A simple framework for building map apps with Calcite styles and Bootstrap.
This project contains colors, styles and layouts for designing responsive map apps with Bootstrap and Calcite Bootstrap. The build includes Bootstrap and extends the components and styles to make them more map app friendly.
To create your own custom designs, just reference the library and then apply the styles to the body and nav elements of your page (see below). If you want to integrate deeper, fork and clone the repo and create your own custom builds with Sass.
Calcite Maps also works seamlessly with the new ArcGIS API for JavaScript 4.x.
<link rel="stylesheet" href="https://esri.github.io/calcite-maps/dist/css/calcite-maps-arcgis-4.x.min.css">
<body class="calcite-maps nav-position-top theme-widgets-dark">
<nav class="navbar navbar-fixed-top calcite-text-dark calcite-dark-blue">##What's included
- Calcite colors, styles and layouts specifically for map apps
- Dark and light themes for framework and widgets (ArcGIS JS 4.x only)
- CSS and JS extension for Bootstrap components (navbar, menus, accordion and panels)
- Sass build for Bootstrap, Calcite Bootstrap and Calcite Maps
- Support for ArcGIS JS 3.x, ArcGIS JS 4.x and Esri Leaflet
- Dojo and jQuery options
##Getting started
Here's a few ways to get started:
-
Explore the styles - Use the Styler to explore the different styles and layouts. When you find a design you like, inspect the HTML and apply the
bodyandnavstyles to your app. -
Reference the libraries - Create your own app from the samples or the example below by downloading the latest release or just referencing the calcite-maps-xxx.min.css and calcite-maps.js pre-compiled librares.
NOTE: All calcite-maps-xxx.css files bundle Bootstrap and Calcite Maps, so you don't need an additional Bootstrap reference. You can also reference calcite-bootstrap.css and calcite-maps.css individually as well.
- Create a local build - Fork and clone the repo to create a local build. The default build includes the Bootstrap components for the framework (scaffolding, navbar, panels...), but you can customize further by overriding variables, adding or removing style files, or adding/removing other Bootstrap components.
Run the commands below:
- Run
npm install(node_modules/bootstrap and calcite-bootstrap) - Run
bower install(bower_components/dojo-bootstrap) - Run
grunt(build out project to ./dist/**)
NOTE: To start customizing, check out the gruntfile.js, build.scss and _variables.scss files.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<meta name="description" content="Calcite-Maps - Example">
<title>Calcite Maps - ArcGIS JS 4.0 Example</title>
<!-- Calcite Maps -->
<link rel="stylesheet" href="https://esri.github.io/calcite-maps/dist/css/calcite-maps-arcgis-4.x.min.css">
<!-- ArcGIS JS 4.0 -->
<link rel="stylesheet" href="https://js.arcgis.com/4.0/esri/css/main.css">
<style>
html, body {
margin: 0;
padding: 0;
height: 100%;
}
</style>
</head>
<body class="calcite-maps nav-position-top">
<!-- Navbar -->
<nav class="navbar navbar-fixed-top calcite-text-light calcite-blue-75">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand">
<span class="esri-icon esri-icon-map-pin"></span>
</a>
<div class="navbar-title">
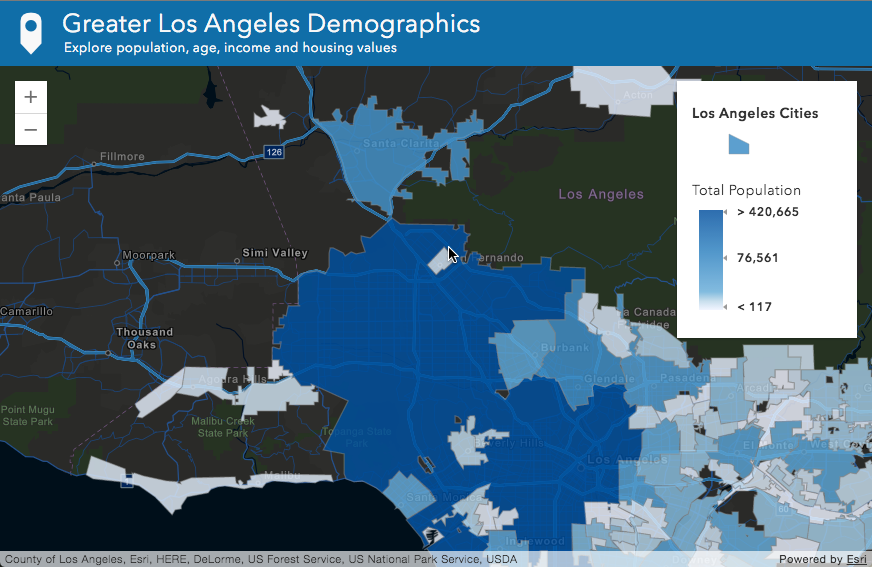
