This is an assessment project, its composed of a demo api and a demo website. With the demo api you should build a react version of the demo website to the best of your ability.
The website you have to build is simple:
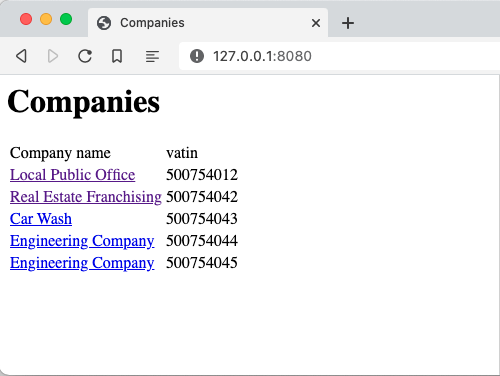
in / the user should see the company list
clicking on a company should navigate to /company/:companyId
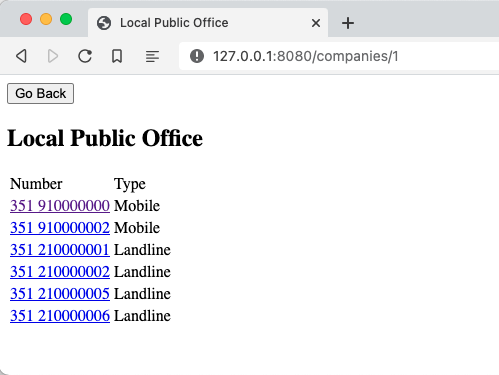
in /company/:companyId the user should see a table of numbers that belong to that company
clicking on a number should navigate to /number/:numberId
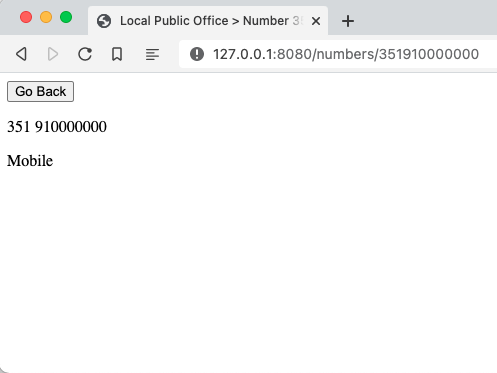
in /number/:numberId the user should see the number details
in both /number/:numberId and /companies/:companyId there should be a Go Back button that goes to the previous page
We have provided no tooling for react so you can chose your own, don't forget to document the necessary steps to run, build and test your app.
Install node.js which includes npm
This project uses http-server to serve the static demo website, the website is located in /static-demo.
npm run staticYou should then have the demo website running in http://localhost:8080
The REST API is based on json-server, and the data is defined in db.json file. To start it simply run:
npm run apiYou should then have the API running in http://localhost:3000.
To run the react app change directory to /react-app and run the following commands:
npm inpm startAnd then you can access it on http://localhost:4000