Cocos2d-x tessellation library for drawing smooth anti-aliased curves.
You can find implementation details at my Medium Post ![]()
If you’d like the work, star this repo ⭐️ or you can buy me a cup of coffee ☕️
Just grab AwesomeNode.h and AwesomeNode.cpp into your cocos2d-x based project and you’re all set! (AwesomeNode don’t expose any cocos namespaces to global scope).
Don’t forget to add AwesomeNode.cpp to LOCAL_SRC_FILES section
at Android.mk on android. Projects for Android Studio and MSVC are also provided.
Initialise the node and add it to scene..
auto node = AwesomeNode::create();
addChild(node);…and you can start drawing.
Given that w - is the line thickness you want and pts is cocos PointArray you can do the following:
drawALine(A, B, w, Color4F::GREEN);
node->drawACardinalSpline(pts, 0.5, 360, w, Color4F::GREEN);
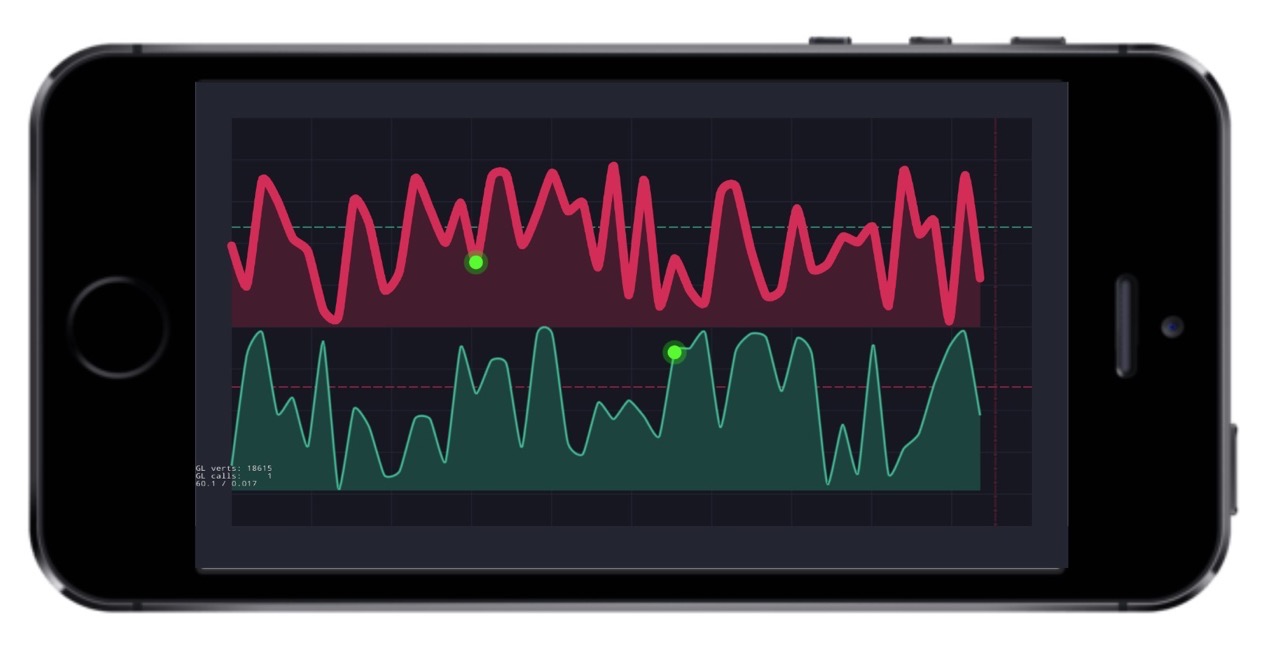
node->drawAFilledCardinalSpline(pts, 0.5, 360, w, Color4F::GREEN, bottom, Color4F::RED);last one generate curve with color filling from curve to the given Y level, like you can see at sample.
