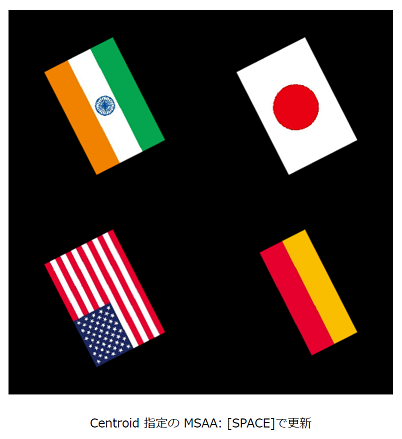
MSAAで描画します。 centroid 修飾子を使ったテクスチャのはみ出しの対策の切り替えもできます。
https://webglstudy.github.io/16_MSAA/
次の問題に挑戦してみてください。
- Alpha to coverage で半透明を実現してみよう(アルファ値はテクスチャ座標のu値等にしてみる)
- keyword: gl.SAMPLE_ALPHA_TO_COVERAGE
次のように課題を解いてみてください。
- プロジェクトをforkします
- GitHub Pages の機能を使って、ホームページを立ち上げます
- 問題を解きます
- GitHub Pages で正答したか確認しましょう
今回のリポジトリでは次のアセットを使わせていただいています。
- wgld.org の minMatrix.js