Contents
View a working demo over on readthedocs.org.
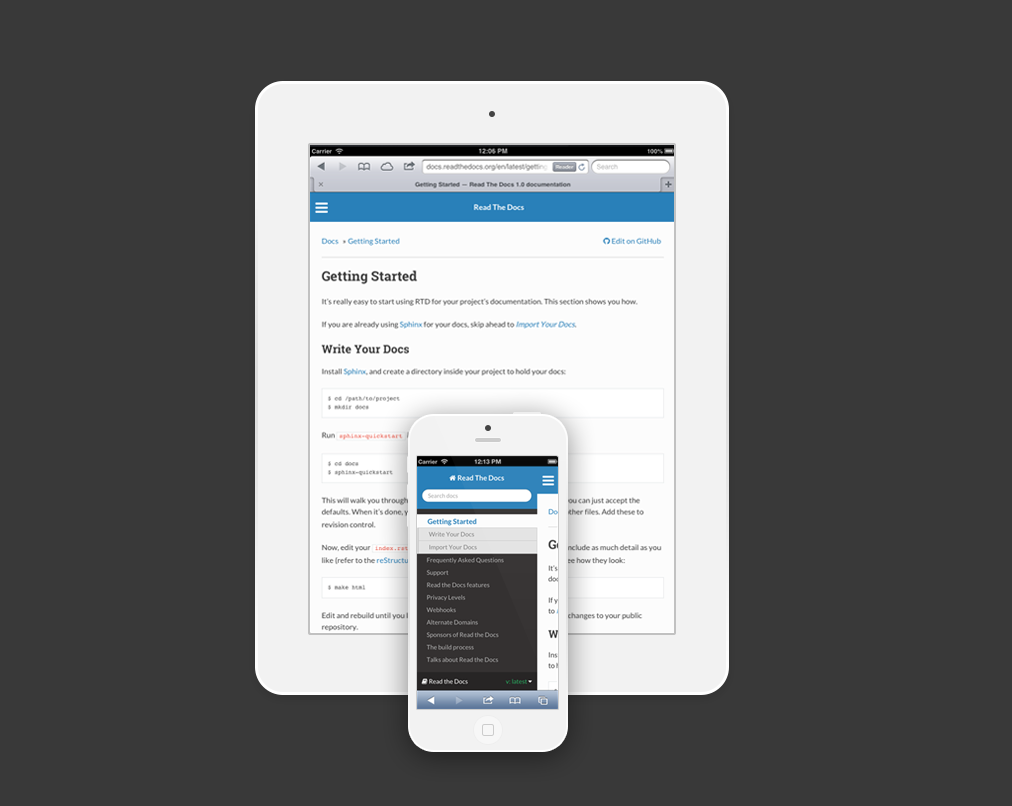
This is a mobile-friendly sphinx theme I made for readthedocs.org.
If you'd like to update the theme, please make your edits to the SASS files here, rather than the .css files on checked into the repo.
Download the package or add it to your requirements.txt file:
$ pip install sphinx_rtd_themeIn your conf.py file:
import sphinx_rtd_theme
html_theme = "sphinx_rtd_theme"
html_theme_path = [sphinx_rtd_theme.get_html_theme_path()]Symlink or subtree the sphinx_rtd_theme/sphinx_rtd_theme repository into your documentation at
docs/_themes/sphinx_rtd_theme then add the following two settings to your Sphinx
conf.py file:
html_theme = "sphinx_rtd_theme"
html_theme_path = ["_themes", ]You can configure different parts of the theme.
The theme's project-wide options are defined in the sphinx_rtd_theme/theme.conf
file of this repository, and can be defined in your project's conf.py via
html_theme_options. For example:
html_theme_options = {
'collapse_navigation': False,
'display_version': False,
'navigation_depth': 3,
}The following options are available:
canonical_urlThis will specify a canonical url to let search engines know they should give higher ranking to latest version of the docs. The url points to the root of the documentation and requires a trailing slash.
