
- Fully responsive down to mobile w/ Bootstrap frontend
- SEO ready
- A contact form that sends an email to your email(s) of choice and to Cosmic JS for easy reference
- Full-site search functionality
- All content is easily managed in Cosmic JS including pages, blog and contact info.
Sign up for Cosmic JS to install the demo content and deploy this website.
git clone https://github.com/cosmicjs/nuxtjs-website-boilerplate
cd nuxtjs-website-boilerplate
npm install
# Run in development and serve at localhost:3000
npm run dev
# build for production
npm run build
# Run in production and serve at localhost:3000
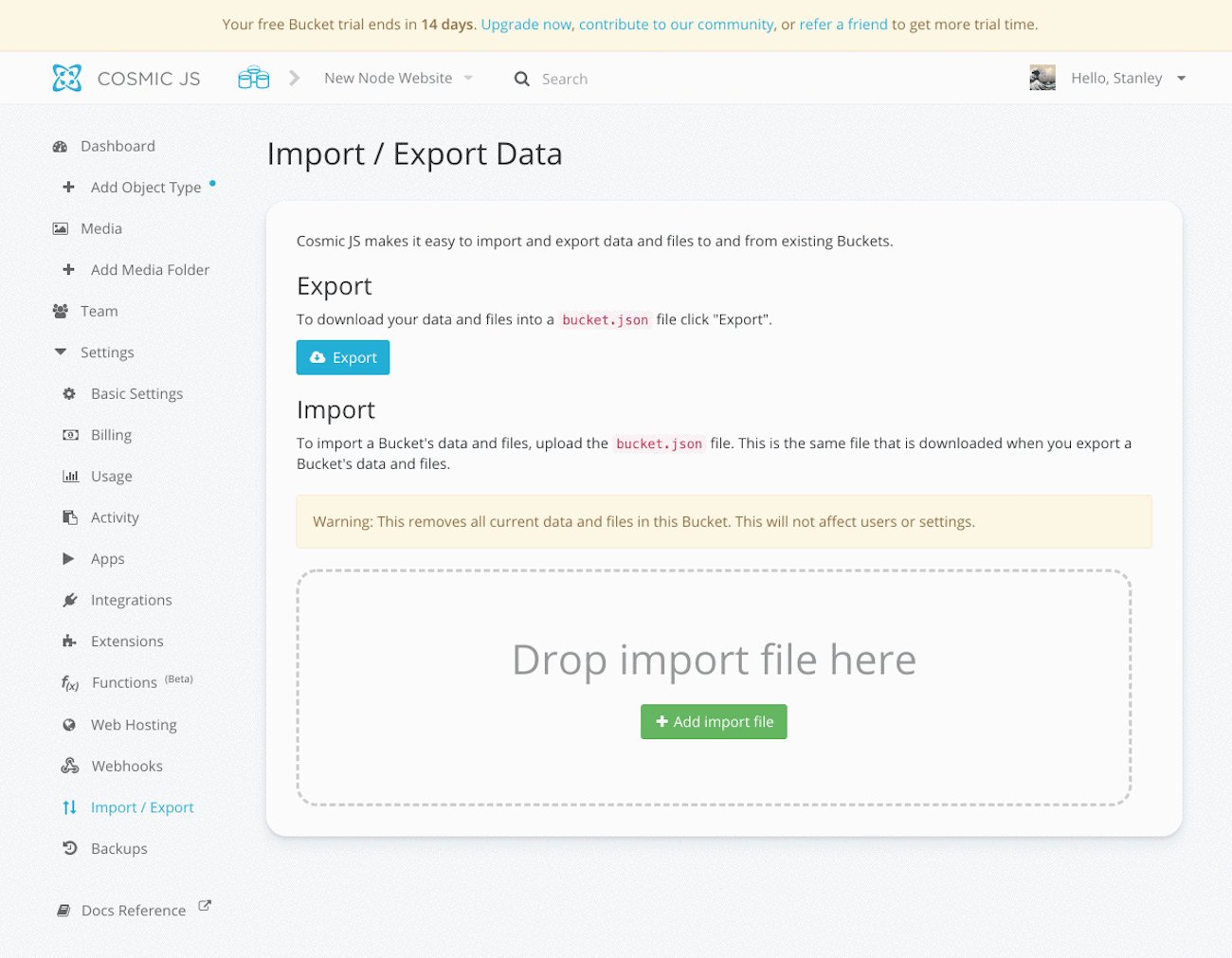
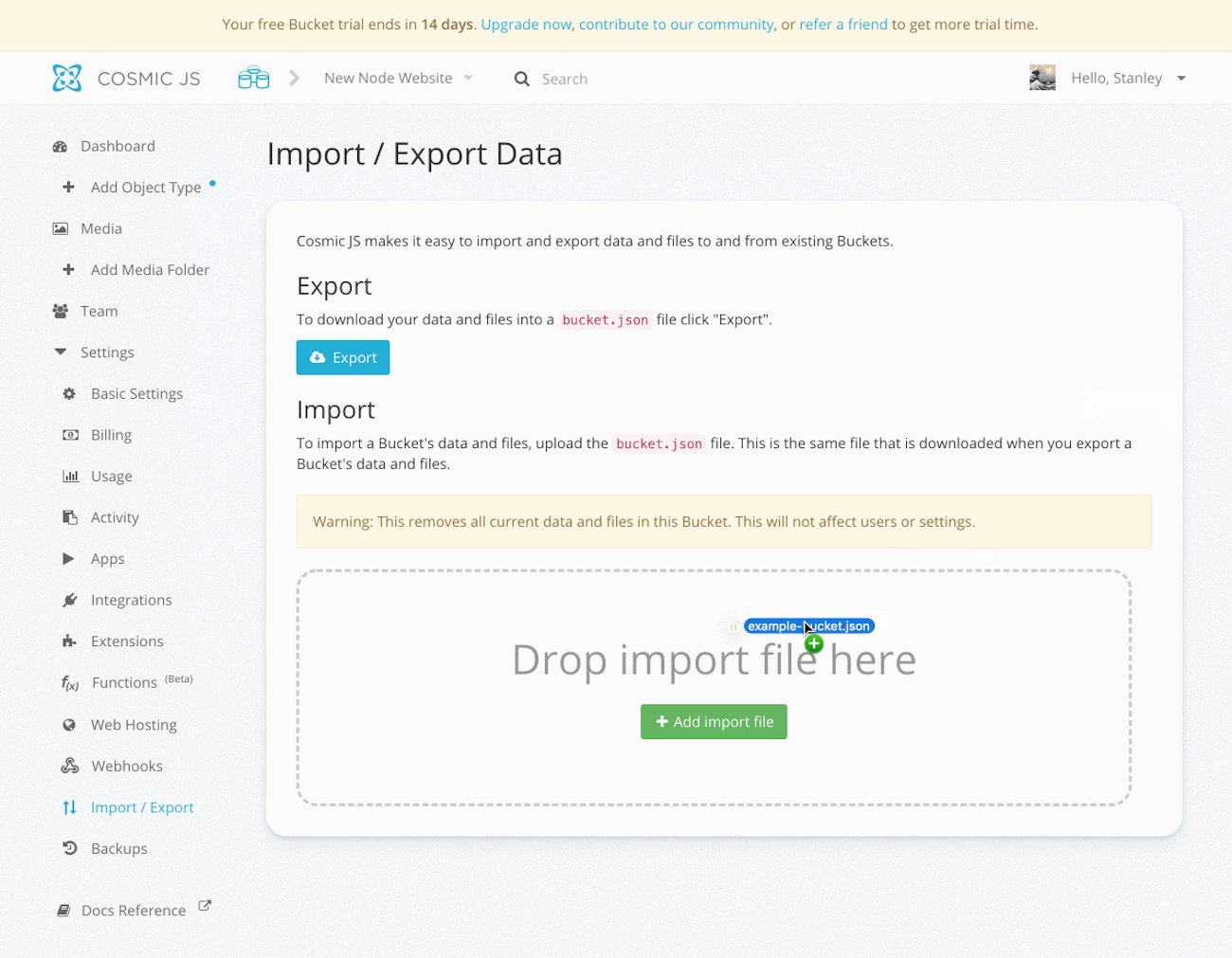
