React component for creating blurred backgrounds using canvas.
npm install react-blur --save
var Blur = require('react-blur');
<Blur img='/directory/img.jpg' blurRadius={5}>
The content.
</Blur>
For a complete example see the code in the demo branch.
- img: The image path.
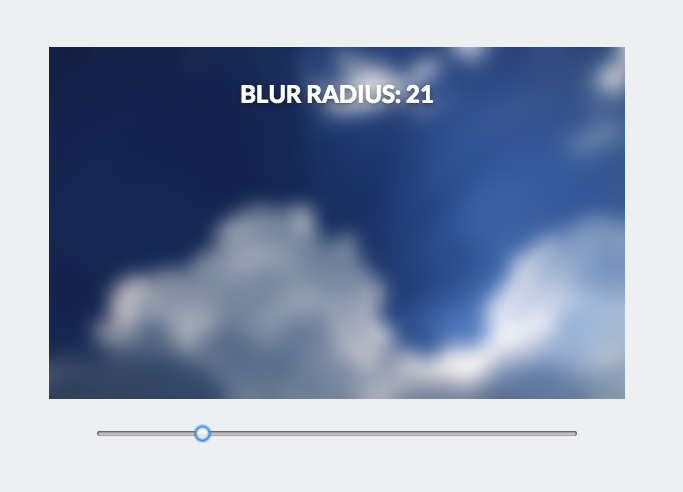
- blurRadius: The size of the blur radius.
Thanks to Quasimodo for the original stack blur algorithm.