-
This is a mock e-commerce website built using React, with the main functionality being the shopping cart. This project implements different React hooks such as useState(), useEffect(), useContext() and a custom hook, as well as context API and React routing. The app uses fake data from the FakerJS/Faker API and is deployed on Firebase hosting.
-
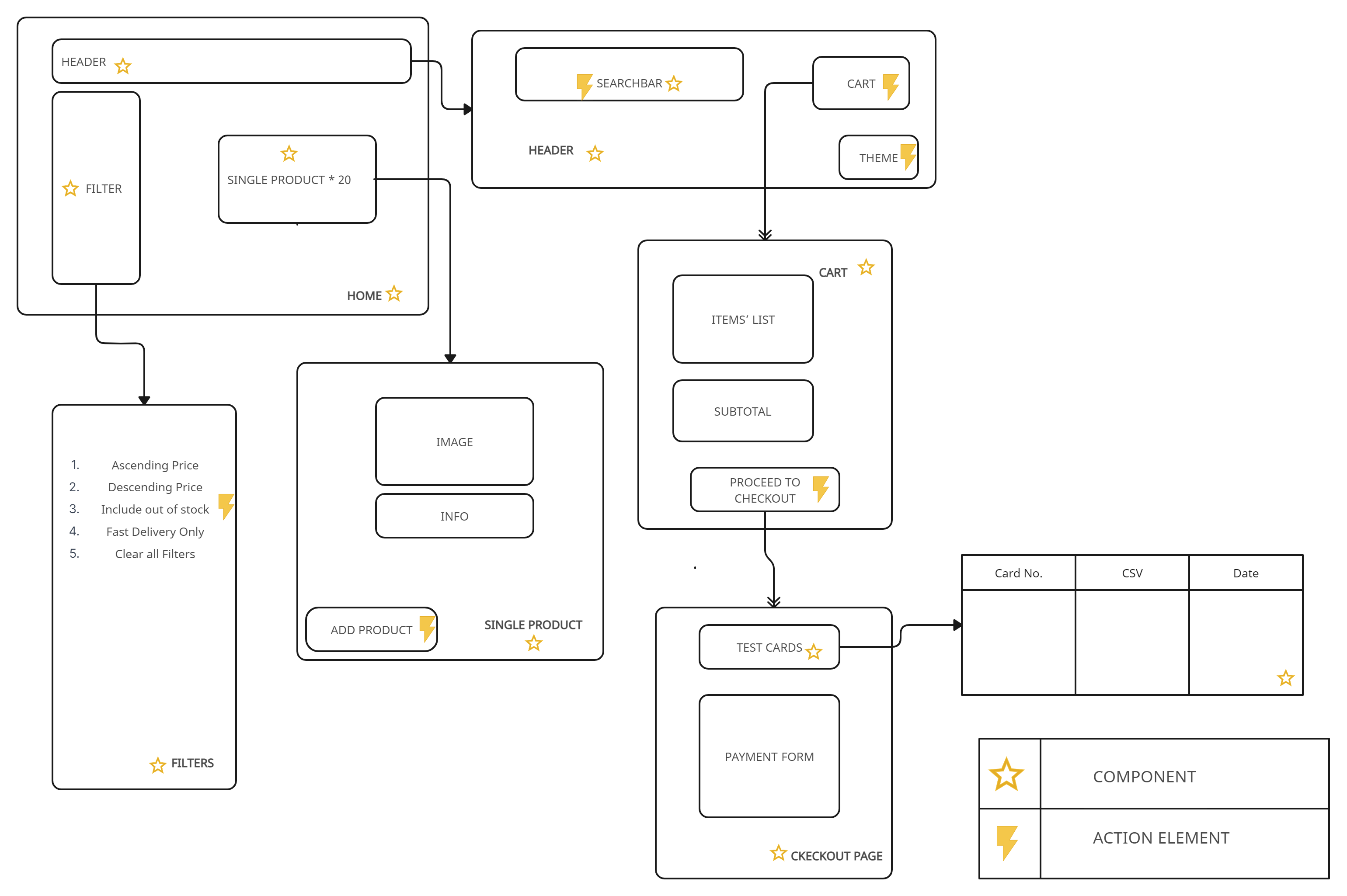
Each page has a top navigation bar with the app logo, which redirects the user to the home page upon clicking. It also includes a working search bar, which renders all the matching products on typing the search query, both on the home page and the cart page. A cart button shows the count of products added to the cart and a dropdown with all those products.
-
There is a lower navigation bar which has a home button that also redirects the user to the home page, and a dark mode button that allows users to toggle between light mode and dark mode.
-
The home page of this app contains a variety of fake e-commerce product data with an "add to cart" button and a "remove from cart" button. Additionally, the home page features a left sidebar with all the filters, including: i) Ascending - re-renders product data in ascending order. ii) Descending - re-renders product data in descending order. iii) Include out of stock items. iv) Fast delivery only. v) Rating. There is also a "clear filters" button that clears all the currently applied filters.
-
The user can add or delete as many products as they want to/from the cart and view the cart.
-
The user can view the cart page with all the products added to the cart, and the subtotal is displayed, along with a fake checkout button. Users can also delete items from the checkout page or increase the number of items.
-
This app has a total of 2 pages: the home page and the cart page.
-
This application is fully responsive.
https://shopxreact.web.app/ or https://shopxreact.firebaseapp.com/