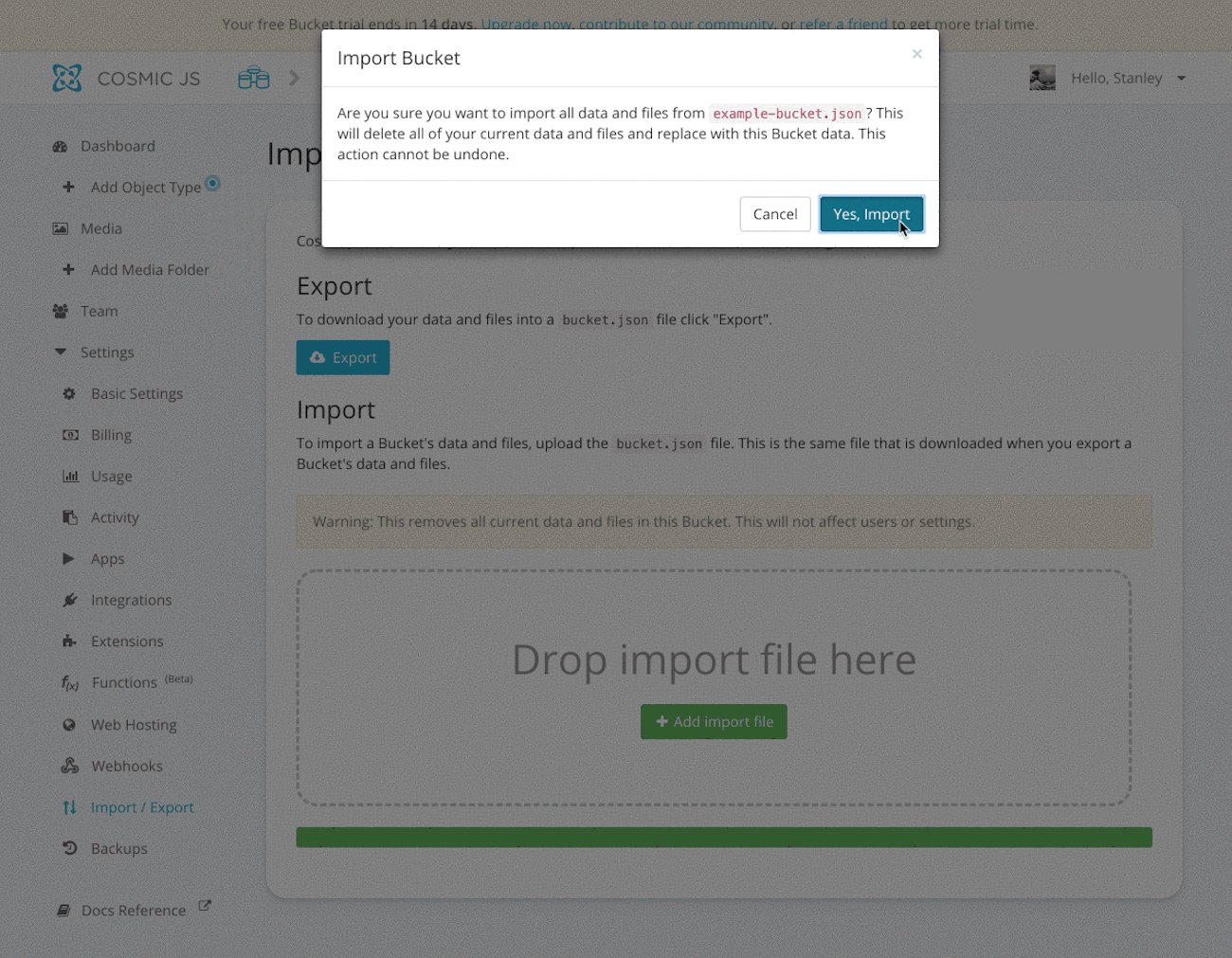
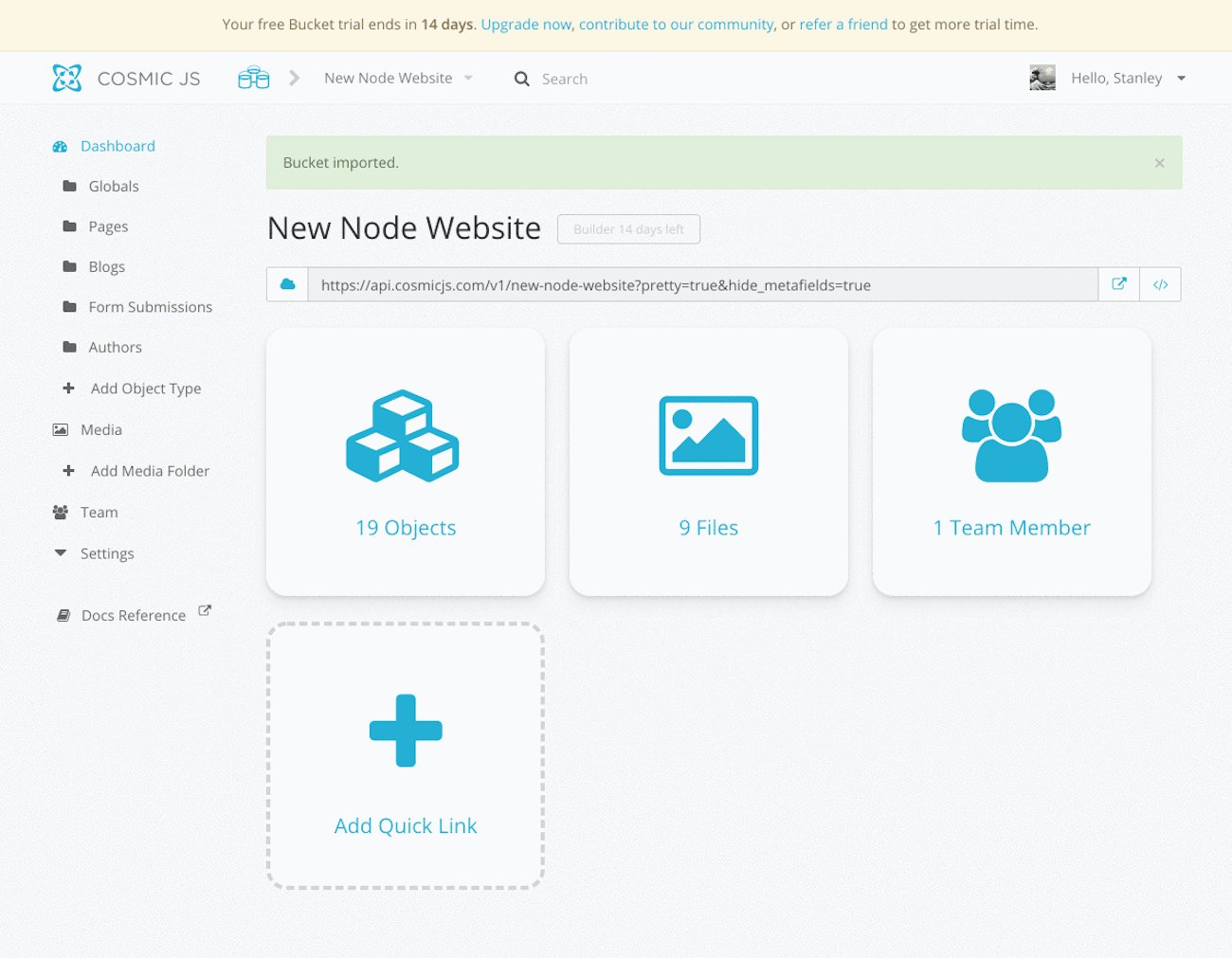
COSMIC_BUCKET=your-bucket-slug npm startImport the bucket.json file into your Cosmic JS Bucket. To do this go to Your Bucket > Settings > Import / Export Data.