<div class="navbar-main-title text-overflow">Greater Los Angeles Demographics</div>
<div class="navbar-sub-title text-overflow">Explore population, age, income and housing values</div>
</div>
</div>
</div><!--/.container-fluid -->
</nav><!--/.navbar -->
<!-- Map Container -->
<div class="map-container map-position-absolute">
<div id="mapViewDiv"></div>
</div><!-- /.container -->
<script type="text/javascript">
var dojoConfig = {
packages: [{
name: "bootstrap",
location: "https://esri.github.io/calcite-maps/dist/vendor/dojo-bootstrap"
},
{
name: "calcite-maps",
location: "https://esri.github.io/calcite-maps/dist/js/dojo"
}]
};
</script>
<!-- ArcGIS JS 4.0 -->
<script src="https://js.arcgis.com/4.0/"></script>
<script>
require([
// ArcGIS JS
"esri/views/MapView",
"esri/WebMap",
"esri/widgets/Legend",
// Bootstrap
"bootstrap/Collapse",
"bootstrap/Dropdown",
"bootstrap/Tab",
// Calcite-maps
"calcite-maps/calcitemaps",
"dojo/domReady!"
], function(MapView, WebMap, Legend) {
// Webmap
var webmap = new WebMap({
portalItem: {
id: "d0260a4512d0431b84d628e000b9d25e"
}
});
// View
var view = new MapView({
map: webmap,
container: "mapViewDiv",
padding: {
top: 64
}
});
// Legend
view.then(function(result) {
var legend = new Legend({
view: view,
layerInfos: [{
layer: view.map.layers.items[0],
title: ""
}]
});
view.ui.add(legend, "top-right");
});
});
</script>
</body>
</html>Here's the main CSS classes you can mix and match to create different designs.
- Navbar -
nav-space-topornav-space-bottomornav-space-all - Zoom -
zoom-top-leftorzoom-top-rightorzoom-bottom-leftorzoom-bottom-right(ArcGIS 3.x and Esri-Leaflet only) - Panel -
panel-leftorpanel-right - Themes -
calcite-theme-dark,calcite-widgets-dark(ArcGIS 4.x only) - Layouts (optional) -
layout-jumbo-titleorlayout-inline-rightorlayout-inline-leftorlayout-mobile-focus - Map -
map-position-absoluteormap-position-relative
NOTE: The default theme (no theme) is light.
- Background Color -
calcite-dark-blueorcalcite-black-75orcalcite-transparent... See all colors here - Text Color -
calcite-text-darkorcalcite-text-light - Position -
navbar-fixed-topornavbar-fixed-bottom
Examples
Navbar Top - Dark Blue - Dark Text
<body class="calcite-maps nav-position-top">
<nav class="navbar navbar-fixed-top calcite-text-dark calcite-dark-blue">Navbar Bottom - Space - Black - Light Text
<body class="calcite-maps nav-position-bottom nav-space-bottom">
<nav class="navbar navbar-fixed-bottom calcite-text-light calcite-black">Navbar Top - Inline Layout - Dark Theme - White 75% Background - Dark Text
<body class="calcite-maps nav-position-top layout-inline-left calcite-theme-dark">
<nav class="navbar navbar-fixed-top calcite-text-dark calcite-white-75">Find a bug or want to request a new feature? Please let us know by submitting an issue. Thank you!
Anyone and everyone is welcome to contribute. Please see our guidelines for contributing.
Kevin Armstrong - dojo-bootstrap Bootstrap
Copyright 2015 Esri
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
A copy of the license is available in the repository's license.txt file.
[](Esri Tags: Web Mapping ArcGIS Leaflet CSS Sass Frameworks esri-leaflet Design Basemaps Bootstrap Calcite Calcite-Maps JavaScript Calcite-Bootstrap Grunt) [](Esri Language: CSS)