Electron Vue App (Eva) Shell. A "Hello World" of using VueJS & ElectronJS to build a cross-platform application shell. The boilerplate for rapidly prototyping electron applications built with Vue & Bulma.io
While working on a startup idea with a friend, I looked at the feasibility of using Electron, Vue, and Bulma to rapidly build/prototype a cross-platform desktop application for Structural Engineers. And we built a prototype, rapidly!
While working on the application, it was evident the lack of tutorials/samples that had a good application layout/application shell that could be used. And since, I am not going to share the prototype in the open (yet), I am going to show here how the prototype was rapidly built (in various functional parts, starting with Eva-Shell).
If you like raw, unrefined sugar, check out the Long Form Birth Certificate for what seems like step-by-step thought process and the birth of Eva-shell.
# install dependencies
npm install
# serve with hot reload at localhost:9080
npm run dev
# build electron application for production
npm run build
# run unit & end-to-end tests
npm test
# lint all JS/Vue component files in `src/`
npm run lint
Well, thats it folks. We are done! We can all go home now.
This section contains step by step of how the Eva-shell came to be (as its being built). If a blog is written, then the link would be here and contain a more user-friendly documentation and descriptions.
Check out the commits (they have in-line comments)
This project was generated with electron-vue using vue-cli. Documentation about the original structure can be found here.
It is presumed that NodeJS is installed already. Then from command prompt:
# Install vue-cli and scaffold boilerplate
npm install -g vue-cli
vue init simulatedgreg/electron-vue my-project
Following are the settings used when generating the project scaffolding:
Application Name eva-shell
Project description Electron Vue App (Eva) Shell. A "Hello World" of using VueJS & ElectronJS to build a cross-platform application shell.
Select which Vue plugins to install axios, vue-electron, vue-router, vuex
Use linting with ESLint? Yes
Which ESLint config would you like to use? Standard
Set up unit testing with Karma + Mocha? Yes
Set up end-to-end testing with Spectron + Mocha? Yes
What build tool would you like to use? builder
Then ...
# Install dependencies and run your app
cd my-project
yarn # or npm install
yarn run dev # or npm run dev
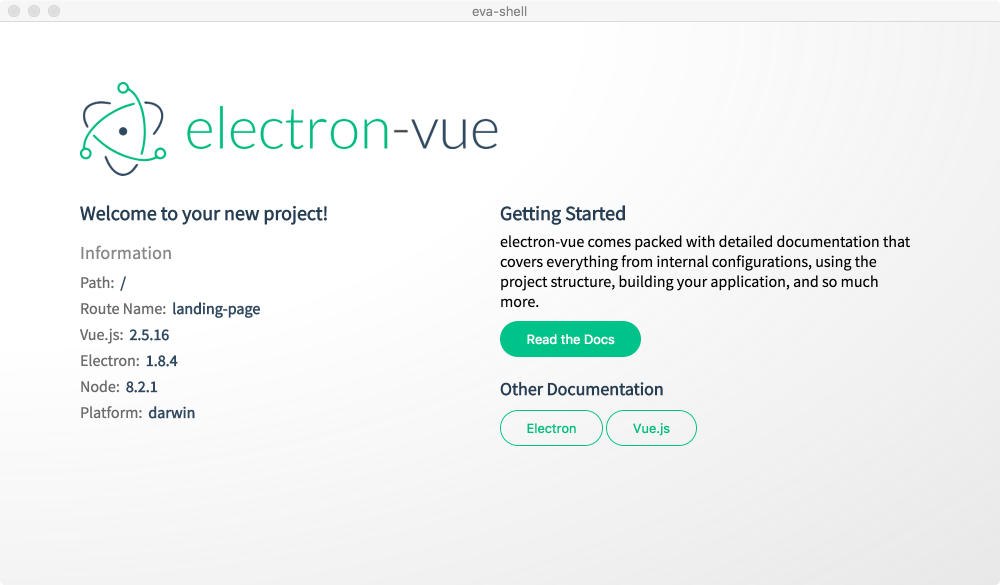
Woot! we have the following load:
Now, make the app package look more like what we want. [see code changes]
package.json - "appId" used for building App package for distribution. Check out https://www.electron.build/configuration/configuration#configuration
/build/icons/* - Add application Icons to be used by OSX/Windows/Linux. More information here
Remove scaffolding [see code changes]
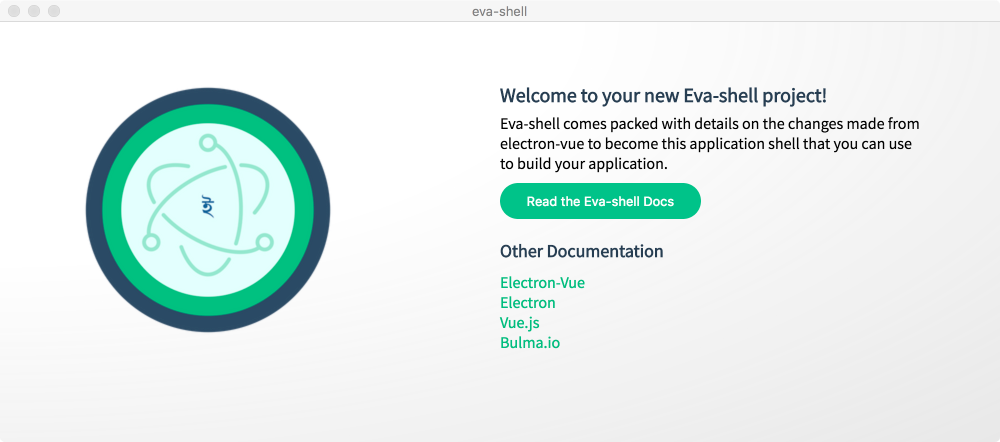
Removed some scaffolding from the app folder and added sample landing page to be updated to make it look more like an app shell. Now Eva-shell looks like:
First step towards what looks like Eva-Shell [see code changes]
Lets make the app-shell have only one region for UI (the AppMain). I.e. the following as the application layout:
And then, lets make sure it works by routing LandingPage.vue (search code for: @TAG:APPLAYOUT:LANDINGPAGE) to load in the AppMain container (search code for: @TAG:APPLAYOUT:APPMAIN).
Also, this is a good time to make sure we add SCSS/SASS and Bulma CSS to work correctly. (search code for: @TAG:APPLAYOUT:STYLING)
TA-DA! Now we have (something that doesn't look much different) ...
By now, we have removed more boilerplate code. Here is a working copy so far ...