Pages support metadata that changes how the theme renders. You can currently add the following:
:github_url:This will force the "Edit on GitHub" to the configured URL:bitbucket_url:This will force the "Edit on Bitbucket" to the configured URL:gitlab_url:This will force the "Edit on GitLab" to the configured URL
- Include fontawesome-webfont.woff2 in pip package
- Updated wyrm and Font Awesome
- Split multiple data types on different lines
- Italicize
.versionmodified - Fix line number spacing to align with the code lines
- Hide Edit links on auto created pages
- Align
.. centered::text to the center - Increase contrast for footnotes
- Add language to the JS output variable
- Include the lato italics font with the theme
- Fix padding on field lists
- Yet another patch to deal with extra builders outside Spinx, such as the singlehtml builders from the Read the Docs Sphinx extension
- Temporarily patch Sphinx issue with
singlehtmlbuilder by inspecting the builder in template.
- Roll back toctree fix in 0.2.1 (#367). This didn't fix the issue and introduced another bug with toctrees display.
- Add the
relHTML attribute to the footer links which point to the previous and next pages. - Fix toctree issue caused by Sphinx singlehtml builder (#367)
- Adds the
commentsblock after thebodyblock in the template - Added "Edit on GitLab" support
- Many bug fixes
Note
This is a pre-release version
- Removes Sphinx dependency
- Fixes hamburger on mobile display
- Adds a
body_beginblock to the template - Add
prev_next_buttons_locationwhich can take the valuebottom,top,both,Noneand will display the "Next" and "Previous" buttons accordingly
- Intermittent scrollbar visibility bug fixed. This change introduces a backwards incompatible change to the theme's layout HTML. This should only be a problem for derivative themes that have overridden styling of nav elements using direct decendant selectors. See #215 for more information.
- Safari overscroll bug fixed
- Version added to the nav header
- Revision id was added to the documentation footer if you are using RTD
- An extra block,
extrafooterwas added to allow extra content in the document footer block - Fixed modernizr URL
- Small display style changes on code blocks, figure captions, and nav elements
- Start keeping changelog :)
- Support for third and fourth level headers in the sidebar
- Add support for Sphinx 1.3
- Add sidebar headers for :caption: in Sphinx toctree
- Clean up sidebar scrolling behavior so it never scrolls out of view
Currently the left menu will build based upon any toctree(s) defined in your index.rst file.
It outputs 2 levels of depth, which should give your visitors a high level of access to your
docs. If no toctrees are set the theme reverts to sphinx's usual local toctree.
It's important to note that if you don't follow the same styling for your rST headers across your documents, the toctree will misbuild, and the resulting menu might not show the correct depth when it renders.
Also note that the table of contents is set with includehidden=true. This allows you
to set a hidden toc in your index file with the hidden property that will allow you
to build a toc without it rendering in your index.
By default, the navigation will "stick" to the screen as you scroll. However if your toc
is vertically too large, it will revert to static positioning. To disable the sticky nav
altogether change the setting in conf.py.
The sphinx_rtd_theme is primarily a sass project that requires a few other sass libraries. I'm using bower to manage these dependencies and sass to build the css. The good news is I have a very nice set of grunt operations that will not only load these dependencies, but watch for changes, rebuild the sphinx demo docs and build a distributable version of the theme. The bad news is this means you'll need to set up your environment similar to that of a front-end developer (vs. that of a python developer). That means installing node and ruby.
- Install sphinx into a virtual environment.
pip install sphinx
- Install sass
gem install sass
- Install node, bower and grunt.
// Install node brew install node // Install bower and grunt npm install -g bower grunt-cli // Now that everything is installed, let's install the theme dependecies. npm install
Now that our environment is set up, make sure you're in your virtual environment, go to this repository in your terminal and run grunt:
grunt
This default task will do the following very cool things that make it worth the trouble.
- It'll install and update any bower dependencies.
- It'll run sphinx and build new docs.
- It'll watch for changes to the sass files and build css from the changes.
- It'll rebuild the sphinx docs anytime it notices a change to .rst, .html, .js or .css files.
I don't have a lot of time to maintain this project due to other responsibilities. I know there are a lot of Python engineers out there that can't code sass / css and are unable to submit pull requests. That said, submitting random style bugs without at least providing sample documentation that replicates your problem is a good way for me to ignore your request. RST unfortunately can spit out a lot of things in a lot of ways. I don't have time to research your problem for you, but I do have time to fix the actual styling issue if you can replicate the problem for me.
- Separate some sass variables at the theme level so you can overwrite some basic colors.