- Clone the repository and access it
- Install the dependencies with:
npm installoryarn install - Create your
.envfile based on.example.env, and fill in the information from your moodle site information - If you want to run on an iOS device, access
ios/and install the pods with:cd iosandpod install - Run the application with:
react-native run-iosorreact-native run-android
The .env file is where you will inform information about your instance
- MOODLE_HOST: is the URL of your moodle instance.
- MOODLE_SERVICE: Moodle services are specified in plugins > external services. Enter here which service you want to use. Commonly the service to be used is moodle_mobile_app.
- MOODLE_ADMIN_TOKEN: Enter the token generated by the administrator. To generate, go to plugins > manage tokens
The project is divided into the following structure
- src
- api: This directory contains all files related to calls to the moodle webservice. This facilitates the implementation of new calls and the maintenance of existing ones.
- blocks: Here all the blocks to be used by the application, if you have a proprietary moodle block and want to use it in your application, you must implement it here.
- components: Here are React Components commonly used by the application.
- events: Here all the files related to the events emitted by the application.
- locales: All files related to the internationalization of the application are here
- modules: This is where the moodle educational modules are implemented
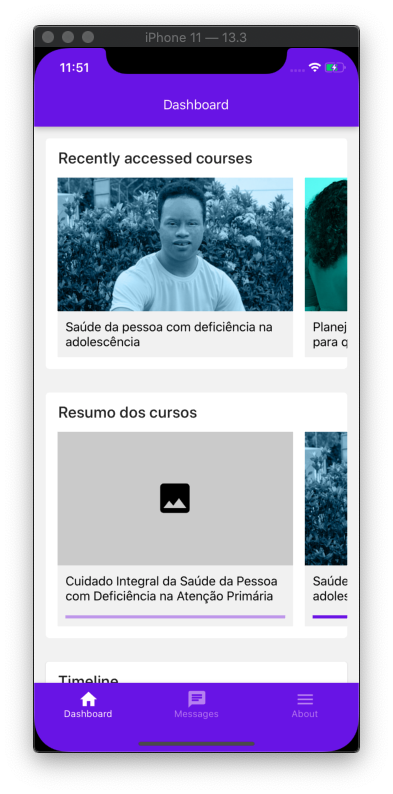
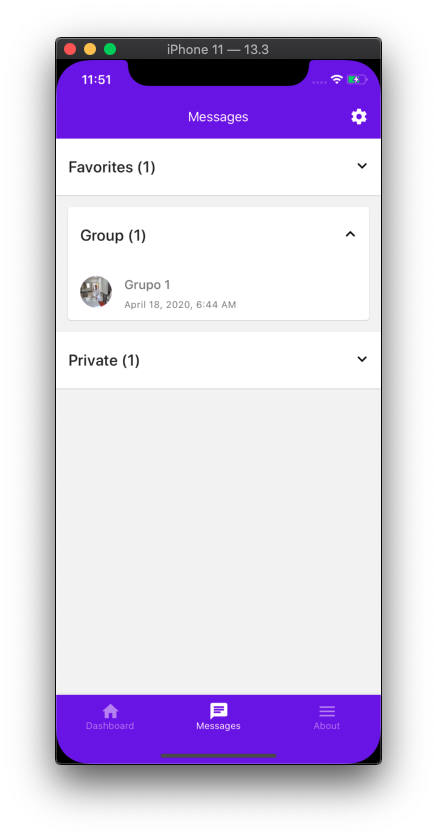
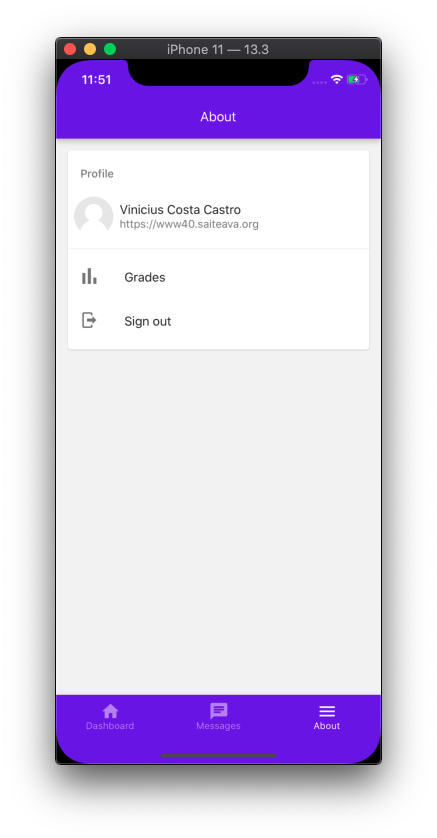
- screens: Everything you can see on your device's screen is here.