A search box on steroid
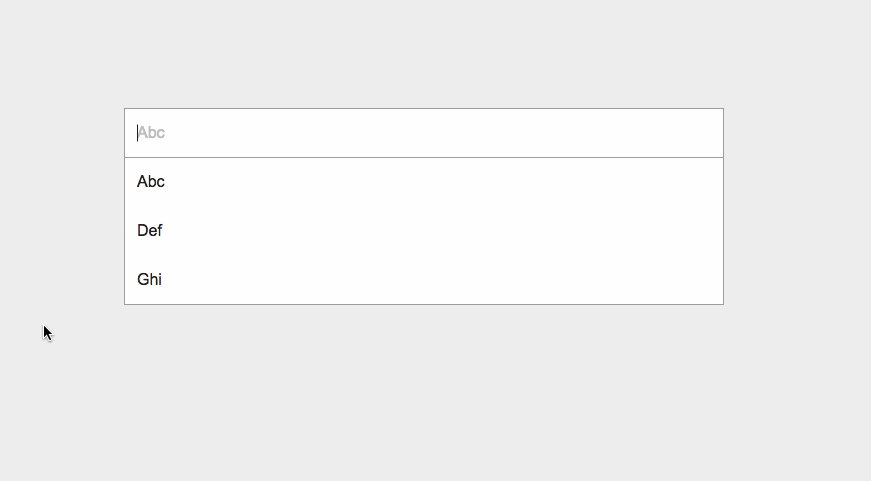
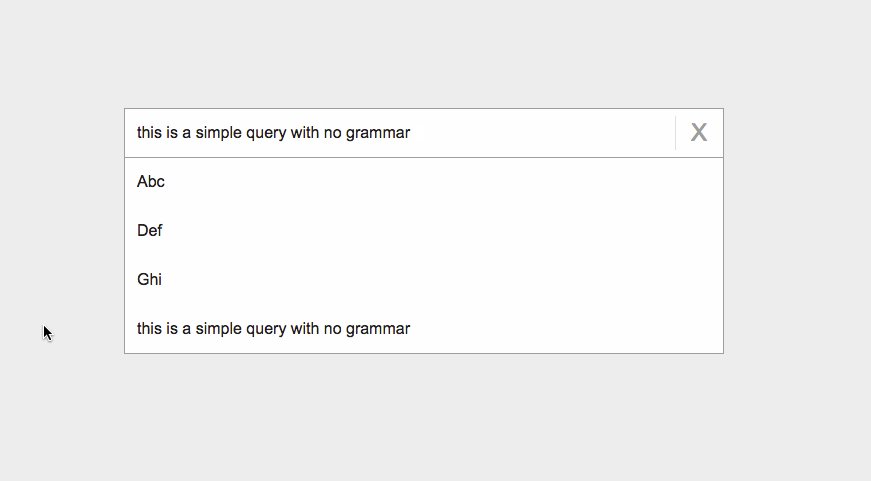
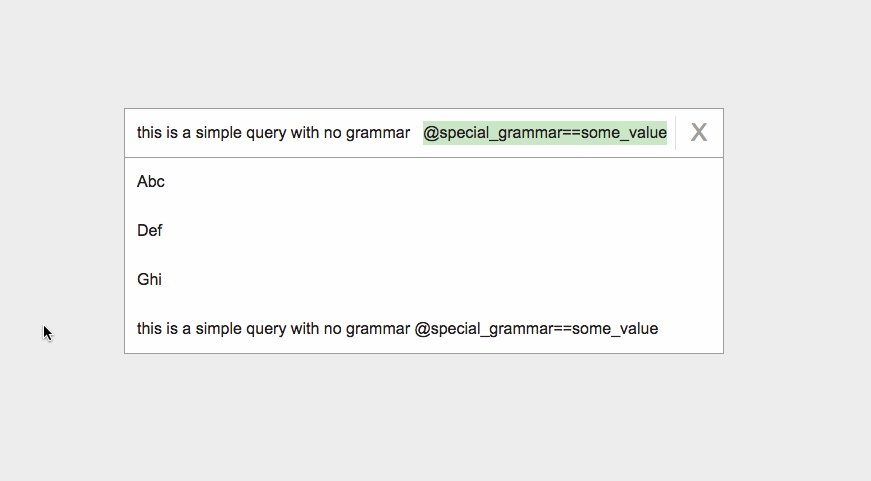
Magic Box allows to create a search box designed to show auto completions based on a grammar.
It works by first declaring a grammar, then specifying a function to provide suggestions.
It will display shadow text as well as allow to navigate using keyboard
See demo.html for examples
// The magic box must be initialized on a div, not directly on an input. This is for styling purpose (shadow text)
var divToInitializeOn = document.getElementById('myMagicBox');
// Use an existing grammar, or build your own.
var grammarToUse = Coveo.MagicBox.Grammars.Basic;
// provide options
var options = {
suggestionTimeout: 500
}
var magicbox = new Coveo.MagicBox.create(divToInitializeOn, grammarToUse, options);
###Possible options
inline: boolean;
Specify if the suggestions should push the content of the page downward, or if the suggestions should appear over the content of the page
Default to falseselectableSuggestionClass: string;
Specify the css class that should be generated for suggestion that can be selected.
Default ismagic-box-suggestionselectedSuggestionClass: string;
Specify the css class that should be generated for a suggestion that is currently selected.
Default ismagic-box-selectedsuggestionTimeout?: number;
Specify the timer before a suggestions is rejected for taking too long.
Default is500(ms)
##Provide suggestions See demo.html for examples
// You simply need to provide a function on getSuggestions
// This function need to return an array of es6 compliant Promise.
// Resolve those promise with an array of MagicBox.Suggestion
var magicBox = new Coveo.MagicBox.create( [ .... ])
magicBox.getSuggestions = function() {
var ret = [];
ret.push(new Promise(function(resolve, reject){
var text = magicBox.getText();
$.get('http://someservice.com?q=' + text)
.done(function(data){
// Here, be sure to resolve with an array of MagicBox.Suggestion
resolve([{
text : data
},{
text: 'another suggestion',
separator: 'Yep this is a static suggestion'
}])
})
.fail(function(){
reject()
})
})
return ret;
}
###MagicBox.Suggestion
text: string;
OPTIONAL
Simple text content for a suggestion, will be displayed as is in the magic box.
eg : 'text': 'foobar'html: string;
OPTIONAL
Any valid HTML content for a suggestion, as a string.
eg:'html': '<div class='some-class'><pre>foobar</pre></div>'dom: HTMLElement;
OPTIONAL
Any valid HTML content for a suggestion, as an HTMLElement.
eg:'dom': document.createElement('div')separator: string;
OPTIONAL
A string to display at the end of this suggestion.
eg:'separator': 'This is a separator'onSelect: function;
OPTIONAL
A function to execute when this suggestion is selected by the end user.
eg:'onSelect': function() { doSomething(); }index: number;
OPTIONAL
Allows to sort all the suggestions in the order you wish. Higher index means rendered first.
eg:'index': 999
new Grammar('Start', {
Start: ...,
...
})
/myRegex/
['Option1', 'Option2', 'Option3']
Those can be add to the List Expression
[referance]
[referance?]
[referance*]
[referance+]
"constant [ref]"
IF YOU ARE NOT SURE IF YOU NEED THIS, YOU DON'T
(input: string, end: boolean, grammar:Grammar)=>Result