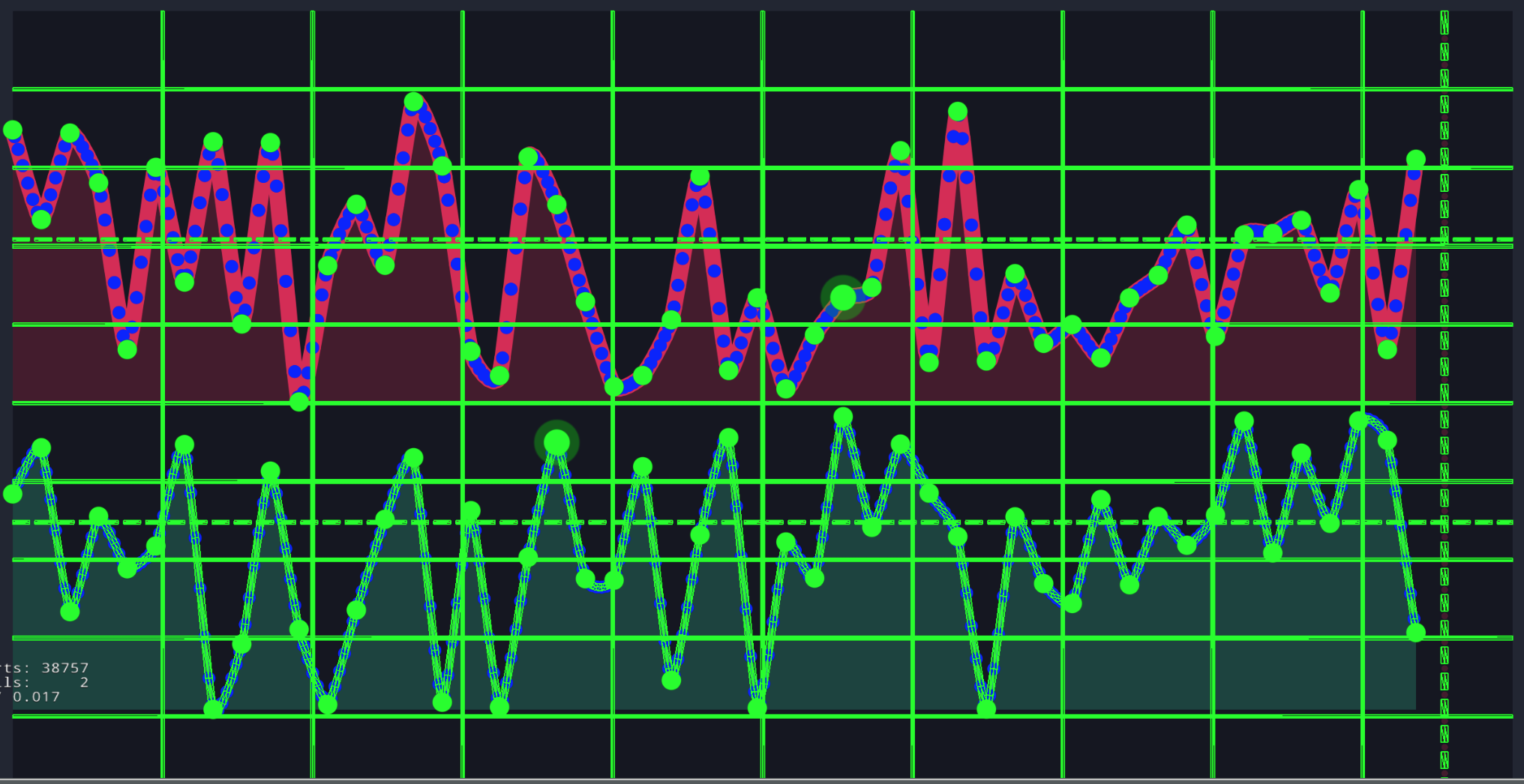
Also you can draw a triangle (drawTriangle) with each vertex can has its own color and opacity so OpenGL can provide color interpolation at vertex shader. Tessellation is basically a smart way to represent line by a set of triangles so this one is used all across the library.
Simple implementation for dashed (drawADashedLine) and dash-dotted (drawADashDottedLine) lines are also included.
Uncomment #define AWESOMEDEBUG to see tessellation highlights.

I’ve also planned to add the ability to do color and thickness gradients in the future if someone needs it.
Metal-backend currently doesn't work