TodoMVC example with full e2e test code coverage
This example is a fork of the official Redux TodoMVC example with a set of Cypress.io end-to-end tests. The tests run instrumented application code and the code coverage is saved automatically using cypress-istanbul plugin.
Deployed coverage report is at https://cypress-io.gitlab.io/cypress-example-todomvc-redux/, generated following this GitLab coverage guide.
Because this project uses Parcel bundler to serve the web application, it requires Node v12+.
yarn
yarn testThe full code coverage HTML report will be saved in coverage. You can also see text summary by running
yarn report:coverage:textApplication is served by Parcel bundler that uses .babelrc file to load babel-plugin-istanbul plugin. This plugin instruments the application source code. During tests @cypress/code-coverage plugin merges and saves application code coverage information, rendering the full HTML report at the end.
Unit tests like cypress/integration/selectors-spec.js that reach into hard to test code paths are also instrumented using the same .babelrc file, and this additional code coverage is automatically added to the application code coverage.
To always instrument the code using Babel and babel-plugin-istanbul one can simply use the istanbul plugin
{
"plugins": ["istanbul"]
}
But this will have instrumented code in the production bundle. To only instrument the code during tests, add the plugin to the test environment and serve with NODE_ENV=test
{
"env": {
"test": {
"plugins": ["istanbul"]
}
}
}
Parceljs note: there are some issues with environment-specific plugins, see PR #2840.
There are also separate blog posts
- Code Coverage for End-to-end Tests
- Code Coverage by Parcel Bundler
- Combined End-to-end and Unit Test Coverage
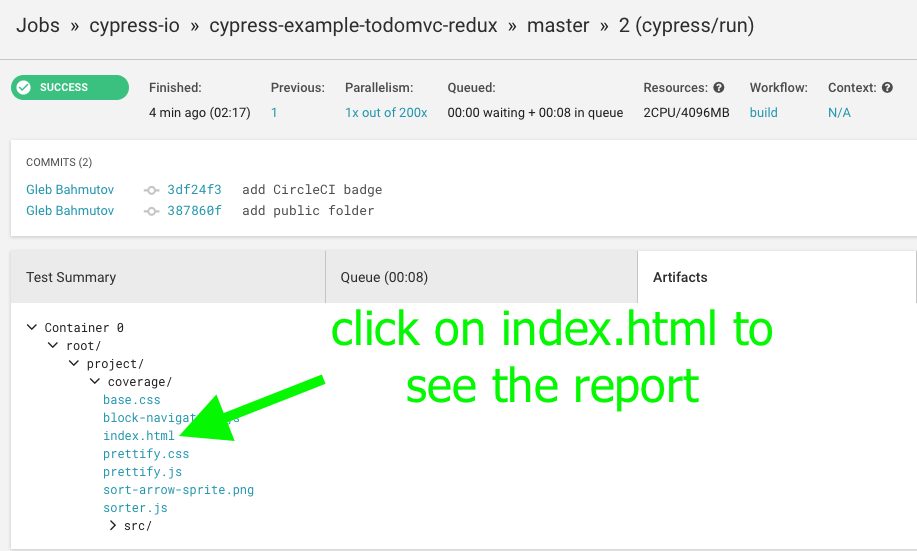
Code coverage is saved on CircleCI as a test artifact. You can view the full report there by clicking on the "Artifacts" tab and then on "index.html"
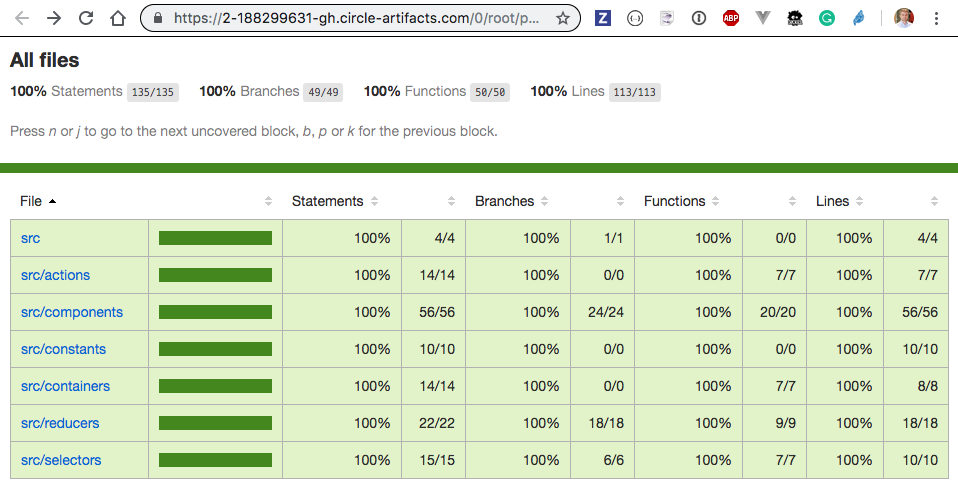
The report is a static site, you can drill into each folder to see individual source files. This project should be 100% covered by Cypress tests:
Full code coverage is not the guarantee of exceptional quality. For example, the application might NOT work on mobile viewport, while working perfectly on desktop with 100% code coverage. See cypress/integration/viewports-spec.js for how to test main user stories across several viewports.
As an example, there is a reusable smoke test cypress/integration/smoke.js that goes through the most important parts of the app, covering 84% of the source code. This test can be reused from other tests, for example from cypress/integration/smoke-spec.js, that can be executed after deploy for example by using cypress-smoke.json config file
npx cypress run --config-file cypress-smoke.jsonUnit (individual JS functions) and component tests (React components) can be run without any server. There is no need to set anything up, this project works right out of the box without any additional steps, except you need to add import 'cypress-react-unit-test' to your Cypress supportFile.
$ npx cypress open --config-file cypress-unit.jsonThese tests leave alongside Jest tests in src folder and are named *.cy-spec.js. Implemented using cypress-react-unit-test.
This project is licensed under the terms of the MIT license.