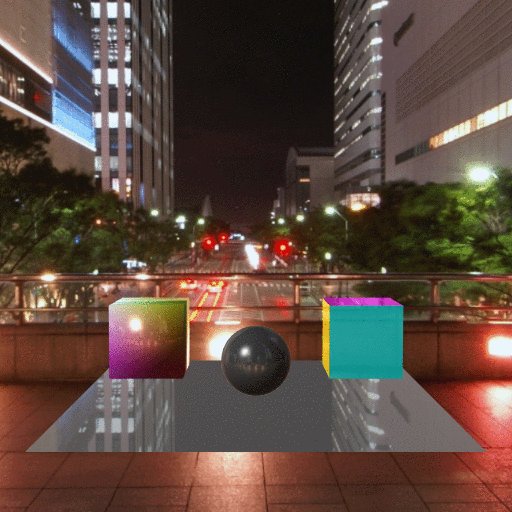
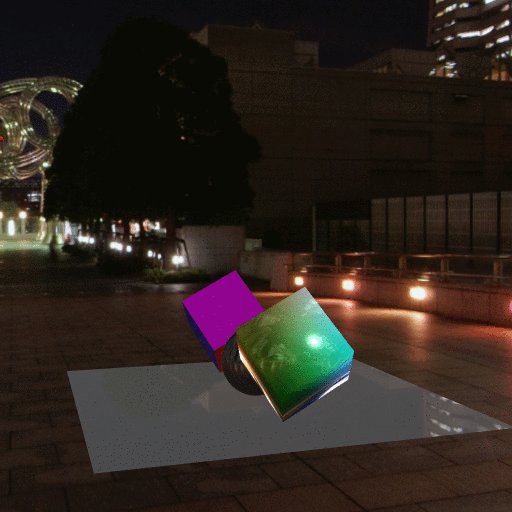
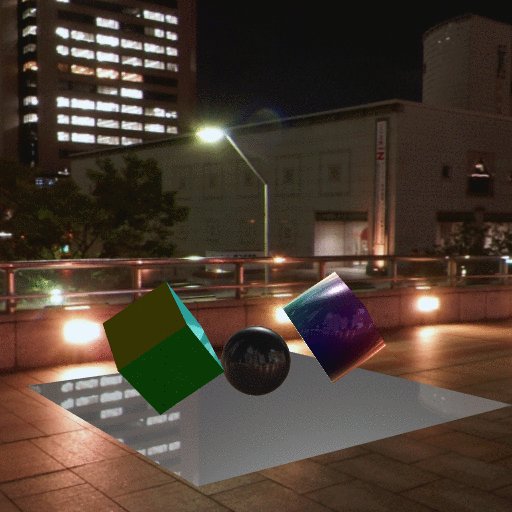
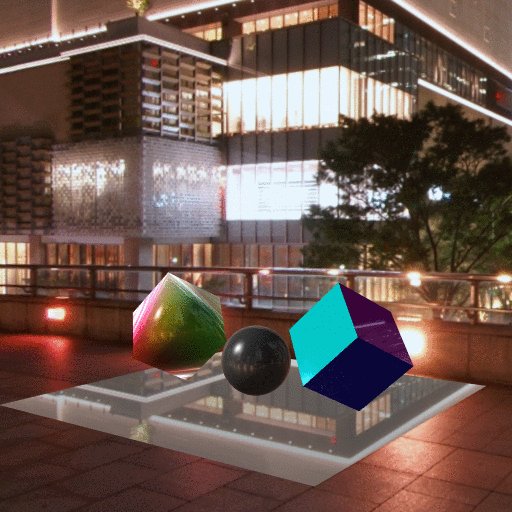
6枚のテクスチャを立方体に組み合わせたキューブマップを写りこませます。
https://webglstudy.github.io/11_cube_mapping/
次の問題に挑戦してみてください。
- 物体毎に移りこむ強さを変えてみよう
次のように課題を解いてみてください。
- プロジェクトをforkします
- GitHub Pages の機能を使って、ホームページを立ち上げます
- 問題を解きます
- GitHub Pages で正答したか確認しましょう
今回のサンプルでは、Emil Persson, aka Humusの画像を使わせていただいています。 http://www.humus.name