options, only where you don't need server-side | default[] -
trackBy- string, the name of the option object attribute when selecting it (html<option>value equivalent) | defaultid| (optional) -
label- string, the name of the option object attribute used as label (html<option>text equivalent) | defaultname| (optional) -
v-model- variable holding the selected option(s). Can be a single value or an Array if the select is used as a multi-select. If not null/empty, the vue select will pre-populate the selected value(s) | default[]ornull| (optional) -
disabled- boolean, flag that sets the element as disabled | defaultfalse| (optional) -
multiple- boolean, flag that makes the element work as a multiselect, if omitted, the select acts as single select | defaultfalse| (optional) -
i18n, optional, function, that is used for translating labels, headers, and table data The default value (function) for this parameter simply returns its argument as the translated value -
taggable- boolean, flag the allows the creation of new tags (soon) | defaultfalse| (optional) -
hasError- boolean, flag sets an error styling for the select, like when validation fails | defaultfalse| (optional) -
optionsLimit- number, parameter that limits the number of options loaded from the backend | default100| (optional) -
params- object, attributes from the same table/model used for filtering results in server-side mode. Format:params: { 'fieldName': fieldValue }| defaultnull| (optional) -
pivotParams- object, attributes from linked tables/models used for filtering results in server-side mode. Format:pivotParams: { 'table': {'attribute':value} }| defaultnull| (optional)Note that the value may also be an array, in which case, unde the hood, a
where intype of query will be used. -
customParams- object, can be anything. Using customParams implies that you rewrite the 'options' method from the OptionBuilder Trait. | (optional) -
placeholder- custom placeholder when no option is selected | default 'Please choose' | (optional) -
labels- object, the labels used inside the component | default{ selected: 'selected', select: 'select', deselect: 'deselect', noOptions: 'No options available', noResult: 'No search results found' }| (optional) -
debounce- number, the number of miliseconds to use when debouncing the search on type | default300ms | (optional)
Takes the following parameters:
title- string, the title to display above the options | defaultnull| (optional)value- the selected value from the list of options | default null | required
Since this component is a wrapper for VueSelect, and all listeners and attributes are passed-through,
the regular VueSelect options are available
$queryAttributes, array with the list of attributes we're searching in, when getting the select options | default['name']| (optional)$model, string, the fully qualified namespace of the class that we're querying on, in order to get the select options | defaultnull| requiredquery(), a method the will return the query builder that we're using when querying for options | defaultnull| (optional)
Note: If a query method is provided, it's going to be used, if it's not given, a query will be constructed, using the given class and other values.
php artisan vendor:publish --tag=select-assets- the main VueJS components and their dependenciesphp artisan vendor:publish --tag=enso-assets- a common alias for when wanting to update the VueJS assets, once a newer version is released, can be used with the--forceflag
We've tried to make it as light as possible and use the minimum amount of external libraries and dependencies. Therefore, the package depends just on:
- v-click-outside for closing the dropdown when clicking outside clicks
- lodash for debouncing using a selective import
- Font Awesome 5 for the icons, using selective imports
When using within Laravel Enso, you can have the server-side route permissions generated automatically, when creating permissions for a resource controller, from the System/permissions menu.
You can also quickly generate permissions using the StructureManager's StructureMigration class.
The Laravel Enso Core package comes with this package included.
are welcome. Pull requests are great, but issues are good too.
This package is released under the MIT license.