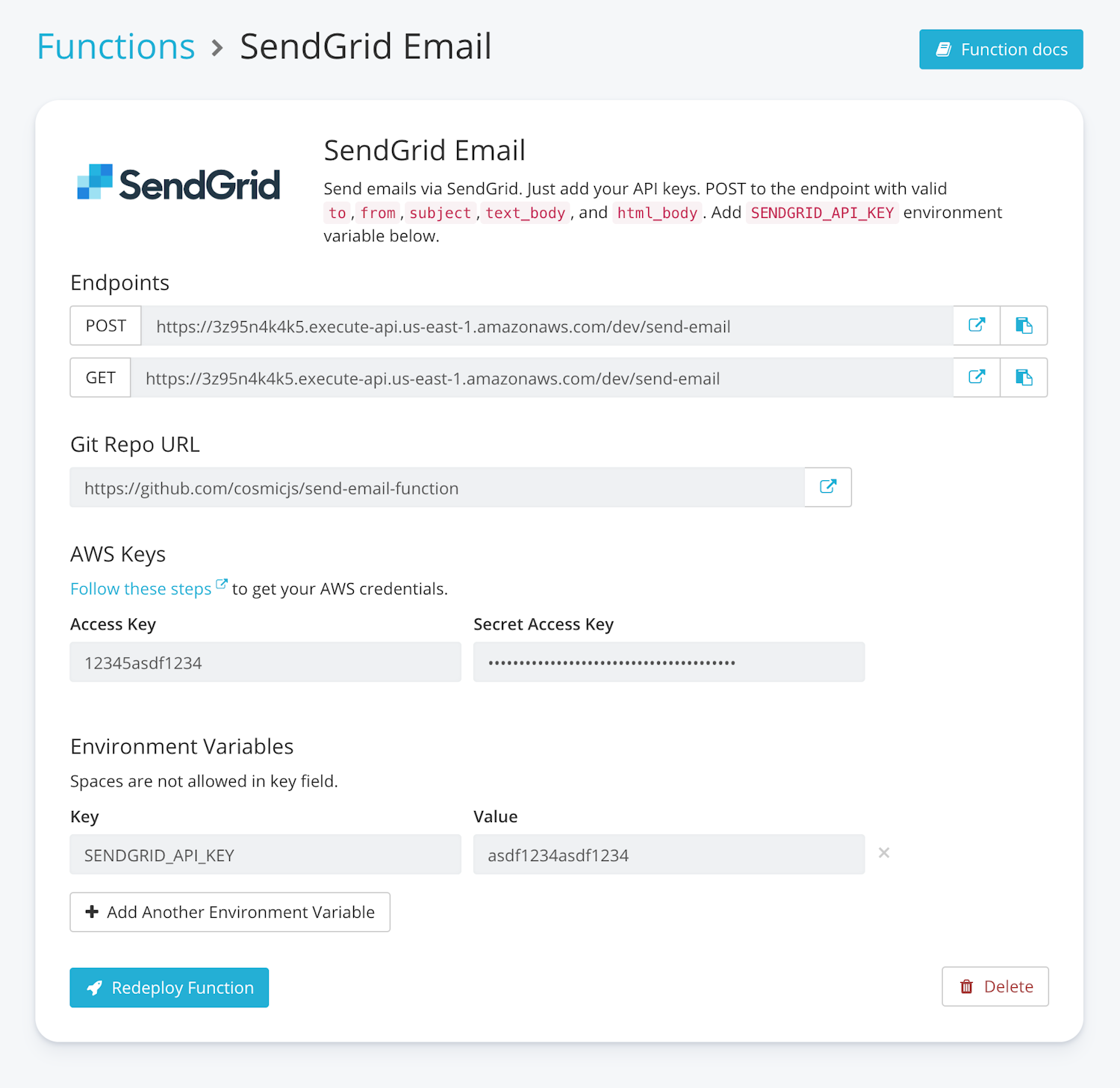
Install and deploy the SendGrid Email Function.
The contact form on the contact page uses the SendGrid Email Function to send emails. To deploy your email function go to Your Bucket > Settings > Functions. Install and deploy the SendGrid Function. You will need an account with SendGrid to add your SendGrid API key.
Go to config/index.js and edit SENDGRID_FUNCTION_ENDPOINT to manually add the URL for testing.
If you are using the Web Hosting option that's included with every Bucket:
- Go to Your Bucket > Settings > Web Hosting
- Deploy your Website
- Click 'Set Environment Variables' tab and add the SendGrid Function endpoint:
| Key | Value |
|---|---|
| SENDGRID_FUNCTION_ENDPOINT | https://your-lambda-endpoint.amazonaws.com/dev/send-email |